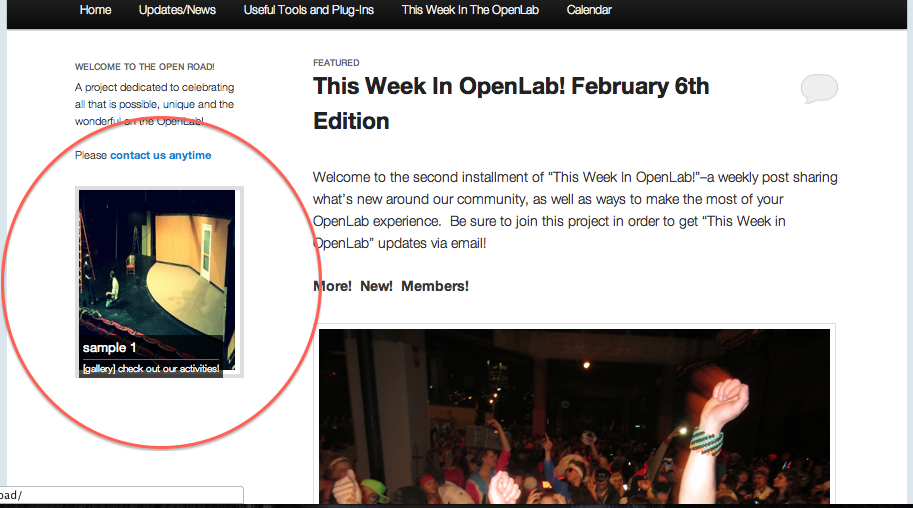
The Rotating Gallery is a simple plug in that allows a user to have a (you guessed it!) rotating gallery of images appear in one of the sidebars of their site. Each time a visitor refreshes or visits a new page, the image will change, giving them an appealing overall sense of the site activity. Here’s a screenshot of the final result:
The set up is easy too! Follow these steps:
1) First, go to your Plugins page (left hand menu of your dashboard), find the ‘Rotating Post Gallery,’ and click ‘activate.’
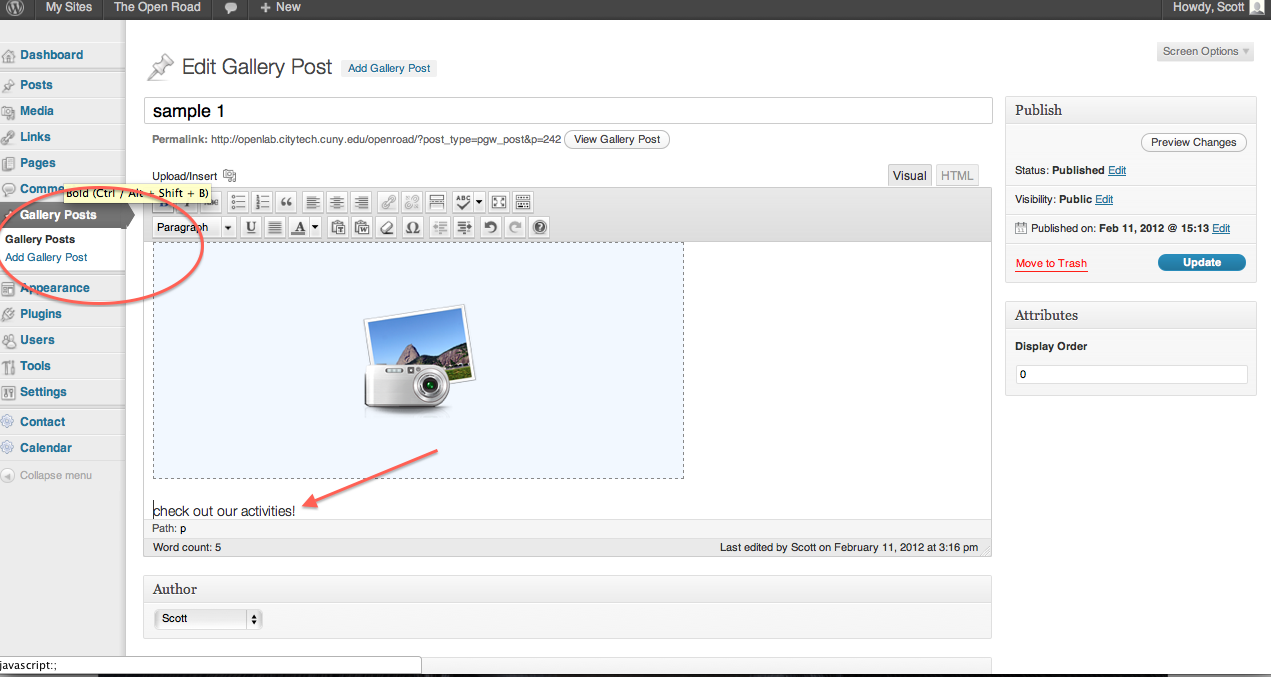
2) Once activated, ‘Gallery Post’ will appear in the left hand menu, click there, hit ‘Add Post’ and begin adding images via the media uploader (as you would on any page or post to which you’re adding images). We do recommend reducing the size of these images, to help them fit the sidebar without distortion. You can add text (see the arrow below), but there’s not much room in a sidebar, so keep it short! Once finished, click publish.
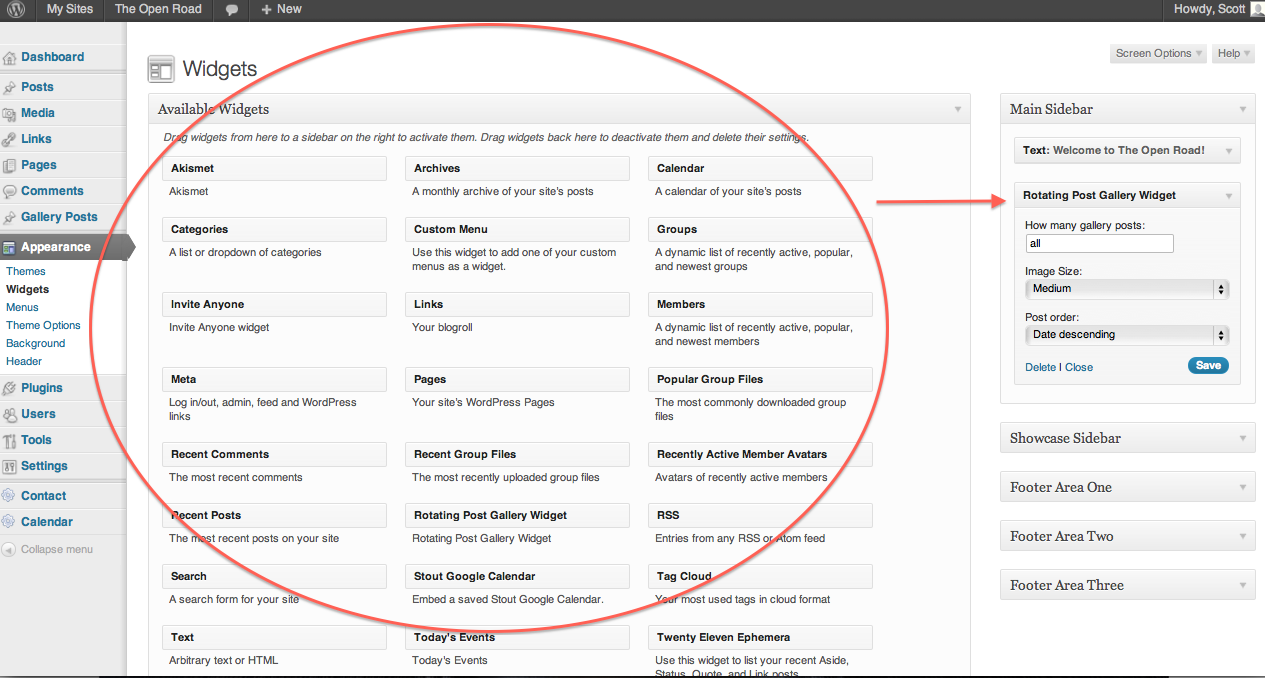
3) Now visit your widgets page, which you can find at Appearance>Widgets. Drag the Rotating Gallery widget to your sidebar, choose a number of images (type ‘all’ if you want all to appear), an image size, and you’re done!
We do recommend changing the image size when uploading the images, because the plugin will try to stretch images to fit in the sidebar, sometimes distorting them more than you’d like. Changing the size in the widget helps this a bit, but choosing ‘thumbnail’ when uploading is even better.
As always, contact us with any questions!