Themes are what determine your site’s appearance and presentation and what tools and features it has.
Changing your site’s theme is a great way to give your site a new look and feel. If you’ve created a new site recently, it uses a newer theme that will allow your site to have a contemporary style, layout, and range of tools. Once you’ve created your site, you can choose a new theme if you want a different set of customizations or different appearance for your work.
If you’ve been cloning a course for a long time, or if you’ve been adding content to a site you created a log time ago, it might be time for a new theme!
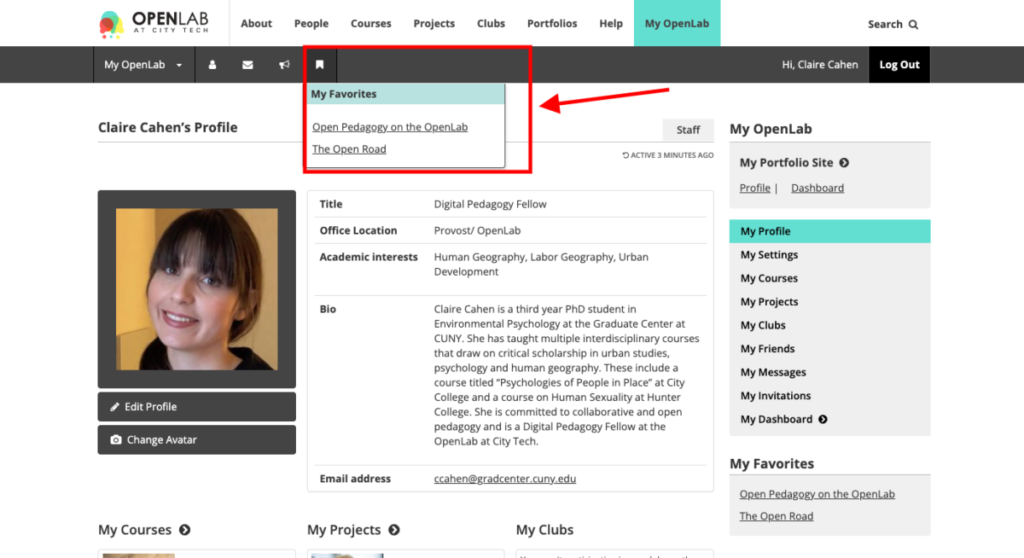
Choosing a new theme can be as simple as previewing and clicking a button to make the change. From your site’s Dashboard, choose Appearance and then Themes to see what’s available, preview your site with the new theme, and activate that new theme. You can follow along with OpenLab Help on changing your site’s appearance with themes.

As new themes are available for WordPress (that’s the software that OpenLab uses), the OpenLab team researches which to add based on whether they are accessible and what they offer in terms of design and functionality.
One new theme we’ve just added is Typology. This text-based theme looks great with or without images and allows for a lot of customization. Learn more in February’s This Month in the OpenLab. Help documentation for the theme is coming soon, but there’s also good documentation from the theme authors. Let us know if you’re using it and we may feature your site in the future!
Featured image credit:”Inside the balloon” By Alan E via Flickr under the license CC BY 2.0 Deed