Image resizing gets easier and easier with WordPress. Once upon a time editing of that sort had to take place elsewhere, but now most simple image editing can be done directly in the media upload dialogue box, or later in the Media Library.
That said, image-resizing is critically important for a few reasons: first, it’s good practice to keep images as small as needed in order to keep pages loading smoothly and quickly. Note that most digital cameras and even some phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need (unless you’re NASA, then you might feel the need for this). Second, all OpenLab posts and pages have media upload limits, and this can help you get under those limits. And third, OpenLab sites themselves have storage limits–if you are running photograph or image heavy courses (as we do here in the CityTech AD/GA department, for example) or clubs, you might find yourself approaching that limit unnecessarily. These tips will help with that. Do note, while all images can be changed later, we can’t recommend enough the importance of editing images when you upload, rather than setting yourself up for the daunting project of going back in to edit when things have gotten out of hand.
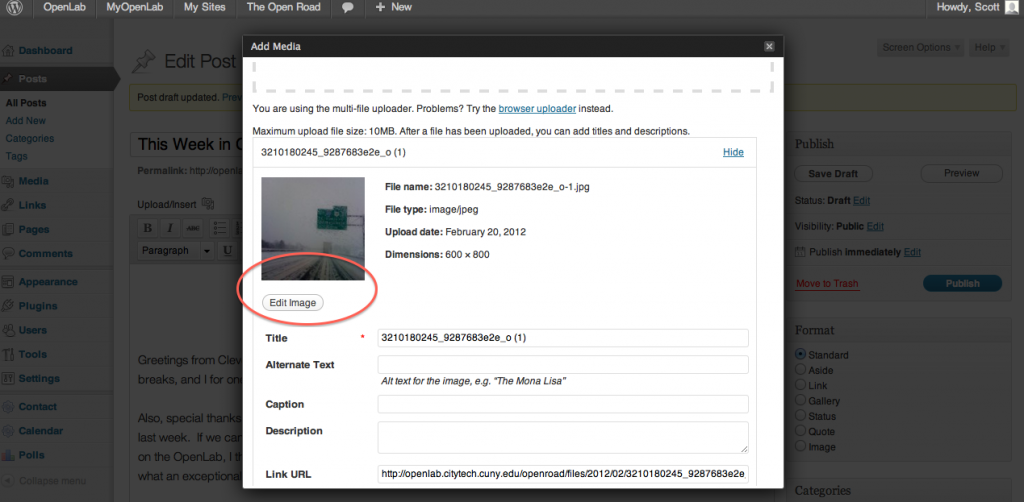
To resize your images, after you upload your image click on ‘edit image’ in the media upload dialogue box:
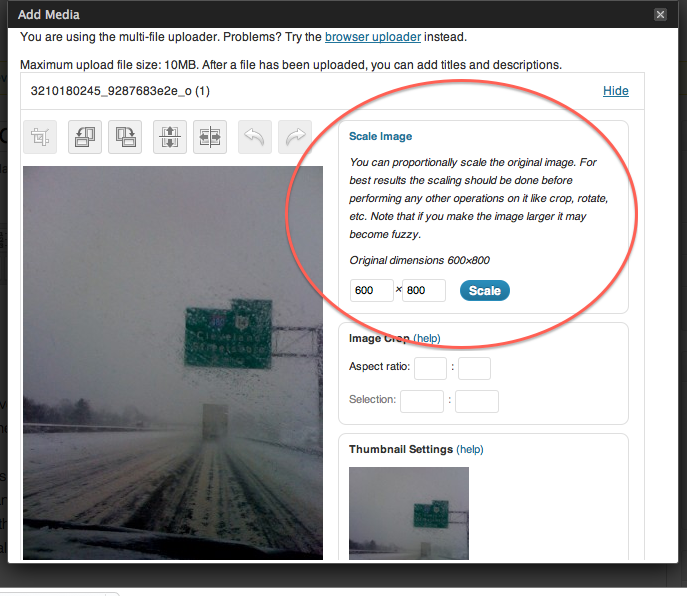
Then click ‘Scale Image’ in the upper right of the dialogue box. It depends on the theme you’re using, but as a general rule, most posts are about 600 to 700 pixels wide. So if you don’t need your viewer to enlarge the image to see greater detail, no image needs to be wider than 600 to 700 pixels, and you can set that here.
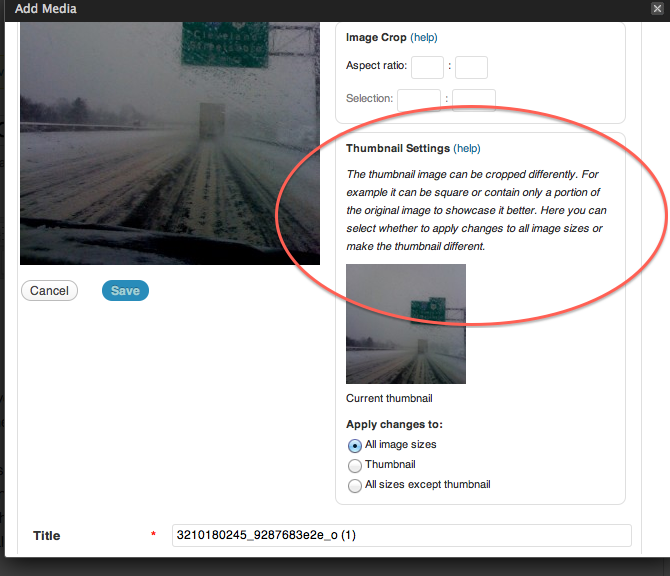
Also note the Thumbnail Settings, which will allow you to choose which part of your picture will appear as a thumbnail in your post (this is especially valuable when the focus of your picture isn’t in the center–by default thumbnails will focus there).
And you’re done! Also remember that you can resize images when inserting them into the post or page, but that won’t change the image size in the media library, just how it appears on your site. And as always, contact us with any questions!







2 thoughts on “Image Resizing”