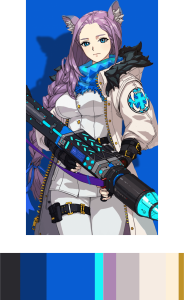
So, this artwork was taken from a mobile game I play, then photoshop it for some essential editing and Ai (illustrator) to place every color proportion in the image which is on the bottom of the image. I decided to choose this image is for being an analogous, I think it would be interesting to see all the color on the proportion bar blend in together that will converted into a monochromatic transition, for some parts. This charcter was design and own by Blustone, VisualShowers.
Duration: 10-15 minutes.