Over the next two months, we will be sharing tips and tricks to using the new(ish) block editor. These posts will be short and focus on just one best practice at a time, giving you space to experiment.
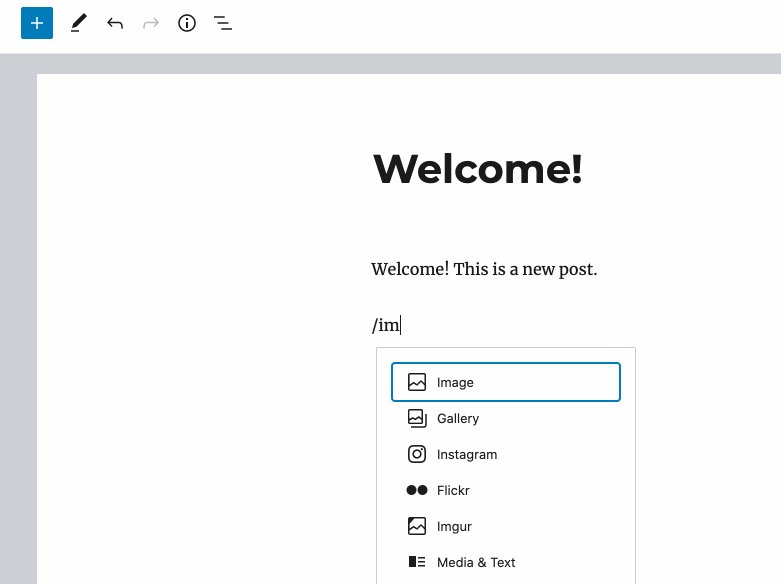
If you’ve tried your hand at the block editor already, you know there are multiple ways to add new blocks to a page or post. We find, however, that one of the best ways to add a new type of block is to type a forward slash followed by the block name. For example, as pictured below, “/image” or “/heading”.
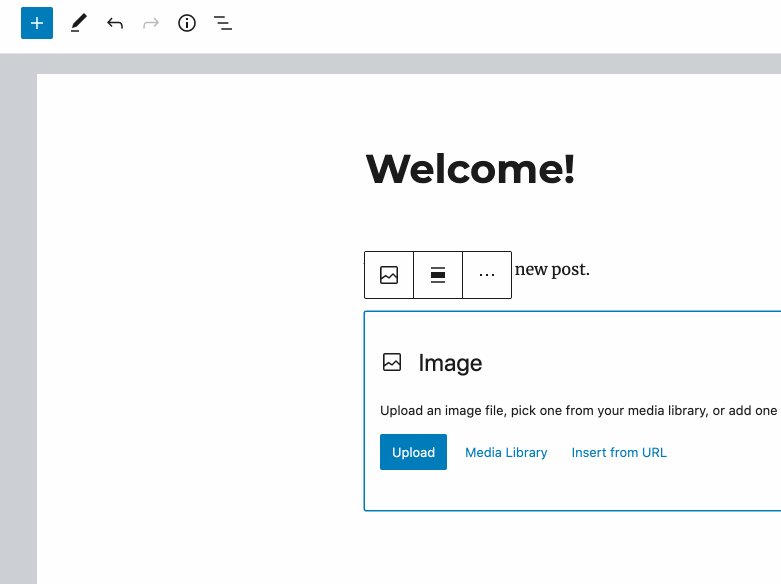
Then, choose the type of block you want to use. That’s it! This is an easy way to avoid the “pointing and clicking” options, which can interrupt your writing process. Please note though that this only works if you have no other text in the block!

We hope this was helpful. Please reach back out to us here if you run into trouble!



