Contents
Lecture
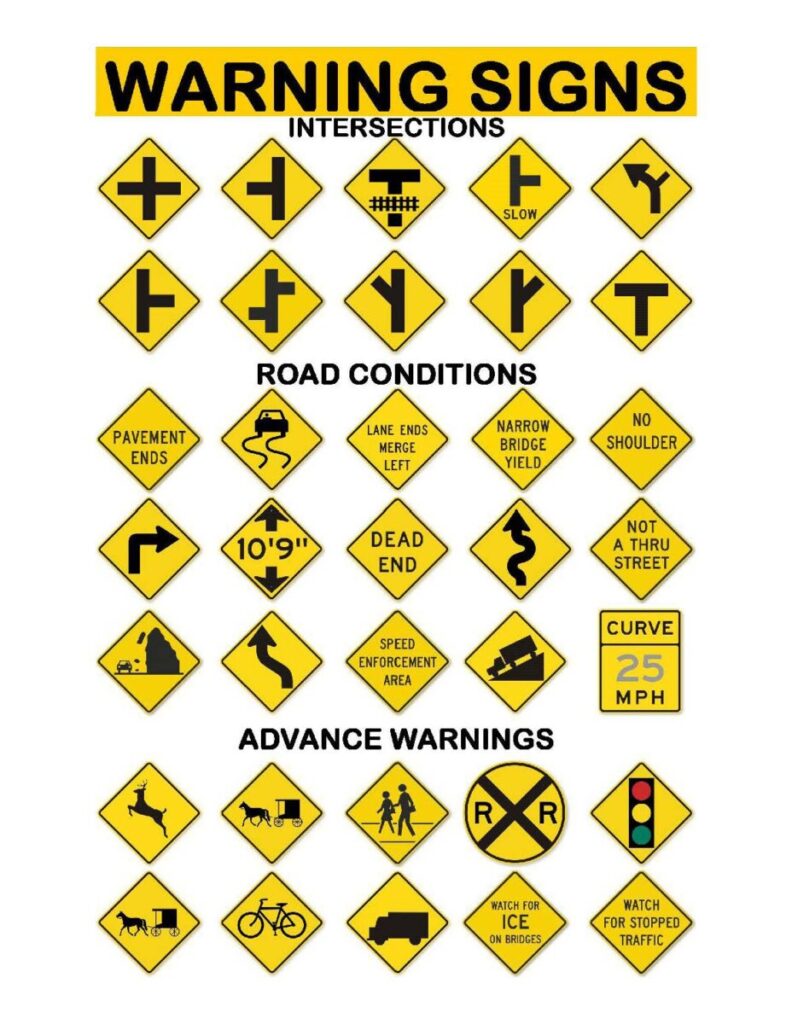
Visual Communication disciplines are reviewed; cultural image and icon differences are discussed; history of icon usage.






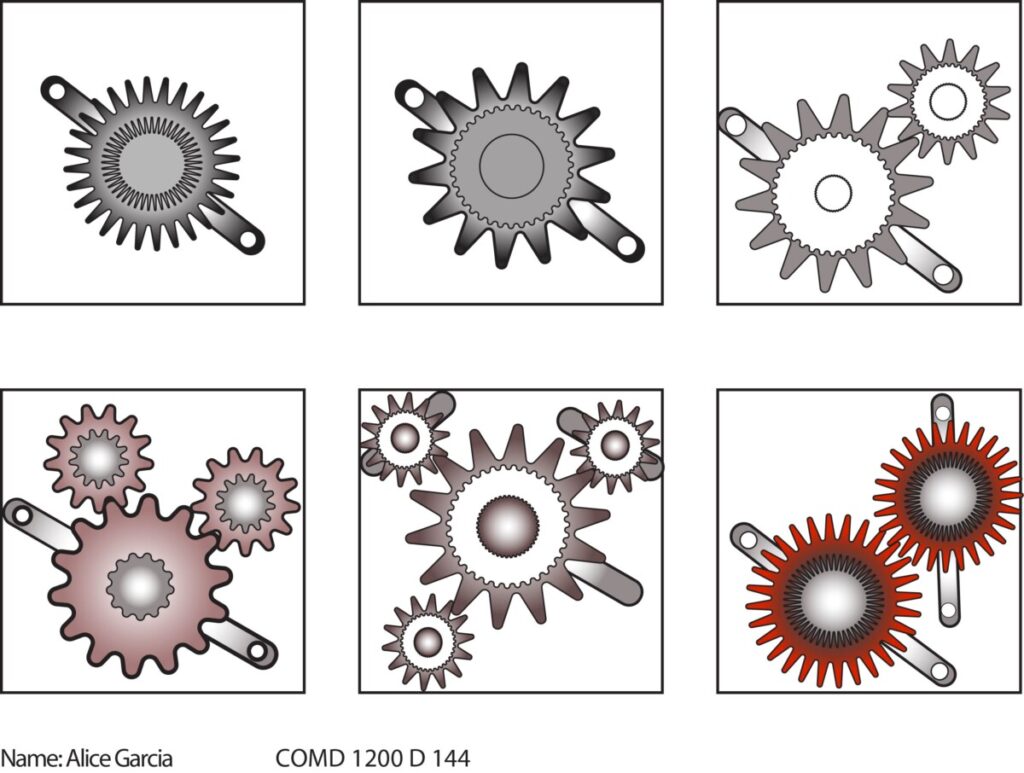
Specifically: Critique of the developed black-and-white images and their suitability as icons in their reduced form.
Technical
- Production skills: resolution, file naming conventions, digital contact sheets
Preparation
- Finish their developed icons and review computer drawing skills.
Session 1
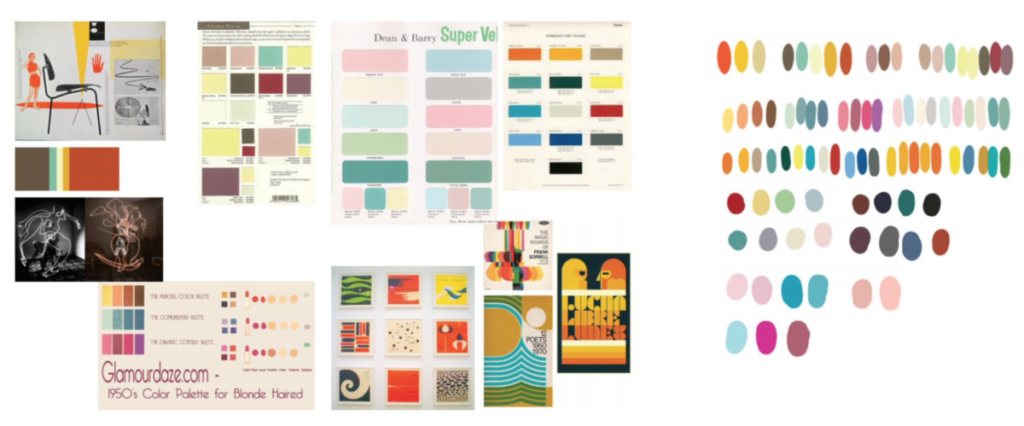
- Images are rendered in color.
- Color is discussed as an aesthetic tool to successfully render a miniature image.
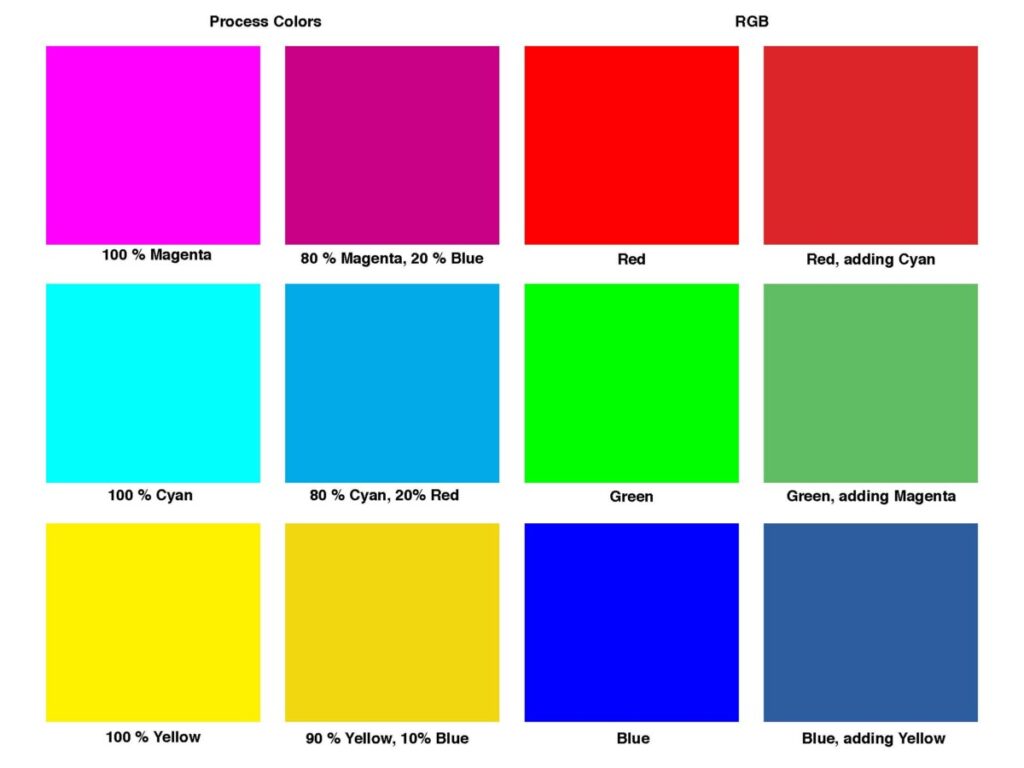
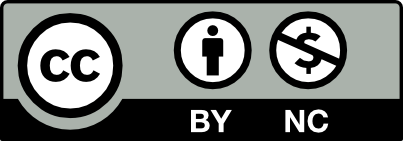
- Start to assemble a color chart for your icons.
- The chart below shows what happens when you add the complement to the process colors and the pure RGB gamuts.

Session 1 Homework
- Assemble a color chart for the image sets and apply them the image treatments. See below.
- In discussions, comment on at least two of your classmates’ work.
Session 2
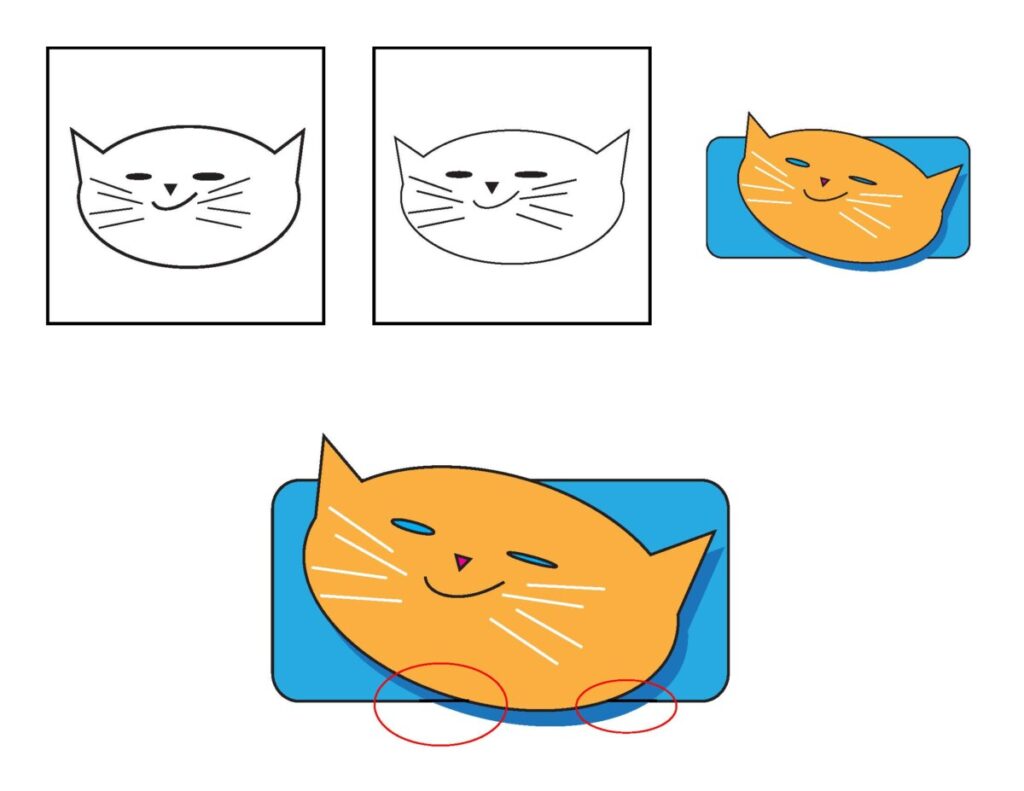
- Improve drawing skills, creating the reduced image for mobile applications
Session 2 Homework
- Add color to the miniature images to conform to the color program developed.
Resources






Recent Comments