I had to put the task of updating the social media pages on hold because they want to finalize all of the website pages that needs updating. Once we are finished we will then be meeting with the web programmer.
I was given two new tasks which I am excited about. The first one involves updating their Success Stories page. This page contains stories from past clients but it’s outdated and too long to read. The Director feels their stories give out too much personal details and would prefer just seeing quotes, similar to below, from the clients to give impact. I agree with this and will be coming up with several design layouts for them to choose from.

This brought back memories when I took my UX/UI design course. The Professor explained to us about the problems of information overload and this website explained it more. While sometimes it calls for to read long stories on how someone succeeded this is more for blog sites. My organization is interested in getting new clients so they want to share quick and relevant information so that visitors can click the enroll button.
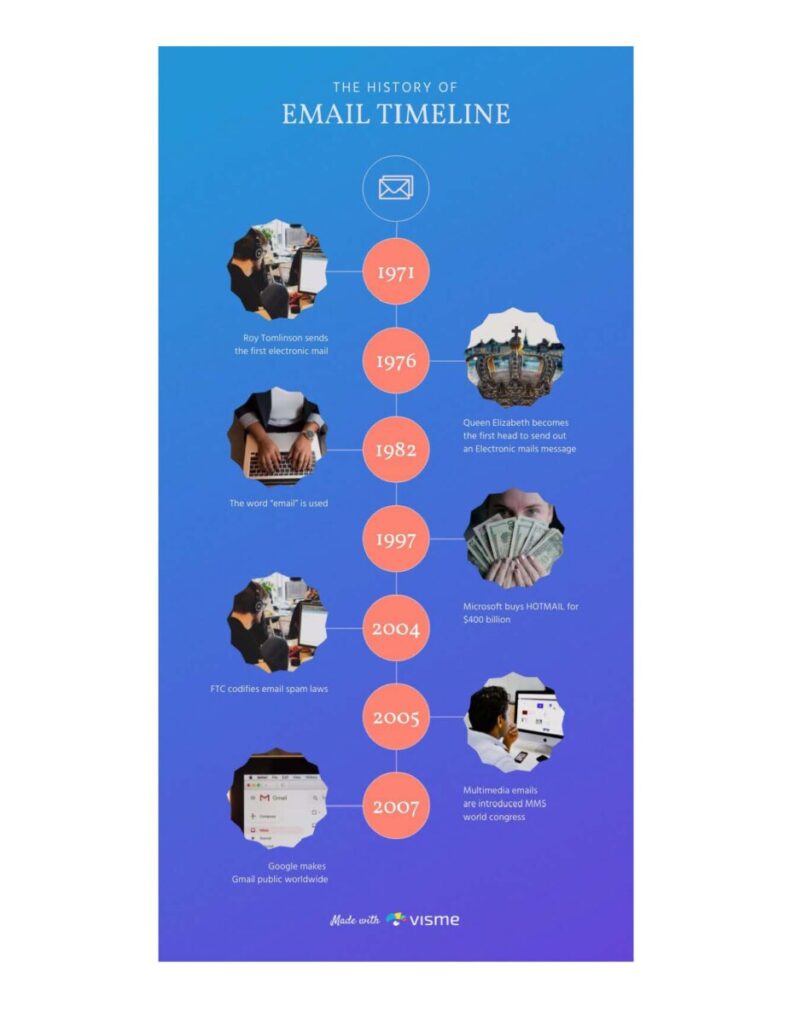
The second task is a creation of a new page they named employer message mapping. They want an infographic page that will show each of their program’s slogan, competitive advantages and specific examples about the advantages which contains numbers, similar to below. This is great because potential clients will like to see how their programs helped others in numbers.