- arrangement in a straight line, or in correct or appropriate relative positions. These are typically left, right, center, top and bottom.
Month: December 2015
Asymmetrical
having parts that fail to correspond to one another in shape, size, or arrangement; lacking symmetry.
Source: Google Translate
I learned those word from the COMD1100. When I draw the any type of the figure, I have to understand of the balance of the principles. Those is the the one of the balance, called Asymmetrical balance.
Simultaneous Contrast
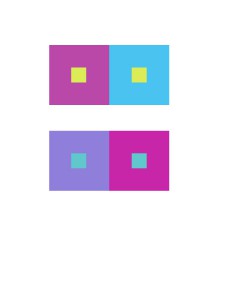
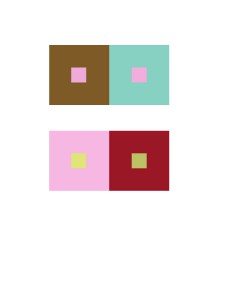
In first image, its like a reflection of a image however the colors are different. On the left, it gives a feeling of cool, and on the right, its the opposite, it feels warm. In the second image, I see that the trees have same color, but the tree on left side, it appears more gray, and the tree on right side, it appears more green because of the surrounding color.
Project #5: Color Interaction Parings: Phase 2
Group 1 – Achromatic gray studies

For group 1, I learned how to make the two achromatic gray small square that in same value look different by vary the value of the large square. It took me about 15 minutes to finish.
Group 2 – Shifting value (with color)
For group 2, I changed the value of the large square but keet its color. It alters the perceived value of the two small squares that in same color. It took me about 15 minutes to finish.
Group 3 – Shifting hue, but not value
For group 3, I learned how to make different colors have the same value. I chose one hue as my two small squares’ color and make this one color appear as two by varying the color of my two large squares. It took me about 20 minutes to finish.
Group 4 – Shifting hue and value
For group 4, I learned how to shift both hue and value of my two large squares to make my two small squares that in same color appear as two. It took me about 15 minutes to finish.
Color Interaction Parings: Phase 2
Group 1 – Achromatic gray studies
 When I learned on this group, I thought this was easy to create studies, because it was gray color. I didn’t have to think a lot of the value or hue.
When I learned on this group, I thought this was easy to create studies, because it was gray color. I didn’t have to think a lot of the value or hue.
Took about 10 minutes.
Group 2 – Shifting value (with color)
 This group 2 was a little difficult than group 1 because of the value options. I had to try many times to make it perfectly.
This group 2 was a little difficult than group 1 because of the value options. I had to try many times to make it perfectly.
Took about 15 minutes, because I had to double check the color.
Group 3 – Shifting hue, but not value
Group 3 was easy to create. I learned how to using two color but had the same value, then saw a difference in the middle square, to create the misconception.
Took about 10 minutes
Group 4 – Shifting hue and value
 When I knew how to create the group 3, then group 4 will more easily. Just combine group 1-3 knowledge to create.
When I knew how to create the group 3, then group 4 will more easily. Just combine group 1-3 knowledge to create.
Took about 10 minutes.
Group 5 – Extra Credit
 This group was difficult because I had to make sure the color of the middle squares look the same one.
This group was difficult because I had to make sure the color of the middle squares look the same one.
This took about 20 minutes
Didactic Panels
Panel 1
From zhejiang, China
Great Position
Pigma Micron 05, and PITT artist Big brush.
To convey a great postion, Xingfu draw Lines and solid bridges to support the center where the words “Great position” are. He is trying to show that how a great position is like, a great position is where the surrounds are supporting the position to make it a great position.
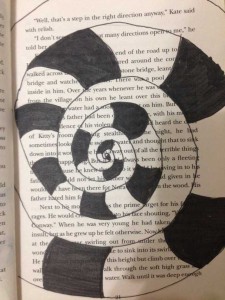
Panel 2

Xingfu, Ye
From zhejiang, China
Death and life
Pigma Micron 05, and PITT artist Big brush.
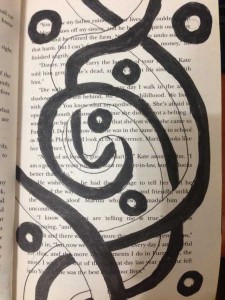
To convey life and death in the image, Xingfu drew circles and line taps, half of which were filled in with black ink and the other half left blank. The idea was came from the text, the words “dead,” and “live”. He’s trying to express that live and death are so close.
Panel 3
From zhejiang, China
Twisted space
Pigma Micron 05, and PITT artist Big brush.
In Twisted space, Xingfu drew a snake like tape goes in circle like a sea shield. He is trying to express how a twisted space look like, a twisted space in his mind is like a space that has no end and it keep continue twisting.
Color Interaction Parings: Phase 2

Group 1: For this study, I learned how to use different shades of grays to change the color of the middle square. The squares in the middle are the same color but the surrounding color makes it appear as though it’s a different color. It took 20 minutes to complete.

Group 2: For this study, I learned how to keep the color of the larger squares but change the value. The squares in the middle are the same color but with the change in value within the surrounding color it changes the appearance of the square in the middle. It took 20 minutes to complete.

Group 3: For this study, I learned how to make different colors have the same value. The squares in the middle are the same color but the surrounding color make the little squares appear as if they have the same hue as the surrounding color. It took 35 minutes to complete.

Group 4: For this study, I learned how to change the appearance of the middle squares with different hues and different values. It took 35 minutes to complete.
Project #5: Color Interaction Parings: Phase 2
Group 1 – Achromatic gray studies
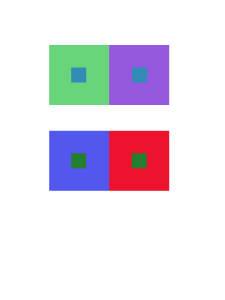
 In group one, I think its the most easy part of this phase. All I’m doing is pick two different value colors to make center color look like they have different value, in fact, they have exactly same value.
In group one, I think its the most easy part of this phase. All I’m doing is pick two different value colors to make center color look like they have different value, in fact, they have exactly same value.
Time took 10 minutes.
Group 2 – Shifting value (with color)
Group two is also kind of easy. I picked a color and change the value of the color to support the center color look different in value.
Time took 10 minutes.
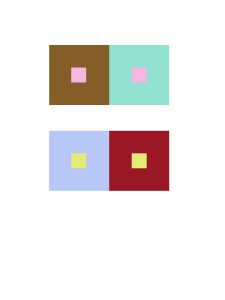
Group 3 – Shifting hue, but not value
 In group three, it did challenge me a little. I have to find two different color and make them have same value, and they have to support the center color look like they have different value.
In group three, it did challenge me a little. I have to find two different color and make them have same value, and they have to support the center color look like they have different value.
Time took 20 minutes.
Group 4 – Shifting hue and value
Group four is very similar to group three, the only different part is I can change the value of the two color.
Time took 10 minutes.
Group 5 – Extra Credit
 Group five is similar to group four, however group four end up with center color looks like has different value, and group five is to change the value of center color to make them look like exactly same, in fact the value are different.
Group five is similar to group four, however group four end up with center color looks like has different value, and group five is to change the value of center color to make them look like exactly same, in fact the value are different.
Time took 20 minutes.
Color Interaction Pairings: Phase 2





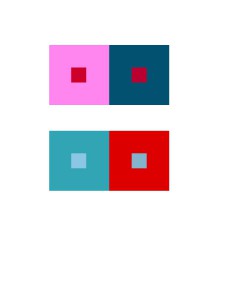
According to this project, I learned different compositions will give us different visual effect. Warm back layer gives an effect of pumping out the composition that over it. Cool back layer opposites that, it gives an effect of inward zooming, like a 3D tunnel. Also when you put the same color on both cool and warm back layers, you will see two colors that exactly same will became two different colors, which called simultaneous contrast, an interesting effect tricks your eyes. I think the most painful part is when you are up on group 4 and extra credit part, because you have already stared on compositions with simultaneous contrast for long time, so the illusion may caused headache and eyes damage. It decreased my concentrations a lot, therefore this part is the best part to challenge yourself as a designer.
I spend around 5-10 minutes on each pairs
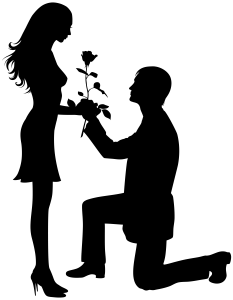
Silhouette
Noun
the dark shape and outline of someone or something visible against a lighter background, especially in dim light.
Source – Google Dictionary
I encountered this work while reading the guidelines for project #5 for COMD1100 “The personal icon should be a simple silhouette”
I now know a Silhouette is a black shape/figure outline of someone or something.
[Glossary Entry 7]
![}H06ZU(HRI]A34T7H[]4353](https://openlab.citytech.cuny.edu/rosenspevackfylcf15/files/2015/12/H06ZUHRIA34T7H4353-300x233.jpg)