(Image by Todd Barnard via Creative Commons)
This week we thought we’d dedicate ourselves to figuring out one of our new plug-in suites, called Twitter Tools, and that led us to thinking about the wonders of twitter, etc. So this an all Twitter This Week in The OpenLab…
___________________
First, A Brief Aside…
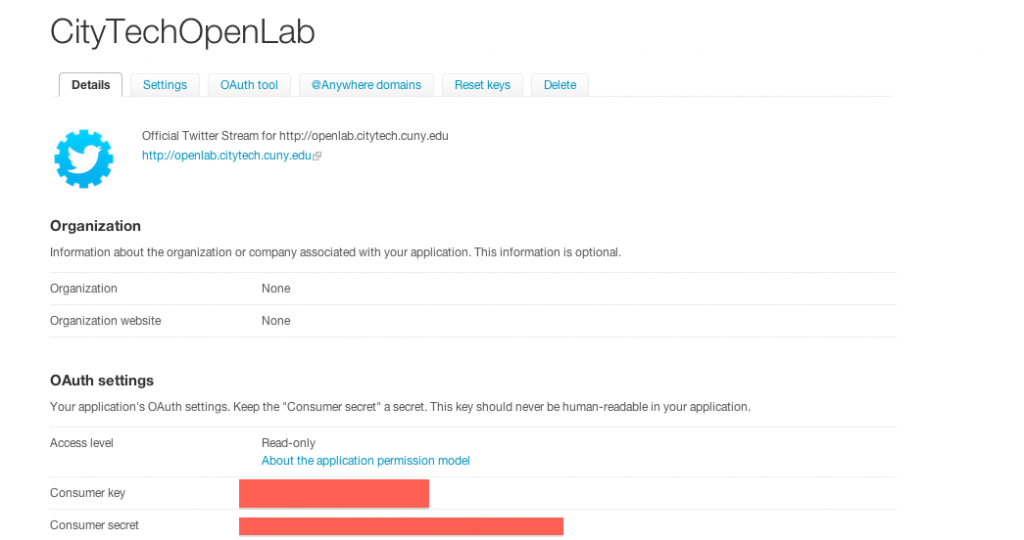
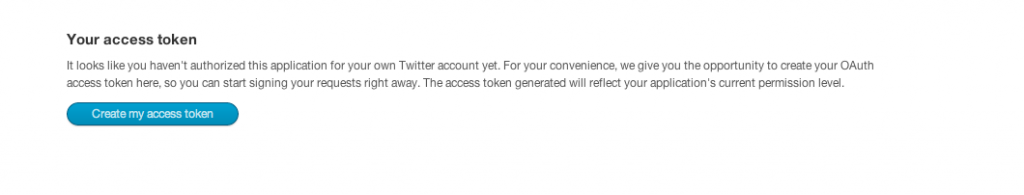
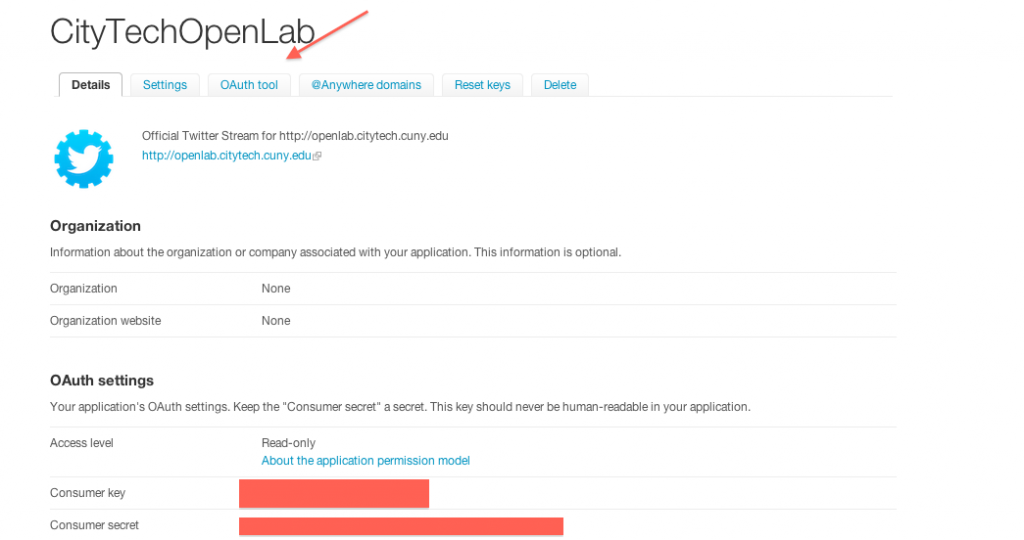
Of course, the bulk of our time was spent 1) looking for that hilarious picture above, 2) wasting a lot of time on twitter and, then, 3) figuring out how to use the plug-in so we could explain it here. For those of you who mostly fumble your way through these things–which is what I do–in a fury of googling until you find something that looks like a solution to your question (in this case “How Do I Set Up Twitter Tools?”), you probably know that semi-complicated plug-ins like this one can be one of the more problematic things to figure out. The problem is (at least) two-fold: 1) plug-ins break and/or go unsupported and/or 2) they are updated so rapidly that tutorials can’t always keep up. In this case, my problem was the second: though I found a nice little helper with my problem here, I also found that several of the steps had changed on both the plug-in set up page and on twitter’s end. So something very small and obvious (changing one setting from ‘read-only’ to ‘read and write,’ which doesn’t work the way it did when my helper wrote their notes), caused us more trouble than we’d like to admit.
Of course by now we should realize this, but like we said, we mostly fumble our way toward solutions. And the fact that we usually can is one of the nicer thing about wordpress based systems like ours, and the community that supports them. But there’s another important point we’d want to make here: we will do everything we can to consistently update the tutorials we’ve written for The Open Road, but when something doesn’t work the way you’d expect, it could be because something’s changed, and we’d be thrilled if you’d contact us to let us know what you’ve noticed.
_______________________
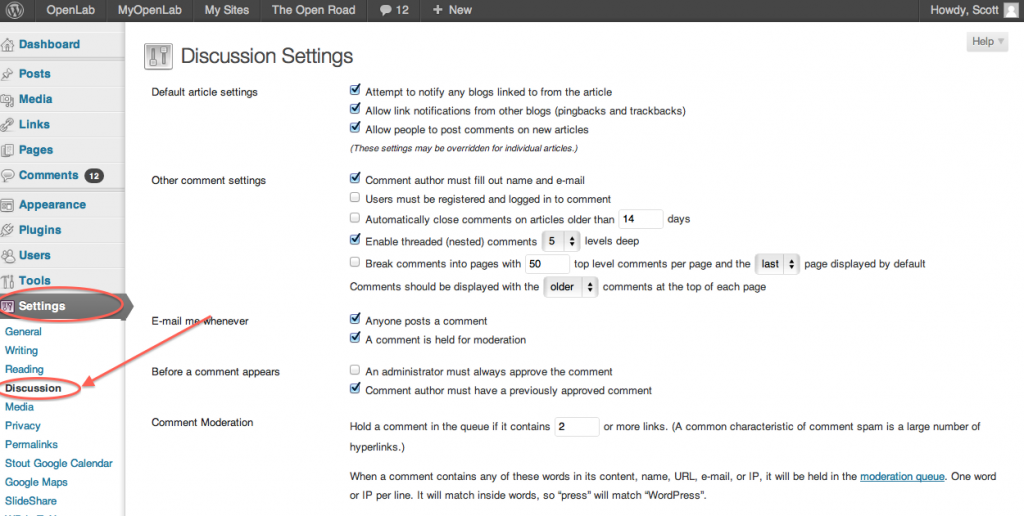
FEATURED TUTORIAL: TWITTER TOOLS
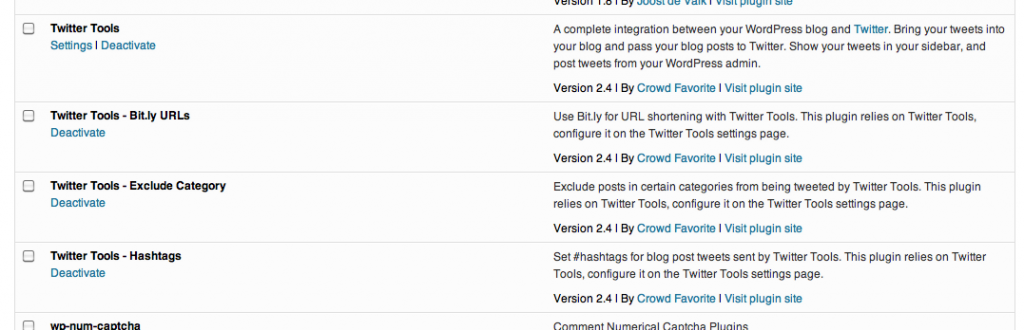
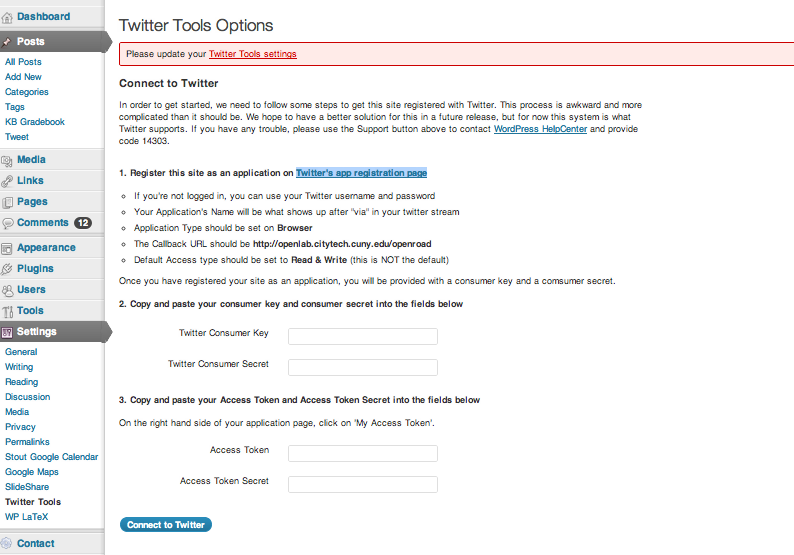
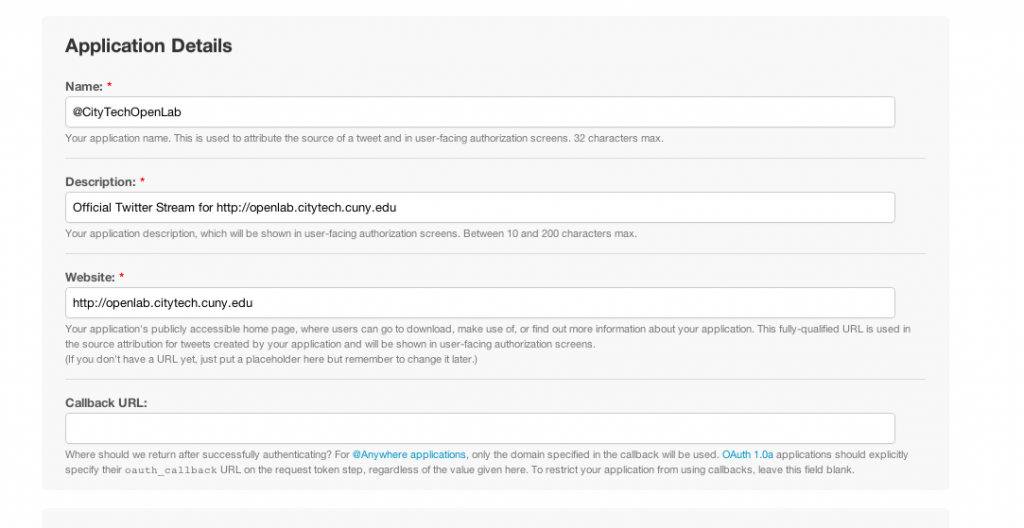
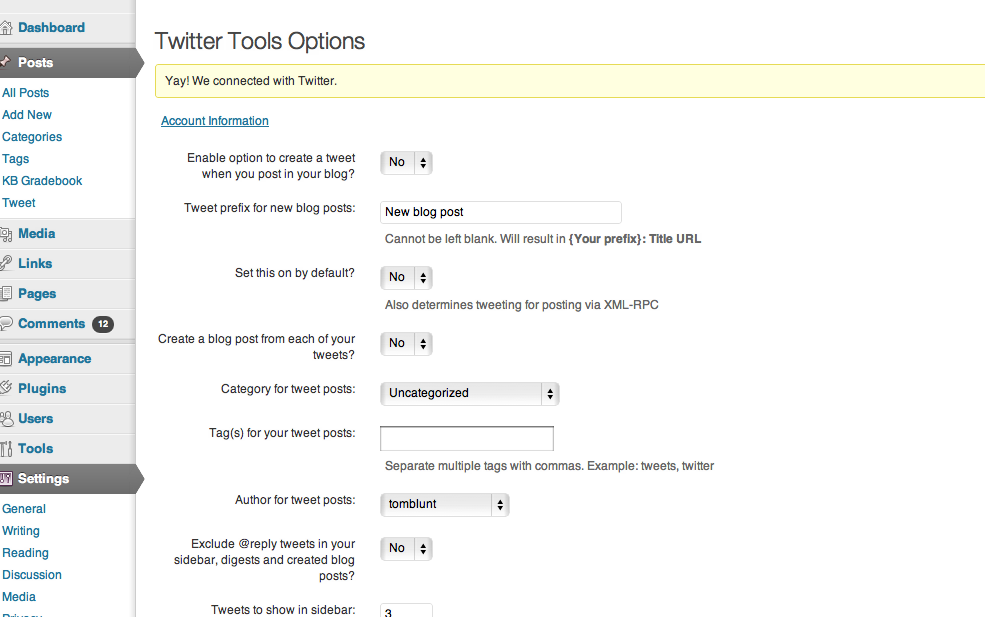
The bulk of what we’ve done on The Open Road this week is the aformentioned tutorial, which you can find here. Twitter Tools is a way of integrating Twitter and your OpenLab site (or any WordPress site), so that your posts can appear as tweets automatically (and, if you like, vice versa). It also gives you a great deal of flexibility: you can set it to exclude certain categories, and our present installation comes with url shortening and a hashtag creator (if you don’t know what those are or why you’d need them, you’ll want first to brush up ‘What’s Twitter?’ The tutorial presumes you’re already familiar with Twitter, just to save space and time).
As you can see, this is part one of two on the plug-in: the set-up process is a bit complicated and so we’ve concentrated one tutorial on just that. Next week we’ll have a second part, dealing with the options, how to set up the url shortening, etc.
_____________________
Lastly, we just wanted to share the work of Mark Smith, which we came across while working our way through Twitter related images. And these really are Twitter-made: This one shows “connections among the Twitter users who recently tweeted the word USAToday when queried on August 11, 2011, scaled by numbers of followers (with outliers thresholded). Connections created when users reply, mention or follow one another.” You can see a larger version here.
According to his website, “Smith’s research focuses on computer-mediated collective action: the ways group dynamics change when they take place in and through social cyberspaces. Many “groups” in cyberspace produce public goods and organize themselves in the form of a commons (for related papers see:http://delicious.com/marc_smith/Paper). Smith’s goal is to visualize these social cyberspaces, mapping and measuring their structure, dynamics and life cycles.” We think they’re pretty spiffy too.