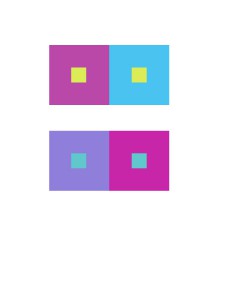
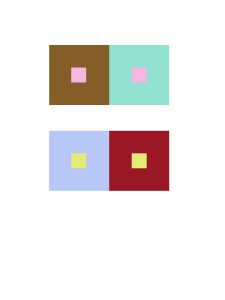
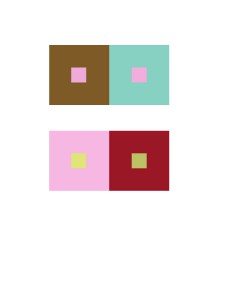
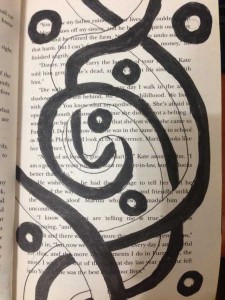
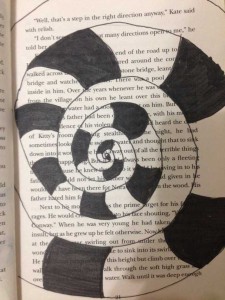
This exhibit is presented by Ayano Morishima. Born and raised in Tokyo, Japan, then moved to New York where she now lives and studies. Tom Phillips, an English artist who set a task himself to find a second-hand book for altering every page by painting, collage, and cut-up techniques to create an new pieces of art, called *Humument. Understanding Phillips’ concept behind his creative art work, Morishima combined different techniques she learned from her *Graphic design principle 1100 and English 1101 class to create a humument book. She changed the theme of the book, Wishes to a crazy wonderland theme to show completely different side of wonderland. She also got ideas from the origin of the story, Alice’s Adventure in Wonderland by a English author Charles Lutwidge Dodgson under the pseudonym, Lewis Carroll in 1865. She used her technique in using ink brush pen, *x-acto knife, old book and folding to show the viewers, the new kind of story that unfolds. For the first design, Morishima used the ink pen brush to make many repetition of connected diamonds to indicate a chandelier, blocking out most of the text in the book to show how visible text are connected to the picture that is shown as a ground. In addition, using figure and ground technique to show the viewers where exactly to see; in her case, the shapes of the ground shows more vividly since the black ink, the figure blocks out other context. For the second, she used x-acto knife to cut open a block of text at the bottom of the page and glued only in the middle. By doing this, she wants the viewers to show there is a book in a book. Same as the first design, she used the technique of figure and ground, showing the ground to block other context with the figure. In addition, by folding the corner to the right top, it shows the next design that shows the technique of a *chromatic gray that Morishima learned. Down into the rabbit hole, it leads the viewers to go though the door to read a little book that came from the concept of the original. For her last design, she created the after math of Wonderland. The madness in wonderland was finally came to the end; still in the land, the ballerina indicates the beautiful dream that it stabilizes the wonders in the wonderland. Many would think that the ballerina could be Alice, however it is not necessary that the ballerina indicates Alice, since her being is the character in the original story, which is completely different from Morishima’s humumet art. She also used ink brush pen to create curtains on the right and left sides to show that she is on a stage, and other words that fits with the concept of the page, such as dancer, moment, felt, perfect, and choice. Morishima, made this humument to attract people who are interested in creating their own story. It conveys though out each pieces of art work and detailed design, where it tells the message in the theme. Single page contains a message where Morishima’s story that she made though out the humument art, she wants the viewers to understand that stories can be can be rewritten to make new ones. Even characters, make them have their own destiny with out following the original story.
*Humument: Entirely new version of book that is created from the original, such as adding painting, collage and cut-up techniques. Link
*Aka. COMD 1100; college courses that is part of Learning Community: Ways of Seeing. Link
*X-acto: aka. Utility knife; short, sharp blade mounted on a pen-like aluminum body, used for crafting and hobbies, such as model making. Link
*Chromatic Gary: Grays that exhibit a subtle, but discernible hue; created by adding larger amounts the complement and white. (COMD |Chromatic Gray Studies) Class 19 Link
——————————————————————————————
- I gathered information about Exhibit Catalogue from here
- Link to “How to write Exhibition Catalogue” that I found that I thought it would be great example for other students
- I mentioned Tom Philips’ work since his is an individual Exhibit Catalogue
![}H06ZU(HRI]A34T7H[]4353](https://openlab.citytech.cuny.edu/rosenspevackfylcf15/files/2015/12/H06ZUHRIA34T7H4353-300x233.jpg)