Objective
Design a textile pattern based on the colors, content, and context of a room from film, TV, or other mass media. This can be something that would “go” in the room – upholstery, carpeting, etc. – OR it can be a standalone piece that strongly references its source material (e.g. a textile based on the design of a Pokemon center).
Step 1: Inspiration and Research
- Choose your room and get approval. It can be real or fictional, live-action or animated, so long as it’s an interior (indoor) space. When you’ve made your choice, run it past me for approval – if you missed the class session, email me your idea instead.
- Get a high-quality, high-resolution reference image (1280 x 720 or larger). I recommend taking your own screenshot; some streaming services automatically block screenshots on computers, so it may be easier to take the screenshots on a smartphone. When you take your screenshots, make sure the play buttons and progress bar are hidden!
- “Shop” for at least four products or artworks from the real world with designs that would complement the room, saving a link for each product. For example, this tile has design elements that would complement the Millennium Falcon’s interior; this gun lamp by Phillipe Starck would fit into Harley Quinn’s living room.
- Write an OpenLab post presenting your room and shopping list (with links and images), tagged with “Project 5: Living Room” and “Step 1: Inspiration and Research”. Present and discuss the content of your post in class. Include a paragraph explaining your choice of room, color palette, and products.
Step 2: Color Analysis
- Identify three key colors from the room. These should come from important visual elements, but they don’t have to be the dominant colors in the composition. (You can use tools like Photoshop’s eyedropper to get a precise color measurement.)
- Derive the pure hue from each of these three colors. Pure hues have no black, white, or gray added.
- Design three color schemes (one for each color), using only pure hues:
- Complementary – two complementary hues (opposites on color wheel)
- Split Complementary – one “main” hue with two other colors adjacent to its complement
- Adjacent/Analagous – hues are next to each other on color wheel.
- Plug your room image and colors into the template linked here. Export as a JPG (File -> Export -> Save for Web (Legacy)) and post to OpenLab (see example post). Tag with “Project 5: Living Room” and “Step 2: Color Analysis”; include your name in the title of the post.
Step 3: Geometric/Compositional Analysis
- Choose three distinctive objects or design elements from your room.
- In your sketchbook, draw these objects as they appear in your source image (use your imagination for parts that are blocked or cut off). These should be shaded and rendered sketches, ~15 minutes each, recommended one per page.
- On a new page, make three simplified drawings based on your previous sketches. You can ignore unimportant details or “correct” awkward positioning if needed.
- Choose ONE of these drawings, as well as ONE of your color schemes from Step 2: Color Analysis. Paint a final “essentialized” version (ideally on Bristol board but in your sketchbook if necessary), adapting your chosen color scheme. Think of this as the emoji or cartoon version of your original object, except that you can make it as real or abstract as you want.
- Photograph or scan your original drawings, simplified sketches, and final essentialized painting. Crop the images to scale and center the content (see example).
- Create a new post on Open Lab, and make a gallery featuring your images from this step. Tag with “Project 5: Living Room” and “Step 3: Geometric Analysis”. See the example here.
Step 4: Draft
- Using your geometric analysis as a starting point (but you’re not limited to it), make at least 10 thumbnail sketches of different creative directions for your pattern design. Discuss in small groups during class. Thumbnail sketches are small, quick drawings, usually about 1-3″ square with only the most important details marked – the drawing version of notes.
- Post your painted sketches to OpenLab, tagging with “Project 5: Living Room” and “Step 4: Draft”.
Step 5: Digitize and Refine
- Choose your favorite draft from Step 4 for your final design direction.
- Scan your draft, place in Adobe Illustrator, and recreate the pattern design as vector graphics. You can use the “image trace” feature to help speed this process up, but keep a close eye on the accuracy and complexity of the traced shapes. It’s sometimes easier to “trace” the image by yourself with the pen tool instead of wrangling the complex shapes produced by the algorithm.
- Revise and finalize pattern design. You do not need to post anything for this step.
Step 6: Moodboard and Present
- Create a new Illustrator document: 11 x 17″ (landscape), CMYK color, raster effects High (300ppi). I recommend turning on the grid (View -> Show Grid) and rulers (View -> Rulers -> Show Rulers) to help you position your content; leave margins of at least 1/4″ from the edges
- Place four mandatory elements on the page:
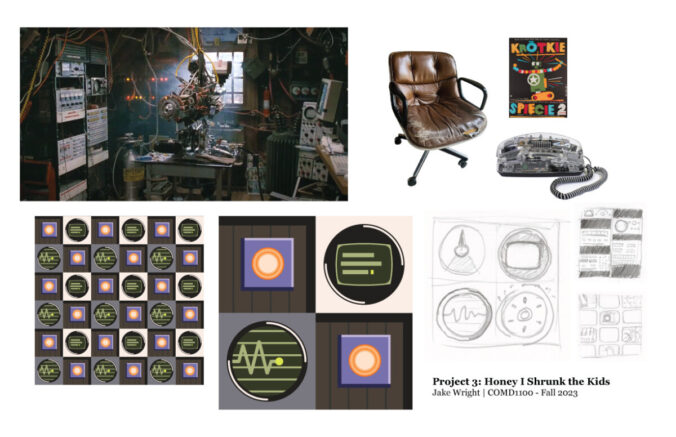
- The original room image
- A single tile of your final pattern
- A shape filled with a scaled-down version of your pattern (so we can see how it repeats)
- A text box in the following format (filling in your own info for the italics):
Project 5 | Name of your movie/game/comic/etc.
Your Name | COMD1100 – Spring 2024
- Add images and elements from the previous steps that show the relationship between your source (the room image) and your final product (the pattern). This should include relevant brainstorming sketches, but other material is dependent on your own design process. A partial list of elements that you can include in your moodboard:
- sketches/drawings
- color swatches/palettes
- items from your shopping list
- other thematically or stylistically relevant objects that inspired your design
- Save your final moodboard as a PDF (File -> Save As) using the “High-Quality Print” preset. Save it again as a .JPG (File -> Export -> Save for Web (Legacy)) with the “High” quality preset.
- Print your PDF on 11×17 cover stock paper. Mount it to black illustration board with at 1″ margin on each side (13″ x 19″). If you can’t have your illustration board cut, mount and center your image at the center of the uncut board.
- Create a new OpenLab post with your final JPG (not the PDF). Tag with “Project 5: Living Room” and “Step 6: Present”.