Reflecting on this project, I seem to have some sort of understanding of all the concepts we were intended to learn, although i hope to grasp an even bigger understanding of them throughout more of my courses. With these color interaction studies, i was able to learn how colors are much more than what they seem. I was able to understand how intergrating concepts like saturation, value, hue, and tons can affect a color, and create something completely new.
Category: COMD1100
Color Interactions: Phase 3
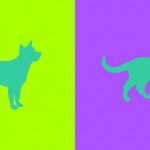
With fellow classmate TK, we both researched on how color can be used to express certain personality traits. Not knowing too much about each other, we composed a list of how we saw each others personalities. Based on that list and our research, we created our Paired Color Identities Composition. 
I decided to choose a more lower valued blue, with less saturation for her personality. I felt this color was suitable for her, as i saw her as a more cool, clam, and reserved kind of individual. She is also very shy, (hence why i chose to de-saturate the color). Blue is very commonly used to express these kind of traits in a person.
Color Interactions: Phase 2
Color Interaction Pairings: Phase 1
Color Harmony: Phase 2
Color Interaction Parings: Phase 4
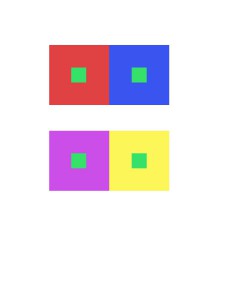
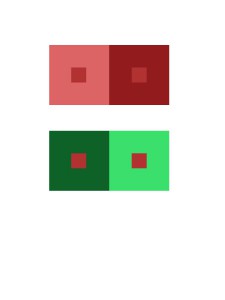
For this project, I learned about simultaneous contrast. Simultaneous contrast is when you have to colors next to each other one of the colors change due to the contrast between the colors. In class we had to go through four studies (shifting value, shifting value with color, shifting hue but not value and shifting hue and value) of changing colors with simultaneous contrast. This was really fun to me because of the way the the middle color that was being surrounded looked like a completely different color. It was like an optical illusion and my eyes felt like they were zooming in on the color which was pretty cool. After getting through this phase the next step was to partner up with someone and create simultaneous contrast with colors that best represents our personalities. As a bonus, we also had to create logos for each other that represents our personalities but at the same time both logos had to be similar in a way. Not only was it fun getting to know my partner but the research in finding colors that represents different traits was fun as well. The challenging part for me was coming up with cohesive logos. I believe it was hard because there was a lot of different traits deal with so it’s was hard finding that one thing that represents everything. For the next project, if it deals with logos what I’ll probably do is do more research on how to create logos so I can have an easier time with that part.
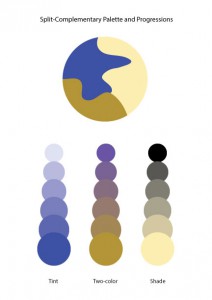
Color Harmony Palettes
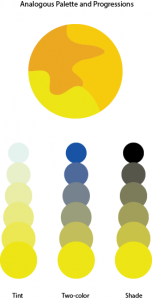
For this lab, the class had to complete two color harmony palettes; an analogous palette and a split-complementary palette. For analogous, I had to choose three colors that were adjacent from each other on the color wheel and add it to the three interlocking forms. I added one color to tint, two colors for two-colors, and one for shade. For split-complementary, I did the same thing except for the colors. I chose one color and two other colors that were either side of its complements on the color wheel.
Color Interaction Pairings: Phase 3
I found this project really fun to do. For project #5, the class had to pair up with someone and think of a color that represents their personality. For my partner, I chose a teal color. I chose this because it has a mix of blue and green. For blue, my partner is calm and creative. For green, it’s for his liking in nature. After we chose the colors, we had to choose a shared color that matched both our personalities. The color that we both agreed on was turquoise because we are both calm. We also had to make a logo that represented our partner. I chose a tree because of my partner’s liking in nature. This project took around 3 to 4 hours to complete.
Color Harmony: Phase 2
In our lesson we learned all about Color harmony. We also learned about the difference between Analogous Palettes and Split Complementary Palettes. In phase 2 of project 6 i downloaded the template for what you can see above and basically had to experiment with any three colors on the color wheel until we came up with two different palettes that have a good sense of harmony between the colors.
Color Interaction Parings: Phase 4
For this project, I learned the meaning of the color interaction such as simultaneous contrast, optical mixing, and complementary colors. The fun part of the project, we have to create total 8 pairs of color studies will explore interaction by shifting value, shifting value with color, shifting hue, but not value and shifting hue and value. It was really fun at the first time and tried to analyze the different between those color. The important part of this project I really liked is phase 3 (Paired Color Identities with Simultaneous Contrast), because we have to observe our partner, try to find the perfect color to represent his/her personality, that is really fun to research the meaning of the color. Since we used the illustrator to create the 8 pairs of color studies, the phase 3 part will be easy and effective to make it. I would not change anything of this project.