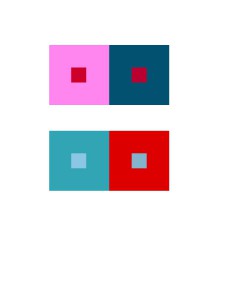
Group 1: For this study, I learned how to use different shades of grays to change the color of the middle square. The squares in the middle are the same color but the surrounding color makes it appear as though it’s a different color. It took 20 minutes to complete.

Group 2: For this study, I learned how to keep the color of the larger squares but change the value. The squares in the middle are the same color but with the change in value within the surrounding color it changes the appearance of the square in the middle. It took 20 minutes to complete.

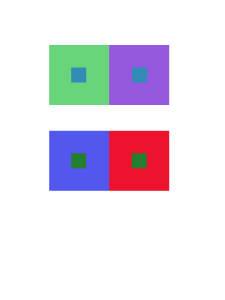
Group 3: For this study, I learned how to make different colors have the same value. The squares in the middle are the same color but the surrounding color make the little squares appear as if they have the same hue as the surrounding color. It took 35 minutes to complete.

Group 4: For this study, I learned how to change the appearance of the middle squares with different hues and different values. It took 35 minutes to complete.