
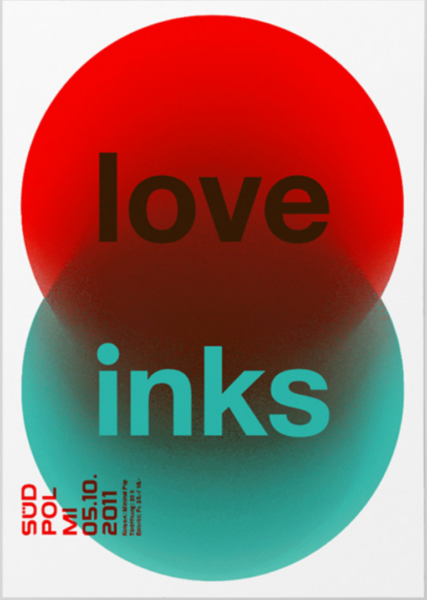
In this poster, Felix builds a strong hierarchy with scale and arrangement. ‘love’ and ‘inks’ are the largest and was placed in the center of this poster which drags viewers’ attentions. All the informational texts are legible in its size and style.
Colors also play a important role here. By using complementary primary colors like green and red, black and white. It creates a high contrast and a lot of visual vibration. Which is visually appealing to the viewers.