
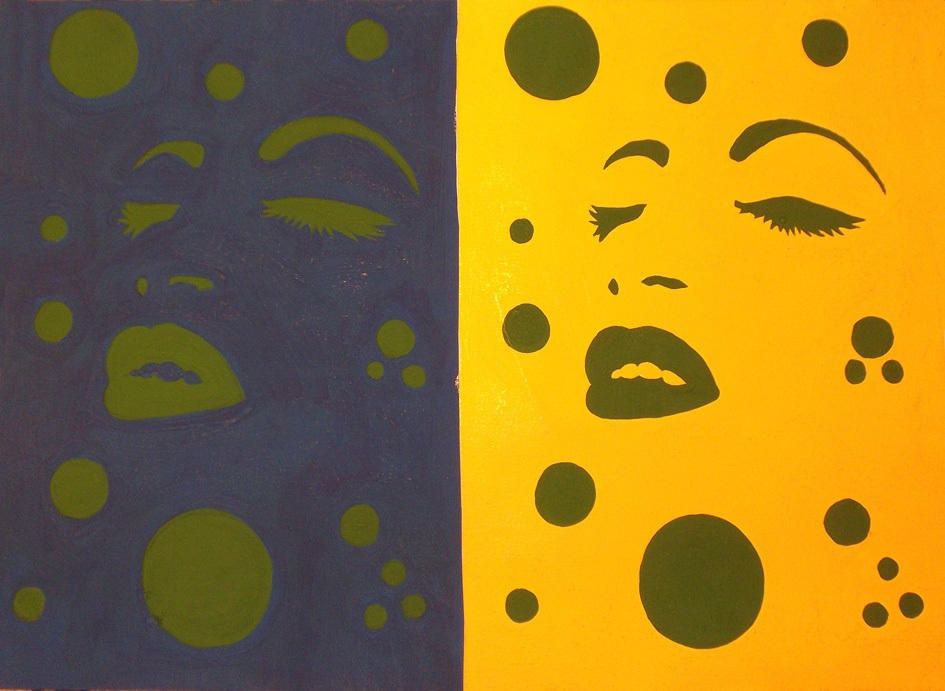
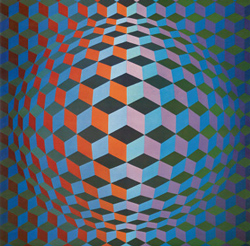
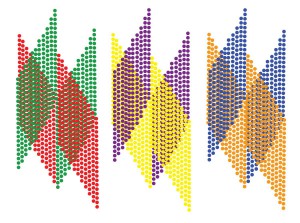
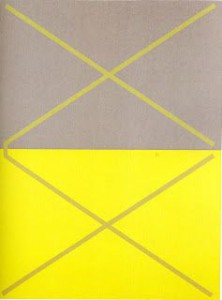
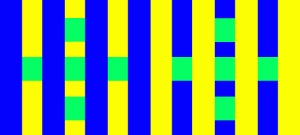
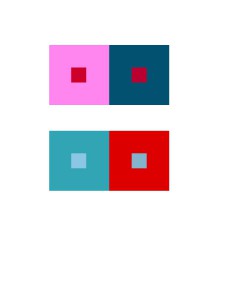
According to this project, I learned different compositions will give us different visual effect. Warm back layer gives an effect of pumping out the composition that over it. Cool back layer opposites that, it gives an effect of inward zooming, like a 3D tunnel. Also when you put the same color on both cool and warm back layers, you will see two colors that exactly same will became two different colors, which called simultaneous contrast, an interesting effect tricks your eyes. I think the most painful part is when you are up on group 4 and extra credit part, because you have already stared on compositions with simultaneous contrast for long time, so the illusion may caused headache and eyes damage. It decreased my concentrations a lot, therefore this part is the best part to challenge yourself as a designer.
I spend around 5-10 minutes on each pairs