I learned that color was never seen as the greatest medium in art when it actually is. In Josef Albers Interaction of Color, he emphasizes on not only on seeing color, however also feeling the relationships between colors. According to an article about Josef Alber’s theory on color The Magic and Logic of Color:
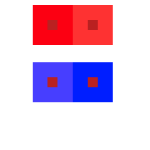
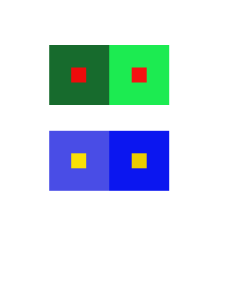
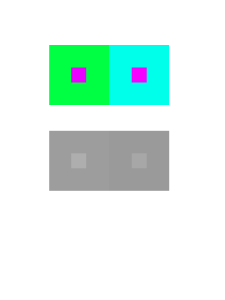
“Practical exercises demonstrate through color deception (illusion) the relativity and instability of color. And experience teaches that in visual perception there is a discrepancy between physical fact and psychic effect.”
Another point that Josef Alber talks about that I agree with and learned a bit from, is that our brains are conditioned to just look at something and point out the obvious, very literal things we see instead of really considering and admiring the richness of seeing. “And when he talked about visual perception, he meant something much more profound than just the way we look at the word – he would stop and look at the world look at the smallest object, smallest event, and see through it in a deep kind of way.”