https://openlab.citytech.cuny.edu/schmerlerspevackfylcfa16/2017/01/25/color-harmony-phase-1-15/
https://openlab.citytech.cuny.edu/schmerlerspevackfylcfa16/2017/01/25/color-harmony-phase-2-15/
https://openlab.citytech.cuny.edu/schmerlerspevackfylcfa16/2017/01/25/color-harmony-phase-3-12/
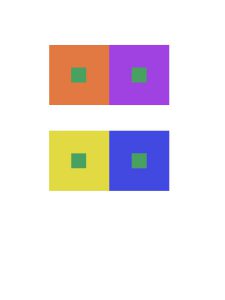
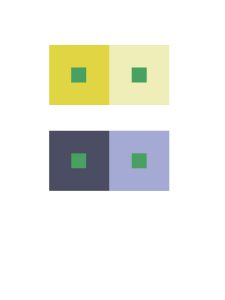
We got an opportunity to visit another museum that I had never heard of. It was extraordinary and what made it even better was the interactive pens we got to use. That was pretty unique, something I never experienced. They museum also had another interactive room where what your digitally drew was presented on the walls of that room. During this project I learned terms like tint, shade, dominant, sub-dominant and accent colors. Understanding these terms will help us in the future as graphic designers when we compose images and we have to represent it to people.















Recent Comments