



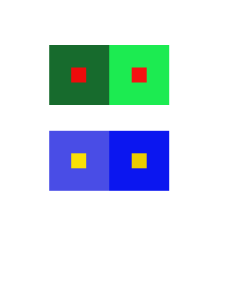
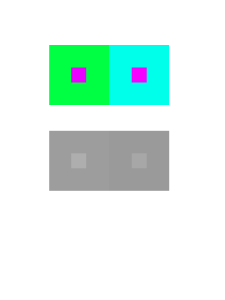
These Images were re-colored in Photoshop. The objective of this was to cause an illusion that the the middle square are the same color value. The bigger color is suppose to distract you from the smaller squares by using light and dark tone which causes the illusion. Number 1 is Color in Value. You can see that the larger squares are the same color but didn’t values. The bottom two square one Blue is more pure and the the other one has a mix of white. Number two is Shifting Hue as the green and baby blue are hue leading towards the cool colors. Number 3 is Shift in Value with gray coloring. You can see the different values of grey like white and black. And Number 4 is Shift in Hue and Value. As you see the Value of the colors are very mutend. Mixed with black.



