Author Archives: John De Santis
Class Info
- Class Date: Thursday Aug. 27
- Class Time: 8:30AM-10:00AM
- Class Meeting Info:
Typeface Classification
Typeface Classification
NYC Typography
New York City museums to see graphic design
The Cooper Hewitt
https://www.cooperhewitt.org/ (Links to an external site.) (
Lubalin Center
http://lubalincenter.cooper.edu/
Morgan Library
https://www.themorgan.org/collection (Links to an external site.)
Type Directors Club
https://www.tdc.org/ (Links to an external site.)
The Poster House – New York
https://posterhouse.org/ (Links to an external site.)
The Grolier Club
https://www.grolierclub.org/ (Links to an external site.)
The Bard Graduate Center
https://www.bgc.bard.edu/ (Links to an external site.)
Museum of Modern Art (MoMA):
www.moma.org (Links to an external site.)
Asia Society New York
https://asiasociety.org/museum?_ga=2.83336211.429638294.1568485400-841882219.1568485400 (Links to an external site.)
New York Public Library – Stephen A. Schwarzman Building
https://www.nypl.org/events/exhibitions (Links to an external site.)
MUSEUM OF ARTS AND DESIGN
https://madmuseum.org/ (Links to an external site.)
Metropolitan Museum of Art
https://www.metmuseum.org/art/collection (Links to an external site.)
Whitney Museum of American Art
https://whitney.org/ (Links to an external site.)
Solomon R. Guggenheim Museum
https://www.guggenheim.org (Links to an external site.)
National Academy of Design Museum
https://www.nationalacademy.org/ (Links to an external site.)
Society of Illustrators
https://www.societyillustrators.org (Links to an external site.)
International center of Photography
https://www.icp.org/ (Links to an external site.)
Museum of the Moving Image
http://movingimage.us/ (Links to an external site.)
Neue Galerie New York
https://neuegalerie.org/ (Links to an external site.)
Bowne & Co., printing museum letterpress shop
https://southstreetseaportmuseum.org/education/bowne-printers-workshops/ (Links to an external site.)
International Poster Gallery
www.internationalposter.com (Links to an external site.)
Pratt Manhattan
https://www.pratt.edu/the-institute/exhibitions/pratt-manhattan-gallery/ (Links to an external site.)
Parsons/ New School
https://www.newschool.edu/parsons/current-exhibitions/ Links to an external site.
School of Visual Arts
http://www.sva.edu/about/exhibitions (Links to an external site.)
The Museum at FIT
http://www.fitnyc.edu/museum/ (Links to an external site.)
Not museums
The Strand
www.strandbooks.com (Links to an external site.)
Argosy Book Store
https://www.argosybooks.com (Links to an external site.)
Academy Records & CDs
http://academy-records.com/ (Links to an external site.)
Real World Type
Typeroom Showcasing outstanding typographic works from around the globe
Typofile Typography community and inspiration.
Letterform Archive
http://oa.letterformarchive.org/
Nearly 1,500 objects and 9,000 hi-fi images from every time frame design/discipline
Typographic Dante
Journey from Hell, through Purgatory, to Paradise
Barrie Tullett work responding to Dante’s Divine Comedy.
Tullett has created a series of typographic illustrations,
each a visual representation of one of the 100 cantos of Dante’s unfolding narrative, Experience the whole journey of the Divine Comedy in one visual experience.
Each page was made using a different ‘obsolete’ technology:
wood and metal type, a typewriter and letraset.
The Divine Comedy is a poem by Dante Alighieri. Written 1308-1320,
it describes Dante’s journey, led by Virgil, through Hell, Purgatory and Paradise
Professor Barrie Tullett is Programme Leader for Graphic Design at the University of Lincoln and is the author of Typewriter Art: A Modern Anthology, Laurence King Publishing
https://www.picuki.com/profile/barrietullett
http://the-case.co.uk/dante-the-remixes.html
http://the-case.co.uk/books.html
http://www.barrieagogo.co.uk/index.html
In the Land of Punctuation
Felix Pfäffli
One of the youngest designers to be newly acquired by
Cooper Hewitt
http://www.typeroom.eu/article/powerhouse-typographic-poster-design-named-felix
http://ligature.ch/2012/07/felix-pfaffli-interview/
https://www.studiofeixen.ch/about/
New York City Typography
Typeface Classifications
Type Challenge OpenLab_setup_Desantis

My favorite typeface is Bodoni
Type Talk – History of Type
Comment Below
- What was one fact you found most Interesting and why
Due
Comment due posted day before class session 11:30 PM
Project 2
Overview
Project 2: TYPOGRAPHY as EXPRESSION
Exposes the student to the creative and sometimes more playful aspect of type and lettering.
What are the differences between creating lettering and using existing typefaces?
How can we achieve a message with the use of a existing typeface or how we can in contrast, experiment with material and resources to create playful lettering.
Project 2 material and assignments are are covered in classes 13 to 19
This project contains multiple assignments:
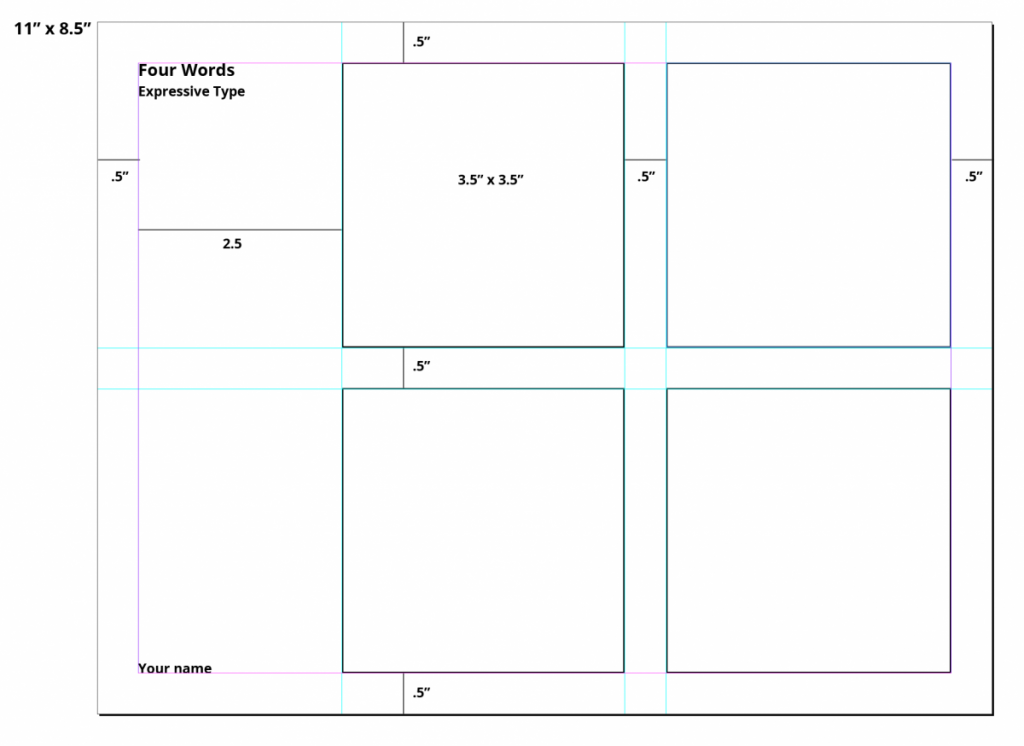
- Expressive Word with Typeface (with process). From list provided, students will choose 4 words and express their meaning with Sans Serif Typeface and design elements such as scale, placement and character repetition or omission.
- Lettering (Favorite Food or Pastime)
Project 2
Project: Expressive Typography and Lettering
Clever designers love to use typography to explore the interaction between the look of type and what type actually says. In communicating a message, a balance has to be achieved between the visual and the verbal aspects of a design. Sometimes, however, designers explore the visual aspect of type to a much greater extent than the verbal. In these cases, the visual language does all the talking.
Project Background:
The beginning of any good logo or wordmark is the ability to convey meaning in the simplest form possible. For this project you are going to express the meaning of the given words in 2 forms.
One using the letters of each word to help to establish meaning, and then the other as an artistic expression of the words.
This means one will be based on type and the other with be based on meaning.
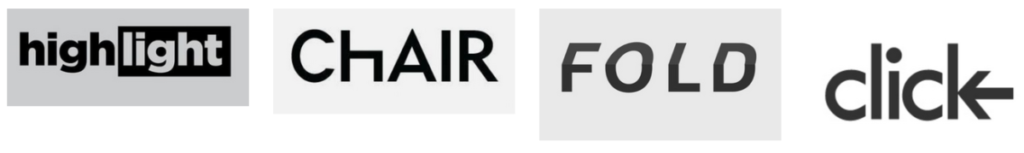
PART 1 A. Expressive Typography:
Communicating the meaning of a word via typography
ONLY FUTURA BOLD, NO IMAGE
PART 2 B. Expressive Lettering:
An illustrative solution WITHOUT using a typeface
A. Expressive Typography:
Communicating the meaning of a word via FUTURA BOLD driven solution
You are only using Futura Bold.
Do not add illustrations, punctuation, or other visual elements. Use only the letters needed to spell the word.
FUTURA BOLD DOWNLOAD
https://drive.google.com/open?id=1DCoqaCuHhsCXtZ-0vTBmETDWpbDjsQr7
- Sketch template
- Words to choose from:
puzzle, focus, confused, shrinking, unbalanced, sink, tired, separate, strong, cheer
fade, drip, destroy, create, mistake, run, walk, fast, slow, grow
Process:
– Select 4 words from the list above.
– Carefully consider the words that allow you the most creative exploration.
– Use only the letters used to spell the word as part of your visual elements. You may choose to repeat or omit letter if appropriate.
– Consider the layout of you page and how the use of negative space and positioning can help with the meaning of the word.
– Consider scale, repetition, overlapping, uppercase, lowercase, etc. to create a visual definition of the word.
– Do not use drop shadows or horizontal/vertical scaling (distortion). Consider the entire space of the square.
– You may crop or “remove” parts of a letter as long as the letter is distinguishable.

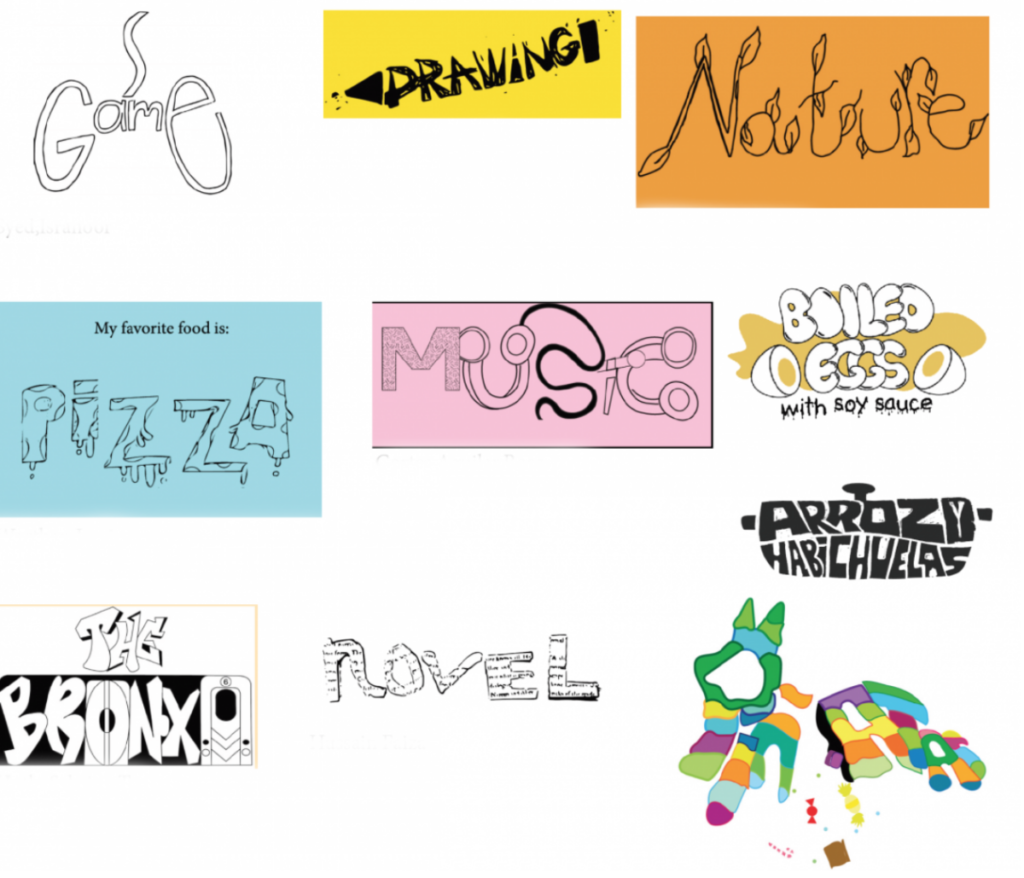
PART B. Expressive Lettering
An illustrative solution WITHOUT using a font or typeface
SELECT ANY ONE WORD YOU WOULD LIKE
….Not from list for Part A
you are allowed to create meaning by adding, subtracting, elements to help define the word. Also, you are asked to NOT think of a typeface, but rather as an artistic expression of the word.
Sketches: Sketch template
– Research the word to discover what the words actually mean. Consider the story telling of your word, are there other ways to define the word visually.
– We are more interested in create concepts over visually stunning sketches.
– Can you communicate you concept clearly via your sketch?
– It is recommended that you sketch a minimum of 3 ideas per words, for both visual solutions:
The type driven and the Illustrative for a total of 24 ideas.
– You may repeat, omit, slice, block, or overlap words or letters.
– All sketches should be hand-drawn (not computer-generated) in black ink on white paper.
– Aim for 3 sketches per 8.5×11 page. 3” inch squares laid out vertically, with concept explanation on the side.
If you DO NOT have all of the sketches you CANNOT move on the the next phase of the project.

A. Expressive Type Examples
http://www.typeroom.eu/article/young-blood-memes-moving-posters-talk-millennial-type-designer-jules-durand
https://pin.it/2WnWh5D
https://dia.tv/
https://www.creativebloq.com/news/expressive-type-designs
https://www.instagram.com/mustafaomerli/
https://www.boltedbook.com/
http://www.typeroom.eu/article/powerhouse-typographic-poster-design-named-felix
https://www.pinterest.com/daxarupal/word-art/?lp=true
https://99designs.com/blog/creative-inspiration/text-logos-wordmarks/
https://www.smashingmagazine.com/2012/04/when-typography-speaks-louder-than-words
https://1stwebdesigner.com/logo-inspiration/
B. Expressive Lettering Examples
http://artnaos.net/eclass/Typography/ExpressTypeExamples.html
http://www.typeroom.eu/article/powerhouse-typographic-poster-design-named-felix
http://www.typeroom.eu/article/ficciones-typografikas-stunning-tome-typographic-nerve-yours-own
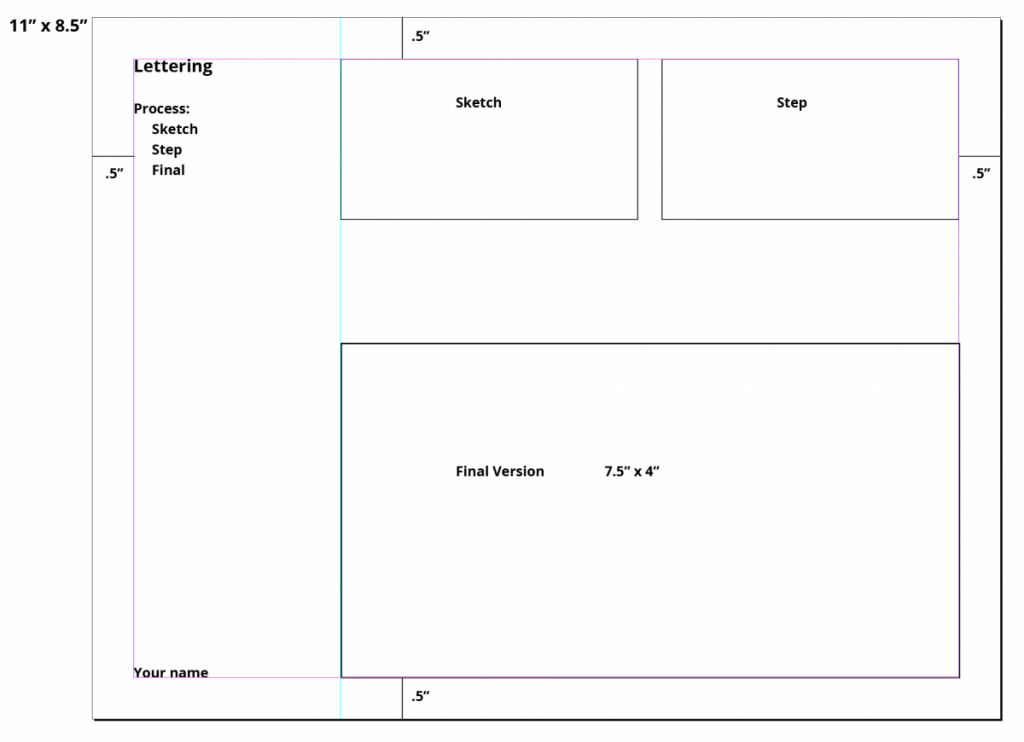
Project 2 – Part 1,2 – FINAL Deliverables
- A post on OpenLab named
- last Name_firstname Project 2 final
- give categories, Project 2, Student Post
- Create Indesign page in fomat below placed your finals into file.
- export as Both JPG and one multipage PDFPDF named last Name_firstname Project 2 final
- insert into your post



Project 3
Overview
Project 3: ALL TYPE POSTERS & SOCIAL MEDIA POSTS
Students design a series of posters and social media postings for a art gallery show (PET PEEVES) .
This project Introduces the use of a typographical grid as well as the importance of visual hierarchy. Why use a grid? Why follow a format? What are the differences between a grid and a layout?
Through visual hierarchy we will explore scale, proportion, negative space, color and legibility and other essential topics of design and typography.
Project 3 lectures and assignments are covered in classes 20 to 30.
- This projects contains multiple assignments:
- Three all type posters which will be part of an art exhibit about PET PEEVES
- Four Social Media Postings for same show
- Type in Motion Component
The Three Posters
Poster 1. The Typographical Grid – Black and White
Poster 2. Visual Hierarchy (pt. size, SCALE, Placement, Alignment, Black and White, Variations, Compositions)
Poster 3. Color and Texture (Color and legibility/ Foreground-Background relationship)
Posters must be 11×17 and include the following text:
• Pet Peeve
• Merriam-Webster.com definition- a pet peeve as a frequent subject of complaint
• Title of your Pet Peeve •
Your paragraph explaining your pet peeve
Poster Design
A successful poster communicates its message directly and powerfully through visual impact, an intriguing message, typography, color, graphic image and text combinations.
Posters that get lost in the crowd or fail to communicate their message are usually ones that try to say too much, do not have at least one eye-grabbing feature or look too much like everything else.
TYPOG Typography Poster: or Typographicposters.com
Start with the principles of typography, design and composition.
Second think about the poster’s purpose, goals, and audience. Is the message clear.
Third think of design as poster, is it effective, is will it stop the viewer?
Elements: Line, shape, form, color, space, texture
Principles: Identify any uses of scale, contrast, repetition or pattern
Contrast: Typography lives off contrast. It can be achieved in many different ways. Using contrary fonts or colors. Does it lack contrast?
Grid: Identify if there is any use of grid
Hierarchy: Is the emphasize on the right words or letters?
Does main type form an “image” or design element, only on second glance you can see text?
Legibility: Typography helps convey message.
Does the typography stands on its own, as the main design element? Is the type legible
Use of Fonts: Does font used fit concept or what is said?
Design Process
– You should try and sketch ideas
– Select one tight sketch/concept to develop and print out larger. We will review them in class
– Bring in project physical folder with sketches, any research and reference related to logotype concepts.
Design a minimum of 4 thumbnail concepts. These should be quick sketches that highlight a concept/idea.
Size of each sketch should be no smaller than 5×7
Choose the best concept from your thumbnail drawings and create a initial draft layout
The following techniques can help the creative process.
Research & Discovery
Reference: Do online research
Get a job folder to place all research, sketches reference and related items.
Create electronic casebook file with sketches, show research, reference etc. Can be a PDF or Word doc.
Sketching and Conceptualizing
Do a brainstorming activity and idea to generate ideas for your design concept. Using your research, graphic and conceptual sources, begin designing.
Create a minimum of 5 thumbnail concepts. These should be quick sketches that highlight a concept/idea.
Rough Draft
Choose the best concept from your thumbnail drawings and create a tighter draft layout 11×17 Bring print outs and native files to class.
Production
Final size will be 11×17.
FINAL Deliverable
Present your layout and description. Explain your work; research and concept as related to research and your design choices.
Uploads to Class site
A. Create blog post with category: Project 3
Name the post “lastname firstname project 3”
B. Insert a digital file of project layout saved as a .jpg
Name layout file: “lastname_firstname_p3jpg”
Poster 1 – The Typographical Grid Black and White
Michael Bierut Yale Posters Rocco Picatello FIT Poster Series
Google Drive Grid
Poster 2 Visual Hierarchy
(pt. size, SCALE, Placement, Alignment,, Variations, Compositions) Black and White
Poster 3 Color and Texture
(Color and legibility/ Foreground-Background relationship)
https://inkbotdesign.com/colors-and-typography
https://color.adobe.com/create
Reference Design
Reference
https://collection.cooperhewitt.org
Typographic Poster Designs A curated gallery of posters from around the world
Graphis Posters The Best of International visual Communications
ReferencePoster Pinterest board
Rocco Picatello FIT Poster Series
The Shakespeare’s Globe Theatre identity | Communication ArtsCommunication ArtsThe Shakespeare’s Globe Theatre identity | Communication Arts
Reference
Poster Pinterest board
Michael Bierut Yale Posters
Rocco Picatello FIT Poster Series
https://collection.cooperhewitt.org/exhibitions/68744915
http://www.typeroom.eu/article/guide-brilliant-poster-design-johnson-kingston
Type Talk Discussion – Helvetica
Overview
A place where we talk about type
Discussion, comments, critiques, opinions on type Throughout the semester typographic works related to projects and assignments will be posted. Students will comment in live synchronous class discussions to try and identify or answer questions related to posted content. Can also be assigned as homework assignments. This is part of class participation grade.
Learning Outcomes
- Students will reinforce the typographic principles of the course through observation and critiques of current work examples in typographic industry.
- Students will develop a sense of current typography trends and be able to discus them with relevant terminology
Instructions
- “Helvetica” an award wining film on the typeface
- Watch some of this film access through Kanopy at City Tech Library
- Select one point of the film you found most interesting
- Make a screen grab Named “lastname firstname_TT_Helv”.jpg
- Create a new post named: lastname firstname_TT_Helvetica”
- Give it categories “Student Post Type Talk” “Type Talk Discussion Activities”
- Insert your image into post
https://citytech.kanopy.com/embed/2874826?v=20190405
- Comment:
Due Date(s)
- Due during class sessions or by class meeting time as indicated.
Resources
Discussion Open FAQ, questions, ANY topic dialogue
Open post to discuss anything here.
Talk about anything related to this course or typography and design
Discussion Activities
Faculty: This post provides a listing of course discussion options that can be placed into individual class posts. These different discussions and related activities. They include potential live class discussions, and discussions associated with various activities and course projects.
Course Discussion Links
Type Talk – Activity
Type Talk Discussion – Blank Template
Type Talk Discussion – Found Alphabet
Type Talk Discussion – Blue Tooth logo
Type Talk Discussion – Poetry logos – Pentagram
Type Talk Discussion – Zara Logo
Type Talk Discussion – Find Page Margin
Type Talk Discussion – Fenda Edições Covers
Type Talk Discussion – Pinterest – Type on Path
Type Talk Discussion – Art of Design Paula Scher
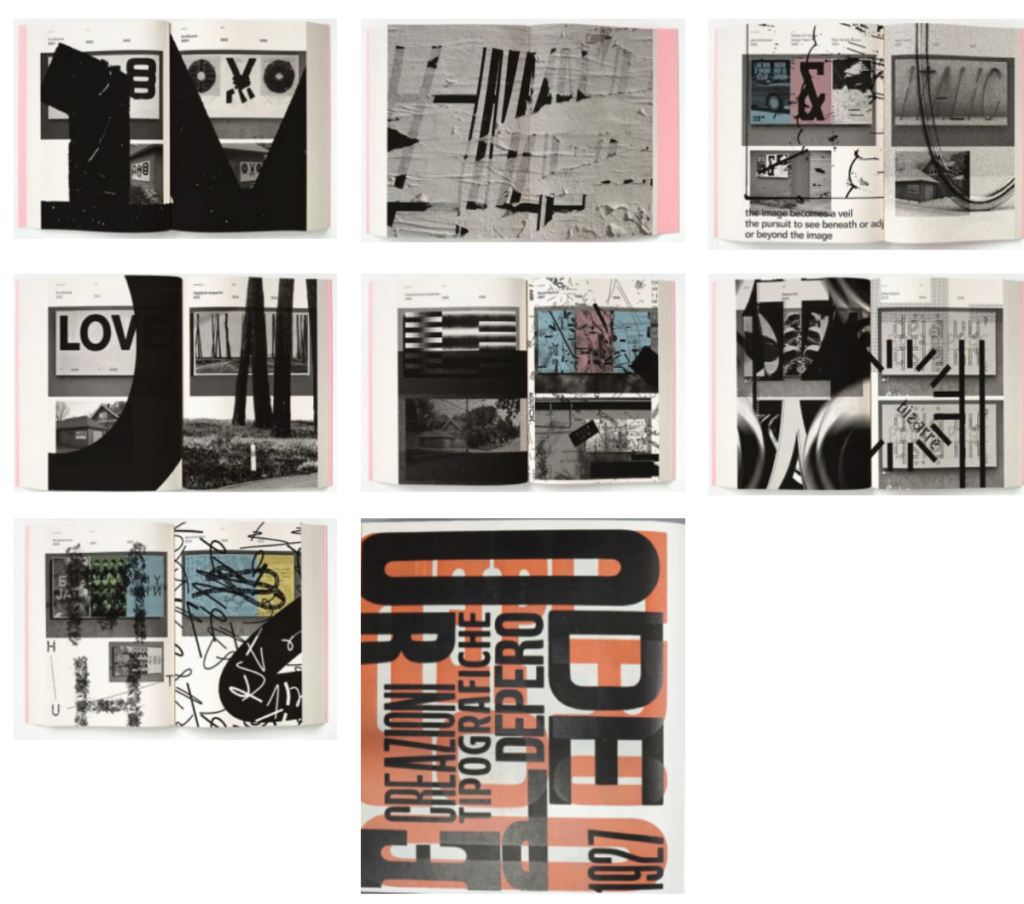
Type Talk Discussion – Depero Futurista Pages
Type Talk Discussion – Dimensional Letters
Type Talk Discussion – Rocco Piscatello Posters
Type Talk Discussion – FELIX PFÄFFLI Posters
Type Talk Discussion – Type Talk Anja Kaiser
Type Talk Discussion – Type In Motion
Type Talk Discussion – Website
Type Talk Discussion – Typeroom.eu
Name That Type – Activity
Name that Type Discussion – Blank Template
Name that Type Discussion – First Sans Serif
Name that Type Discussion – Save Money
Name that Type Discussion – Declaration of Independence
Name that Type Discussion – First designer in USA
Name that Type Discussion – Type in Outer Space
Name that Type Discussion – Bierut poster
Name that Type Discussion – &
Found Alphabet – Activity
Type Challenge – Activity
Type Challenge – Blank Activity Template
Type Challenge – OpenLab SetUp
Type Challenge – Typeface Selection Studies
Type Challenge – Letterform Studies
Type Challenge – Master Page -Margins
Type Challenge – Design Sprints
Type Challenge – Land of Punctuation.
Type Challenge – Expressive Typography
Type Hero – Activity
Type Scavenger Hunt – Activity
Type Scavenger Hunt Activity Template
Type Scavenger Hunt – Variations
Type Scavenger Hunt – Variations 2
Type Scavenger Hunt – Alignment
Type Scavenger Hunt – Leading/ Tracking
Type Scavenger Hunt – Path
Type Scavenger Hunt – Warped Text
Type Scavenger Hunt – Type in Motion
Type Scavenger Hunt – Text Wrap
Type Scavenger Hunt – Color and Type
Type Scavenger Hunt – Type in Motion
Overview
Throughout the semester students will look for various typographic topics principles, techniques, post images and respond to assignment questions and and assessments from images selected.
Learning Outcomes
- Students will reinforce typographic principles
Instructions
Find image examples below, upload into your post gallery and comment
Type in Motion
- One example of Type in Motion
1. Week 1 – Create a post on OpenLab class site named “LastName_First Name Type Scavenger Hunt”
2. Give it categories “Student Post Type Scavenger Hunt”
3. Upload and images into your media library for each hunt activity name them “LastName Firstname_TSH..”
4. Insert a gallery into your post.
You will use the SAME POST for the semester just add new gallery for every activity
Create a Gallery In A Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
5. Respond to questions or comment in assignment post
Due Date
- Due as indicated.
Post Example
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing/
Type Scavenger Hunt – Warped Text
Overview
Throughout the semester students will look for various typographic topics principles, techniques, post images and respond to assignment questions and and assessments from images selected.
Learning Outcomes
- Students will reinforce typographic principles
Instructions
Find image examples below, upload into your post gallery and comment
Warped Text
- One example WARPED TEXT
1. Week 1 – Create a post on OpenLab class site named “LastName_First Name Type Scavenger Hunt”
2. Give it categories “Student Post Type Scavenger Hunt” “Type Scavenger Hunt“
3. Upload and images into your media library for each hunt activity name them “LastName Firstname_TSH..”
4. Insert a gallery into your post.
You will use the SAME POST for the semester just add new gallery for every activity
Create a Gallery In A Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
5. Respond to questions or comment in assignment post
Due Date
- Due as indicated.
Post Example
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing/
Type Scavenger Hunt – Path
Overview
Throughout the semester students will look for various typographic topics principles, techniques, post images and respond to assignment questions and and assessments from images selected.
Learning Outcomes
- Students will reinforce typographic principles
Instructions
Find image examples below, upload into your post gallery and comment
Path
- One examples of type on a path (any but horizontal) Curved, circular, vertical.
- One example of Lettering used in packaging
1. Week 1 – Create a post on OpenLab class site named “LastName_First Name Type Scavenger Hunt”
2. Give it categories “Student Post Type Scavenger Hunt” “Type Scavenger Hunt“
3. Upload and images into your media library for each hunt activity name them “LastName Firstname_TSH..”
4. Insert a gallery into your post.
You will use the SAME POST for the semester just add new gallery for every activity
Create a Gallery In A Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
5. Respond to questions or comment in assignment post
Due Date
- Due as indicated.
Post Example
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing/
Type Scavenger Hunt – Leading/ Tracking
Overview
Throughout the semester students will look for various typographic topics principles, techniques, post images and respond to assignment questions and and assessments from images selected.
Learning Outcomes
- Students will reinforce typographic principles
Instructions
Find image examples below, upload into your post gallery and comment
Leading/ Tracking
- One example of tight leading (line space)
- One example of loose leading (line space)
- One example of loose tracking (word space)
1. Week 1 – Create a post on OpenLab class site named “LastName_First Name Type Scavenger Hunt”
2. Give it categories “Student Post Type Scavenger Hunt” “Type Scavenger Hunt“
3. Upload and images into your media library for each hunt activity name them “LastName Firstname_TSH..”
4. Insert a gallery into your post.
You will use the SAME POST for the semester just add new gallery for every activity
Create a Gallery In A Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
5. Respond to questions or comment in assignment post
Due Date
- Due as indicated.
Post Example
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing/
Type Scavenger Hunt – Alignment
Overview
Throughout the semester students will look for various typographic topics principles, techniques, post images and respond to assignment questions and and assessments from images selected.
Learning Outcomes
- Students will reinforce typographic principles
Instructions
Find image examples below, upload into your post gallery and comment
Alignment
- One example of FL alignment
- One example of FR alignment
- One example of centered alignment
- One example of justified alignment
- One example of forced justification
1. Week 1 – Create a post on OpenLab class site named “LastName_First Name Type Scavenger Hunt”
2. Give it categories “Student Post Type Scavenger Hunt” “Type Scavenger Hunt“
3. Upload and images into your media library for each hunt activity name them “LastName Firstname_TSH..”
4. Insert a gallery into your post.
You will use the SAME POST for the semester just add new gallery for every activity
Create a Gallery In A Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
5. Respond to questions or comment in assignment post
Due Date
- Due as indicated.
Post Example
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing/
Type Scavenger Hunt – Variations 2
Overview
Throughout the semester students will look for various typographic topics principles, techniques, post images and respond to assignment questions and and assessments from images selected.
Learning Outcomes
- Students will reinforce typographic principles
Instructions
Find image examples below, upload into your post gallery and comment
Variations 2
- Any word (or letter) with extreme high contrast
- Any word (or letter) with extreme no or low contrast
1. Week 1 – Create a post on OpenLab class site named “LastName_First Name Type Scavenger Hunt”
2. Give it categories “Student Post Type Scavenger Hunt” “Type Scavenger Hunt“
3. Upload and images into your media library for each hunt activity name them “LastName Firstname_TSH..”
4. Insert a gallery into your post.
You will use the SAME POST for the semester just add new gallery for every activity
Create a Gallery In A Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
5. Respond to questions or comment in assignment post
Due Date
- Due as indicated.
Post Example
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing/