 This week we’re spotlighting Diana Reyes’ Portfolio. Diana is a student in the Communication Design department. She currently uses her portfolio to reflect on her first internship at Bookstr and to share a digital portfolio of her work.
This week we’re spotlighting Diana Reyes’ Portfolio. Diana is a student in the Communication Design department. She currently uses her portfolio to reflect on her first internship at Bookstr and to share a digital portfolio of her work.
When you navigate to Diana’s Portfolio site, the first thing you notice is Diana’s name, in the upper-left-hand-corner. The simple-yet-elegant design of her personal logo mirrors the design of the rest of the site, which is visually sleek, and easy to navigate.
On her homepage is a blogroll sharing critical reflections on her internship. Each post reflects on a different aspects of her work or opportunities she’s been introduced to through the internship. For example, her posts describe the open, collaborative workspace that differs from the cubicle setting many of us might expect, a new digital technology (Slack) that she’ll need to rely on to communicate with team members, and her experience collaborating with a colleague on a project. These reflections could be of interest or use to other students who are interning for the first time, or thinking about interning, maybe even at Bookstr. They also demonstrate a great deal of personal and professional growth on the part of Diana – something that future employers may be interested in, or that may help her when applying for jobs in the future.
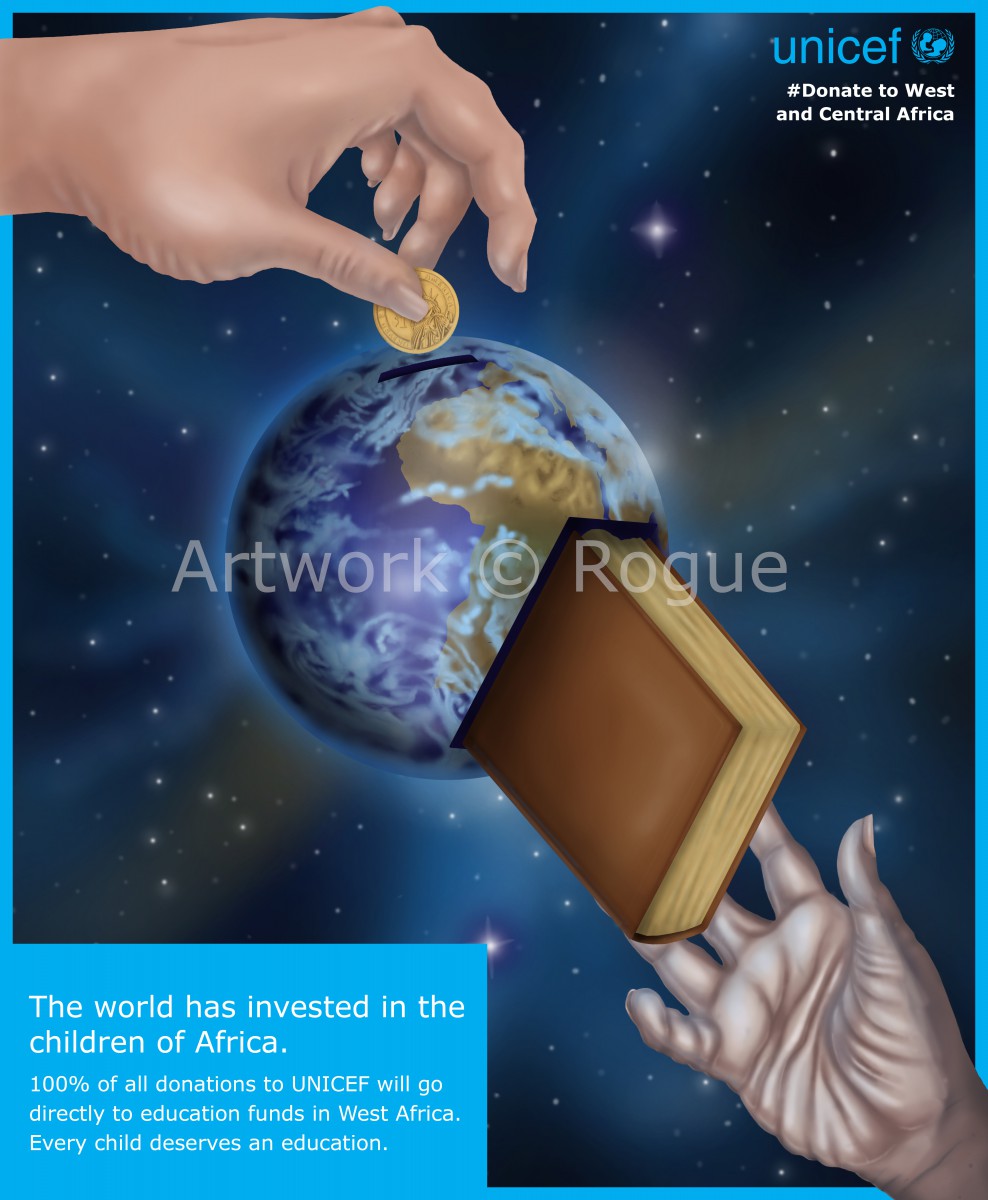
In addition to reflections on her internship, Diana has included a digital portfolio showcasing her design work. Here, the modest design of the site overall focuses the visitors attention on the designs themselves, and makes them pop.
Overall, I think Diana’s Portfolio site is a good example of how others might approach beginning to built out their sites. For me, there were three key takeaways:
The first takeaway is that a simple and straightforward design works well. We want the attention to be on the work we are trying to share, whether its our designs or internship reflections or something else, and we want visitors to be able to find it easily. That you know how to use WordPress (one of the softwares underpinning the OpenLab) is a bonus, but not really the point.
A second takeaway is to start with where you are. Maybe you’re not ready to add a resume to your site. That’s ok. Share the work you’ve done in your classes that you’re proud of. Blog about opportunities related to a career path you’re interested in or about a passion or hobby of yours. These sites will and should evolve over time, as you have other experiences, and your interests – career or otherwise – evolve and become more specific.
A third takeaway, is that there may be some learning value in using a Portfolio site to reflect on your experiences. As mentioned, these short but insightful posts by Diana seem like they will really help in a few years, to remind her of her own professional and personal growth over time.
Students – want more insight and support getting started? Join the OpenLab Thursday December 6th from 1:00 – 2:00 pm in Room AG-21 for a workshop titled “Presenting Yourself Online”. This workshop focuses on building a professional online profile using the OpenLab.
Learn about other student or faculty workshops here.