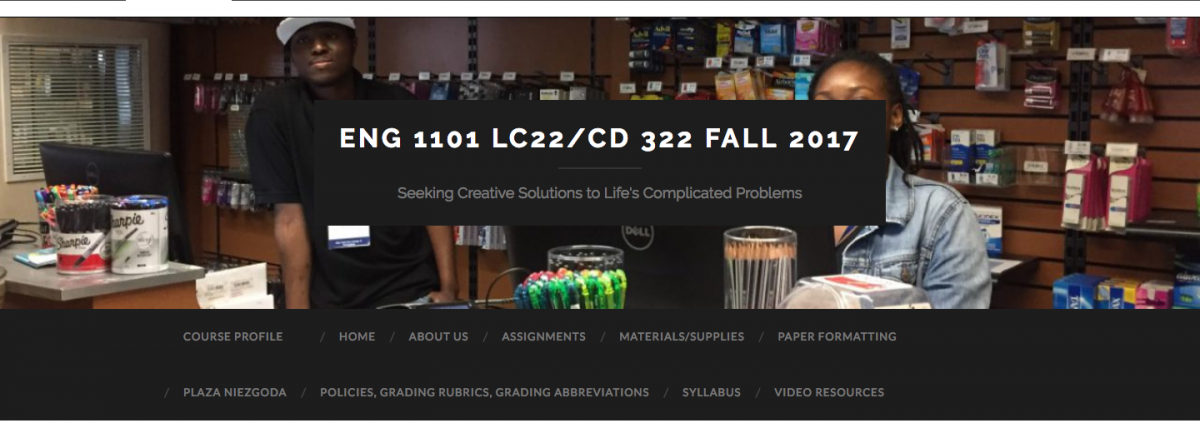
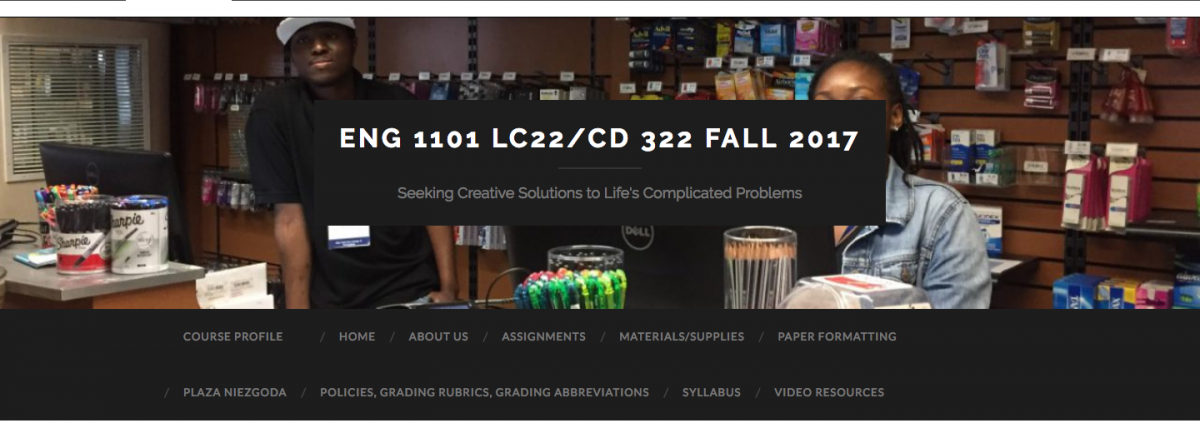
 This week we’re spotlighting Professor Sarah Schmerler’s English 1101: English Composition 1 class. This course is one half of a learning community, wherein she shares the same students with math professor Grazyna Niezgoda. The objective of the learning community, and common theme between the two courses, is to help students learn how to solve complicated problems by breaking a problem down into smaller, simpler steps. Likewise, Professor Schmerler’s syllabus suggests the class objectives are also further broken down into smaller goals such as using writing as a process of discovery and practice of critical thinking, building skills around drafting, revising and research, and fostering a personal writing style and process. This style of breaking a whole down into manageable parts is also a theme in the way Professor Schmerler has designed her course site. Wondering what materials you’ll need for this course? See the ‘Materials/Supplies’ item in her main menu. Similar questions can be asked about assignments, course policies, paper formatting and more. This results in quick and easy navigation of the course site both for her students and other visitors.
This week we’re spotlighting Professor Sarah Schmerler’s English 1101: English Composition 1 class. This course is one half of a learning community, wherein she shares the same students with math professor Grazyna Niezgoda. The objective of the learning community, and common theme between the two courses, is to help students learn how to solve complicated problems by breaking a problem down into smaller, simpler steps. Likewise, Professor Schmerler’s syllabus suggests the class objectives are also further broken down into smaller goals such as using writing as a process of discovery and practice of critical thinking, building skills around drafting, revising and research, and fostering a personal writing style and process. This style of breaking a whole down into manageable parts is also a theme in the way Professor Schmerler has designed her course site. Wondering what materials you’ll need for this course? See the ‘Materials/Supplies’ item in her main menu. Similar questions can be asked about assignments, course policies, paper formatting and more. This results in quick and easy navigation of the course site both for her students and other visitors.
In addition to using the course site to organize course-related materials, Professor Schmerler also holds class discussions on informal topics generated by her students. So far, there is a discussion of the sometimes difficult task of figuring out what to wear each day, and a critical discussion of the pros and cons of Pineapple Pizza. These activities help students practice writing in an informal and low-stakes way, and likely supports them in translating their thoughts, opinions and perspectives into writing that is legible to others; in other words, facilitating the process of fostering a personal writing style.
The last aspect of Professor Schmerler’s course site that I’ll highlight is the use of the course blogroll to share resources with students (i.e. on semicolons, on active vs passive voice, on possessives). These resources are no doubt of use to the students in her course, but also may be of use to other students on the OpenLab and at City Tech more broadly. Thus, housing her course on the OpenLab rather than on a closed or private platform increases the potential impact of her course and its materials.
View the resources, join the discussion and learn more about Professor Schmerler’s course by visiting her course site today!




 This week we’re spotlighting Professor Boisvert’s
This week we’re spotlighting Professor Boisvert’s