On January 23 we released version 1.7.73 of the OpenLab. It included some new features, as well as updates to all existing themes and plugins, including BuddyPress and WordPress, the two primary plugins that power the OpenLab.
New Features and Functionality
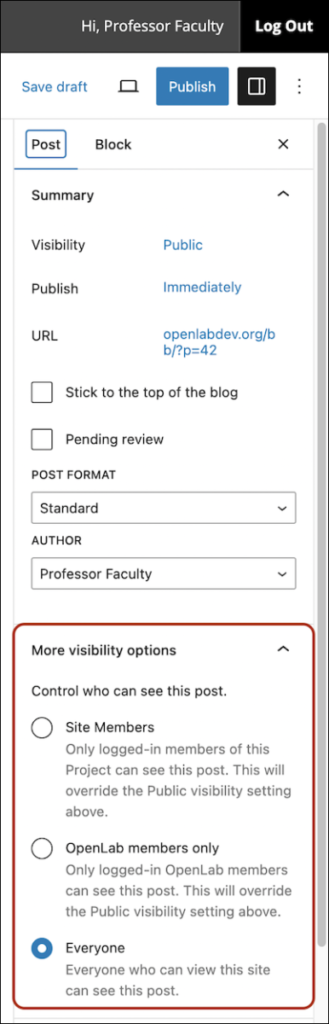
We created additional post privacy options that appear on public sites, allowing you to choose from three different privacy options, for more fine-grained visibility choices when working in the open:
- Everyone: This is the default setting, which matches the setting of the open site.
- Site members: Only logged-in members of the site can see the post.
- OpenLab members: Only logged-in members of the OpenLab can see the post.
You don’t need to activate anything. These options will appear automatically when a site is set to either “Allow search engines to index” or “Ask search engines not to index this site.”
We added a space for uploading an avatar when people first create an OpenLab account. We’re hoping this will encourage more members to add an avatar to their profile. It doesn’t have to be a picture of yourself – it can be a pet, a drawing, a photograph, or anything!
During the process of portfolio creation, the name and URL of the portfolio has always autofilled with the creator’s first initial and last name. It was possible to change it, but most people did not. In order to better protect members’ privacy and support people’s autonomy in how they choose to be identified on the OpenLab, we removed these default values so that portfolio title and URL must be filled in at the time of creation. People can choose to use their real name or their Display Name, which may not be the same.
Plugins
We added four new plugins, and retired one plugin, CM Tooltip Glossary, in favor of a more accessible glossary plugin. The new plugins are:
TranslatePress
We recently added the GTranslate plugin, which allows you to add an automatic translation option to your site. TranslatePress allows you to translate it manually, for a more accurate translation.
Reading Time WP
This plugin adds an estimated reading time to posts and pages.
WP Reading Progress
Used alone or together with Reading Time WP, this plugin adds a progress bar to posts and pages, indicating to the reader how far along they are in the text.
Name Directory
This plugin allows you to create a glossary, or multiple glossaries for your site. You can also allow others to submit glossary entries.
Bug Fixes
We fixed an issue where the ‘Favorites’ dropdown in the OpenLab Toolbar was being skipped when navigating the site with a keyboard.
We made a few fixes to the OpenLab Attributions plugin to improve keyboard navigation, and to fix an issue preventing existing attributions from being edited.
–
As always, please contact us with any questions!