Table of Contents
Lesson Overview
Topic: Advanced HTML
Activities & Due Dates: [Final Project] Developing your website
Opening – How to insert multiple pages on a page?
•Use the frame in HTML
•A web page can be made up of multiple HTML pages.
•Each page is filled with an HTML document.
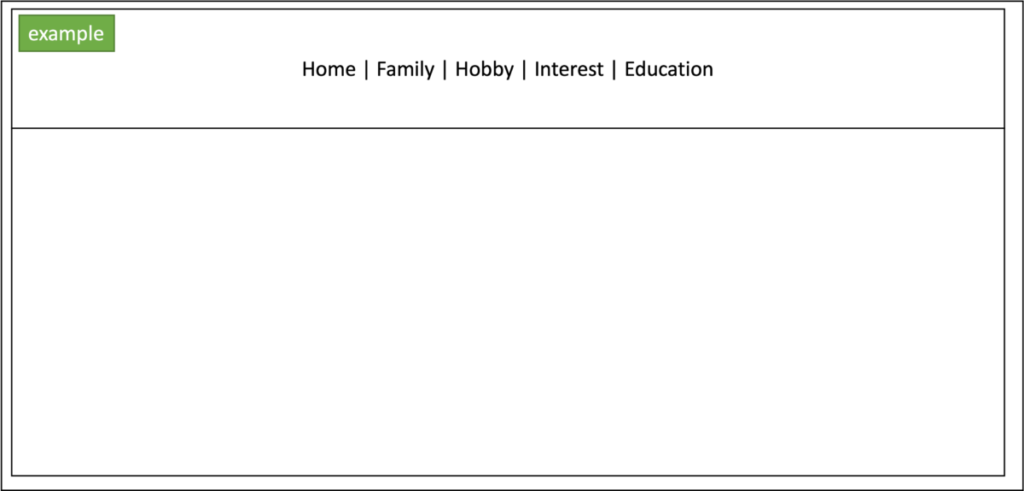
•E.g.) make a frame page that divides into two pages: header and content

Activity 1 – Frames with vertical pages

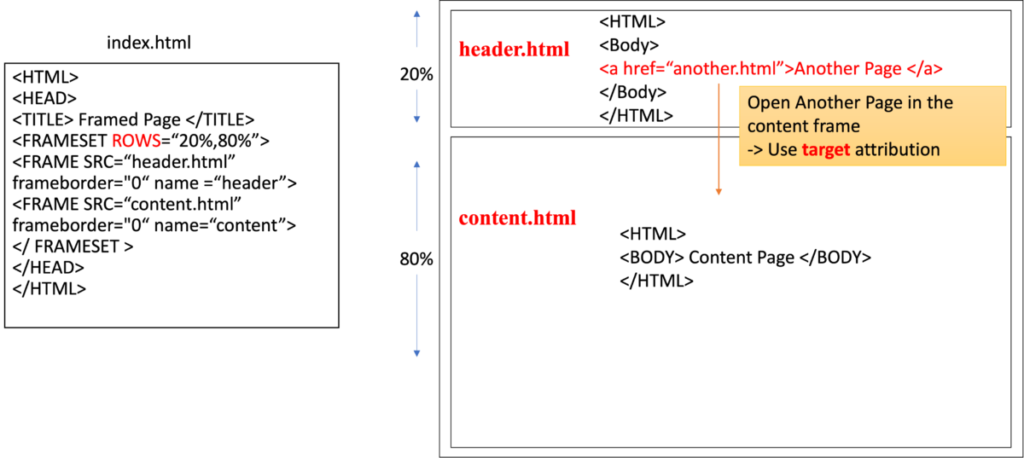
Activity 2 –Frames without borders and names

Activity 3 -Targets
•When you use links for use in a frames environment, specify an additional attribute called TARGET.
•The TARGET attribute uses the NAME attribute of the FRAME element.
•If we were to place a link in doc1.html that linked to doc3.html and we wanted doc3.html to be displayed in the right windowpane; the HTML code would appear in doc1.html as follows:
•<A HREF=“another.html” TARGET=“content”>Link to another page</A>
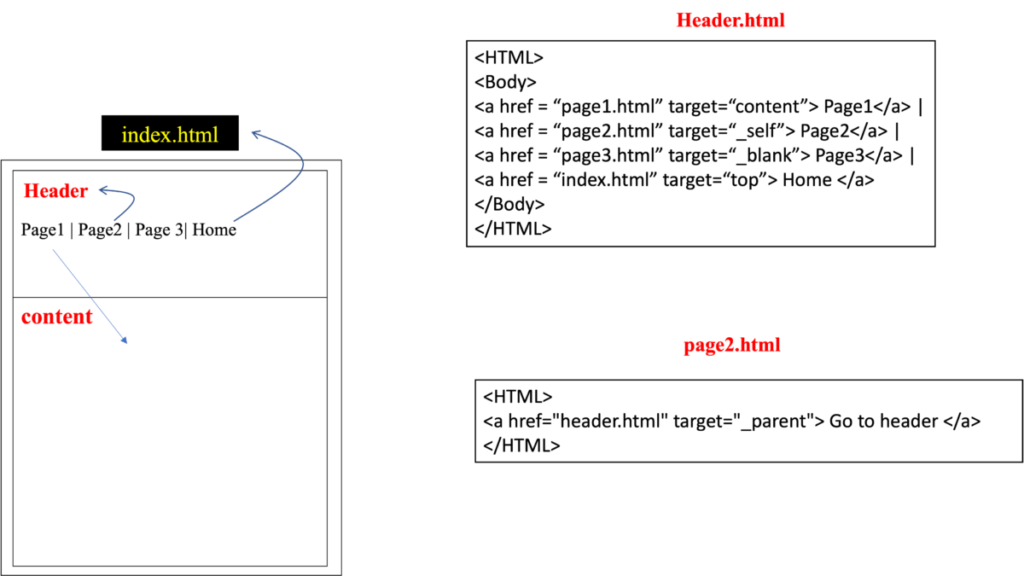
• Targets attributions
1.TARGET=“_top” : This loads the linked document into the full browser window with the URL specified by the HREF attribute.
2.TARGET=“_blank” : Opens an unnamed new browser window and loads the document specified in the URL attribute into the new window (and your old window stays open). The back is turned off. Other windows remains on. •
3. TARGET=“_self” : Loads the document in the same window where the anchor was {Clicked}. This is the default setting for linking elements. •
4. TARGET=“_parent” : the _parent frame is a prior frameset that the current frameset was “spawned” from. If there isn’t one it is the browser window.

Activity 4 –Frames with links

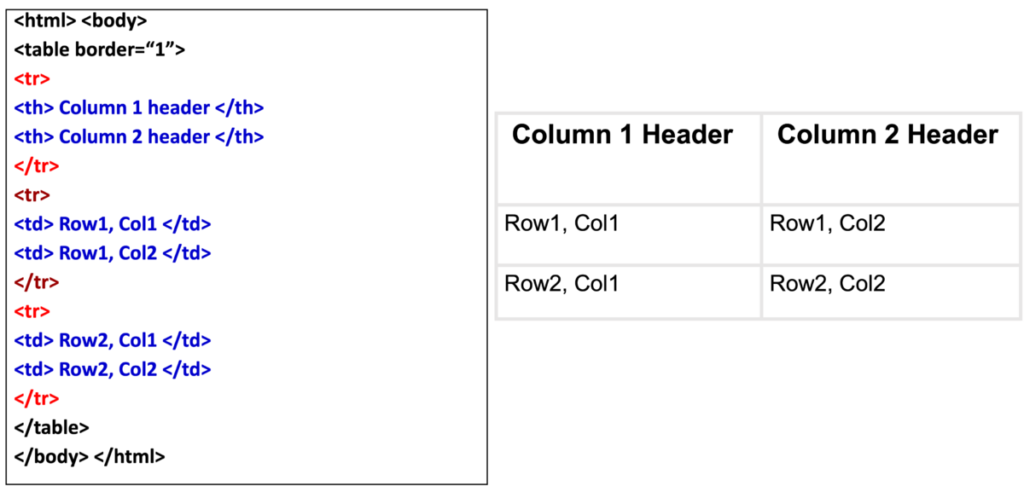
Activity 5 -Tables
•The <TABLE></TABLE> element has four sub-elements:
•Table Row<TR></TR>.
•Table Header <TH></TH>.
•Table Data <TD></TD>.
•Caption <CAPTION></CAPTION>.
•The table row elements usually contain table header elements or table data elements.
Table Example

Activity 6 -Table with colspan

Appendix A. The HTML version updates
| Year | Version |
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
Appendix B. HTML5 New Tags
| <article> | Defines an article in a document |
| <aside> | Defines content aside from the page content |
| <bdi> | Isolates a part of text that might be formatted in a different direction from other text outside it |
| <details> | Defines additional details that the user can view or hide |
| <dialog> | Defines a dialog box or window |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Defines self-contained content |
| <footer> | Defines a footer for a document or section |
| <header> | Defines a header for a document or section |
| <main> | Defines the main content of a document |
| <mark> | Defines marked/highlighted text |
| <meter> | Defines a scalar measurement within a known range (a gauge) |
| <nav> | Defines navigation links |
| <progress> | Represents the progress of a task |
| <rp> | Defines what to show in browsers that do not support ruby annotations |
| <rt> | Defines an explanation/pronunciation of characters (for East Asian typography) |
| <ruby> | Defines a ruby annotation (for East Asian typography) |
| <section> | Defines a section in a document |
| <summary> | Defines a visible heading for a <details> element |
| <time> | Defines a date/time |
| <wbr> | Defines a possible line-break |
Appendix C. Bluefish – HTML Editor on Raspberry Pi
•Bluefish is a GUI-based web editor
•Install: $ sudo apt-get install bluefish
•Run: $ sudo bluefish
Final Task: Create your website
- Design criteria
- Must contain your name
- Must include a picture of yourself
- Four sections that describe something about you (hobbies, family, movies …)
- Include a navigation bar on the top or left
- The navigation tab needs to include a link to your resume (if not ready, this is a good time to create your short resume)
- All opening HTML tags must be accompanied by appropriate close tags
- User friendly-design – looks good (tip: observe well-designed websites)
- Submission
- Compress all HTML files to a zip file using your name
- $ zip -r yourname.zip *