Over the next few weeks we’ll be updating the plugins section of our help section which, if you’ve never been, you can find here. The first update is on the OpenLab Grade Comments plugin, which was customized for us. Hope you find it useful, and as always contact us with any questions!
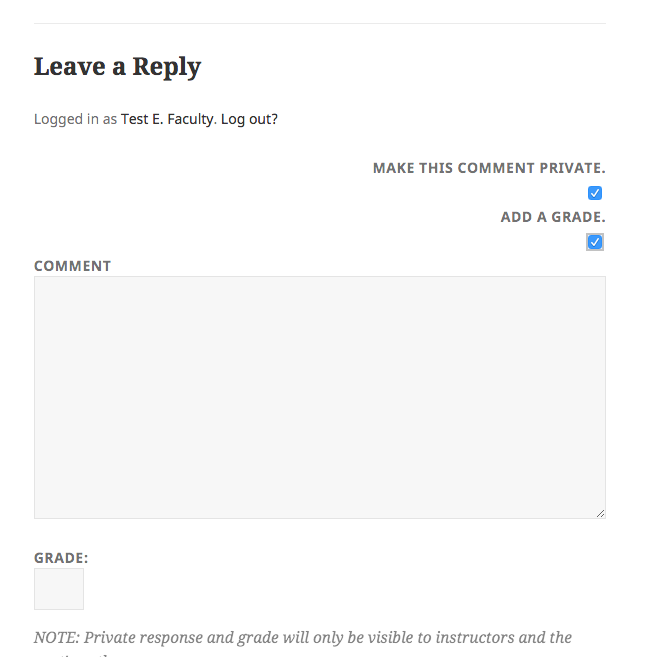
The OpenLab Grade Comments plugin is very simple to use, with far less potential confusion for users than our previous grader plugin, and it has an easy interface for privately leaving grades only the post creator and administrator can see. Once activated, you’ll see the two options appear next to any post. Easy!
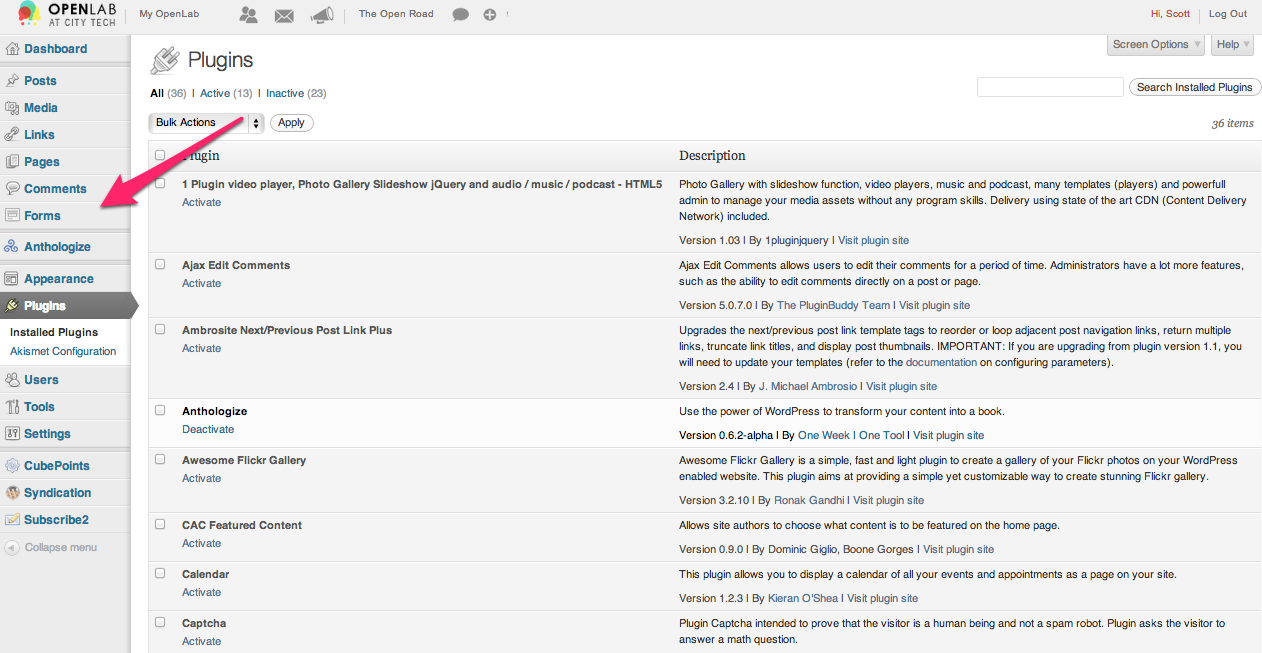
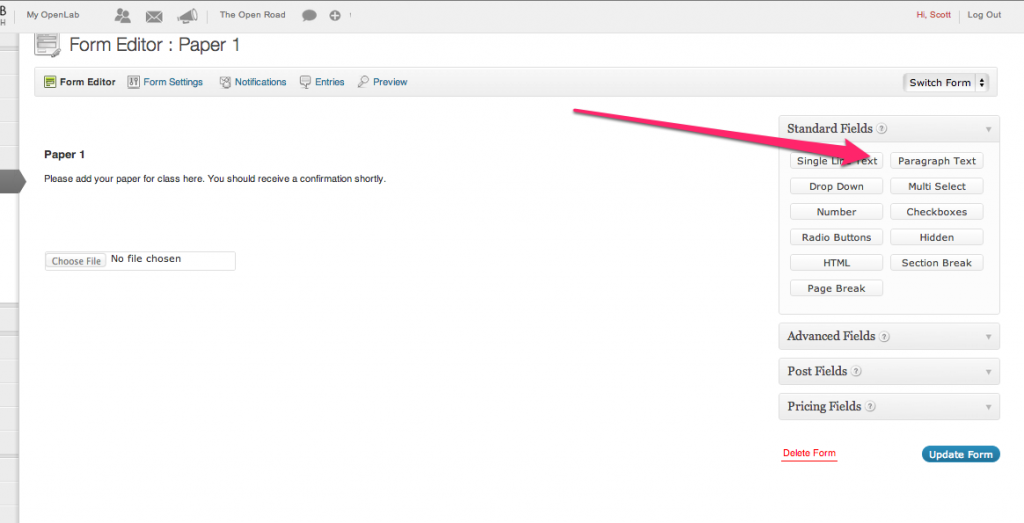
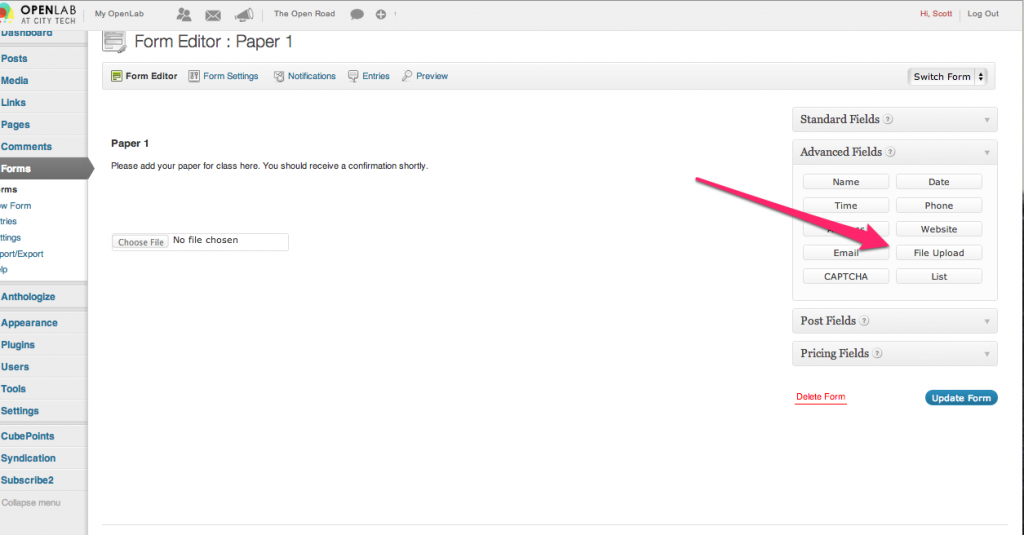
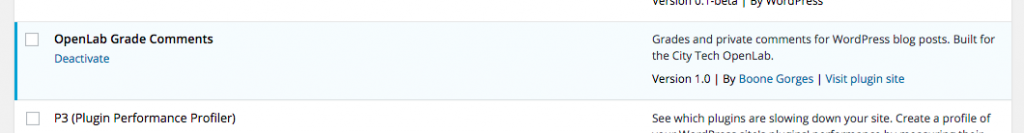
- Activate the plugin via the left hand menu on your dashboard.

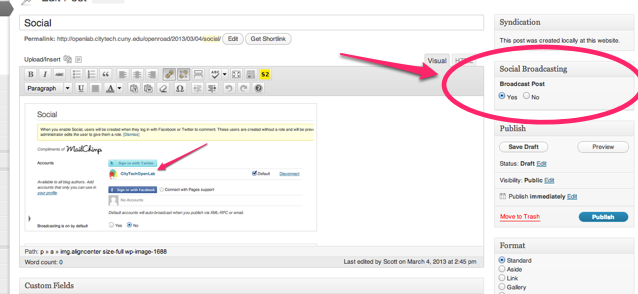
- Once activated, administrators will see two new options appear when replying to user comments. Clicking “Make this Comment Private” will ensure that only the user and the administrator can see the comment. Clicking “Add A Grade” will make a grade box appear. That grade is always private, even if the comment is public.

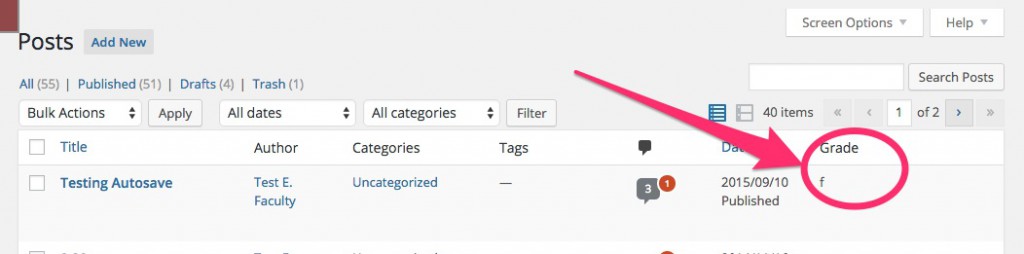
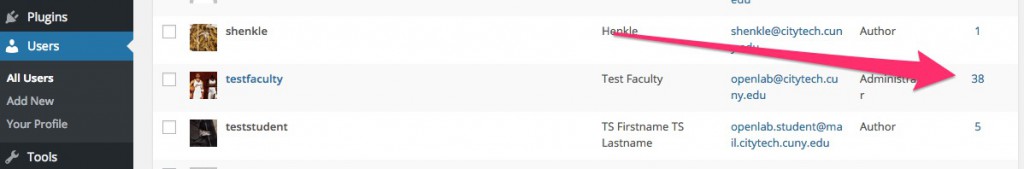
- If you want to see all of the grades you’ve assigned to a user, you can click the number under “posts” to the right of the user’s name (under “users” in the left hand dashboard menu)

- And then you can see the grades you’ve given that particular user in a “grades” column.