Student advisement, like much of college life, has moved online this semester. This week, I spotlight the ComD Advisement Information Site, which is replete with “online advisement tools” and shows how departments can use the OpenLab to provide guidance for students moving toward graduation, even during a largely virtual semester. Below, are some of the site’s innovative features:
- The site’s menu links to a page for virtual advisement office hours, allowing students to navigate quickly and easily to the information they are most likely to need. A nice touch here is that the department has embedded a Google Calendar that visually displays each advisor’s office hours. Students can add this calendar to their own Google account if they so wish.
 While, these days, most of us are getting used to working across multiple platforms, it can nonetheless be hard to keep track of which tools are being used when. A good practice is to link to the other platforms or applications you are using from your OpenLab site. ComD shows how this can be done by prominently featuring a “Blackboard Advisement Link: Click to Enter” button at the very top of their office hours page. The link takes the student directly to their advising meeting, which is held on another platform–Blackboard Collaborate–making the process of switching back-and-forth relatively painless.
While, these days, most of us are getting used to working across multiple platforms, it can nonetheless be hard to keep track of which tools are being used when. A good practice is to link to the other platforms or applications you are using from your OpenLab site. ComD shows how this can be done by prominently featuring a “Blackboard Advisement Link: Click to Enter” button at the very top of their office hours page. The link takes the student directly to their advising meeting, which is held on another platform–Blackboard Collaborate–making the process of switching back-and-forth relatively painless. - The site also includes a page on preparing for advisement. Here, students are presented with six steps to take before an advising meeting. Note that these tips are presented briefly, in bulleted form, with plenty of white space on the page. This is a great way of communicating key information.
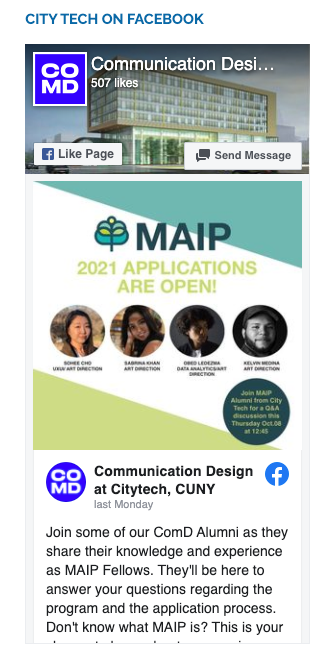
- Does your department have an active Facebook page? If so, you might activate the Jetpack Facebook Page plugin on your department’s OpenLab site. ComD has done this to great effect: as shown in the screenshot below, students can view information and events posted to Facebook directly from the widget in the right-hand sidebar of the advisement site.

All-in-all, the ComD Advisement Information site provides a great model of a clean, easy-to-navigate site that students can bookmark and return to again and again as they move through their college careers.