On the OpenLab, you can build your online portfolio, creating a personal site on which you display digital representations of your academic work, interests, and achievements. If you are a City Tech student, you may already have done this as part of your coursework.
Over the summer, we created an ‘Add to My Portfolio’ button, which makes it easier to add work from courses, projects, or clubs to your portfolio. If you are a student, using this button will save you time as you populate your portfolio with content you have created on other sites. If you are faculty or staff, you can use this button as well, both to add content to your own portfolio and with your students who are developing their OpenLab ePortfolios.
How does the button work, you ask? Great question. Below, we walk you through the functionality, step-by-step.
Add to My Portfolio
If you have an OpenLab portfolio, you can turn on an ‘Add to My Portfolio’ button, which will appear on posts and comments you have created on other OpenLab sites. This makes it easier to add work from courses, projects, or clubs to your portfolio.
Enabling the ‘Add to Portfolio’ button
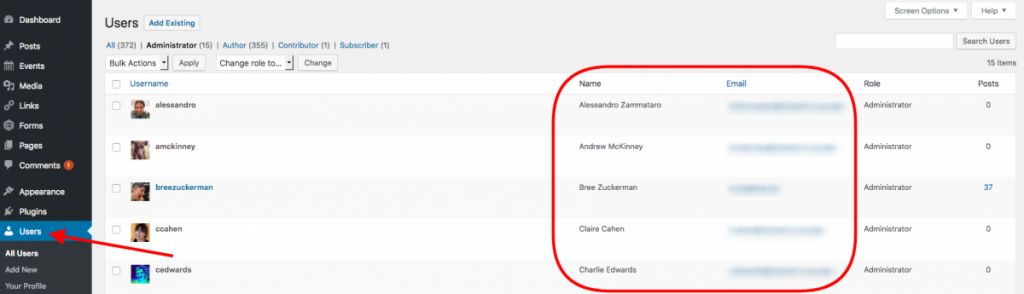
- Go to your Portfolio Profile > Settings, and then click Settings in the sub-menu at the top.
- Scroll down to the bottom where you’ll see the section, ‘Add to my Portfolio.’ Click the checkbox to enable this feature.
Adding a post or comment to your Portfolio
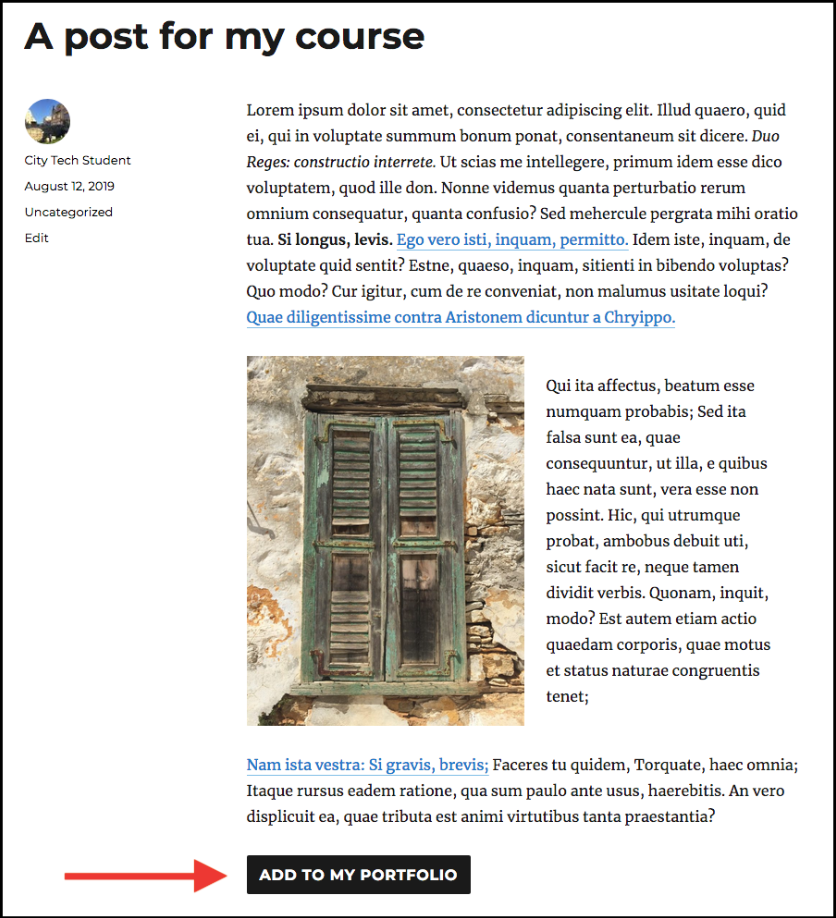
Once you have enabled the ‘Add to My Portfolio’ button, you will see it appear at the bottom of any post or comment you have created on any other OpenLab site.
-
- Click the Add to My Portfolio button at the bottom of the post or comment you would like to add to your portfolio.
- A window will pop up asking for a few details:
- Format: You can choose to add the content to your portfolio as a post or page.
- Title: The title will automatically be the same as the title of the post you’re adding, but you can change this. If it’s a comment you’ll need to add a title.
- Citation: This cannot be edited. It adds a citation at the top of the post with information about where the post was originally published.
- Annotation: You can add an annotation or leave this blank. An annotation is a short description you can include to tell your reader about the content you’re adding to your portfolio.
- When you’re finished, click Add to Portfolio.

- After adding to your portfolio, you’ll see that the Add to Portfolio button can no longer be clicked, and will say “Added to my Portfolio.”
- The content will be saved in draft form on your portfolio as a post or page, depending on the format you chose.
Publishing the new post or page on your Portfolio site
- To publish the content you just added to your portfolio, go to the Dashboard of your portfolio site, and then to Posts or Pages, depending on the format you chose. You will see the new post or page listed as a draft.
- Click on the title of the post or page, where you can edit it or publish as it is. You can find additional help on editing and publishing posts or pages in OpenLab Help.
Curious about the ‘Add to My Portfolio’ button? Enable it now and try it out on your own site!
Sources:
This page is a derivative of “OpenLab Help” used under CC-BY-NC-SA 3.0.