This week, I spotlight the amazing student-led group, the Experiential Art & Design Club. This club provides a “space to create & playtest digital experiences”: you can join to “make video games, immersive art, AR filters, websites, and literally anything else you can think of.” How has this club adapted to remote learning? They’ve moved 100% online and use the OpenLab to maintain an effective digital presence! Some highlights from their OpenLab site and profile include:
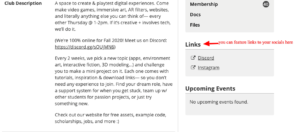
- Featuring links to their Discord (where they meet every two weeks) and Instagram on their profile page.

- A “Sign-Up Now!” button at the top of their home page, where it is difficult to miss–and that’s a good thing!

- A sign-up form in the right-hand widget sidebar of their site, again making it as easy as possible for folks to join the club and get in touch with club leaders.
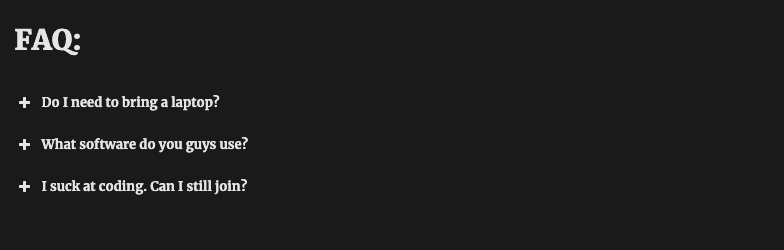
- FAQs directly on the site’s home page. These are featured at the bottom of the page, in a collapsible accordion menu which doesn’t take up too much space. The reader can glance at the questions when first landing on the site, and decide whether or not they need answers before joining the club. I love that these questions address potential student insecurities about participating: “I suck at coding,” one of these questions reads, “can I still join?” The club leaders want to reassure you: “the whole point of our meetings is to get better. None of us started off where we are right now. If you’re bad at it, come anyway.”

Finally, beyond maintaining a wonderful site, the EXP club has also adapted their 2020 activities to fit the constraints of a pandemic-stricken world. They note: “For 2020, we’re switching to quick solo projects so everyone can try something new at their own pace. These ‘challenges’ take place every 2 weeks and come with inspiration, tutorials + download links to get started. Check out all of those here.”
This site provides a great example of how to use the OpenLab to keep your club members active and engaged. Check them out for inspiration!