Table of Contents
Lesson Overview
Topic: Internet, WWW, URL, and DNS
Activities & Due Dates: HTML tag practices
Opening – The Father of the internet
- Vint Cerf
- Read Vint Cert’s wiki page
- An American Internet Pioneer
- Developed some important internet things
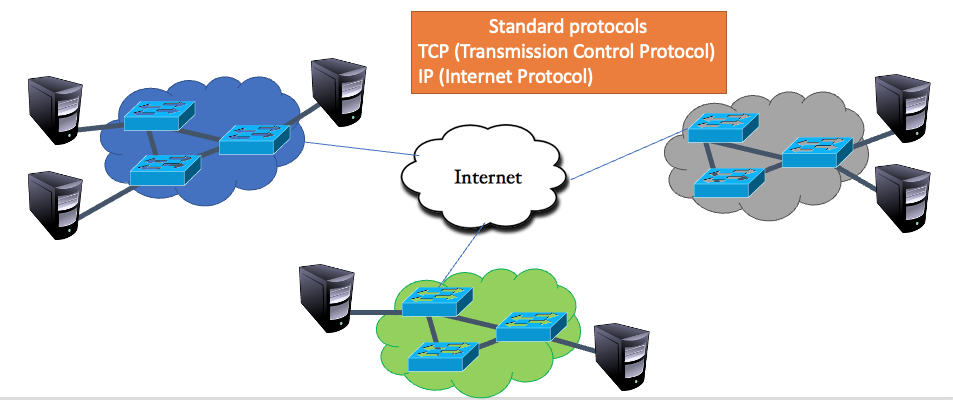
- TCP/IP Protocol
- Earned M.S. degree and Ph.D at UCLA
- Worked at U.S. Defense Advanced Research Projects Agency (DARPA)
Content 1 – The origin of internet
•1957 – Soviet Union launched Sputnik I
• the United States was shocked
•Advanced Research Projects Agency
•Thechnological think-tank
•Space, ballistic missiles, and nuclear test monitoring
•Communication between operational base and subcontractors
•Watch what is the internet video
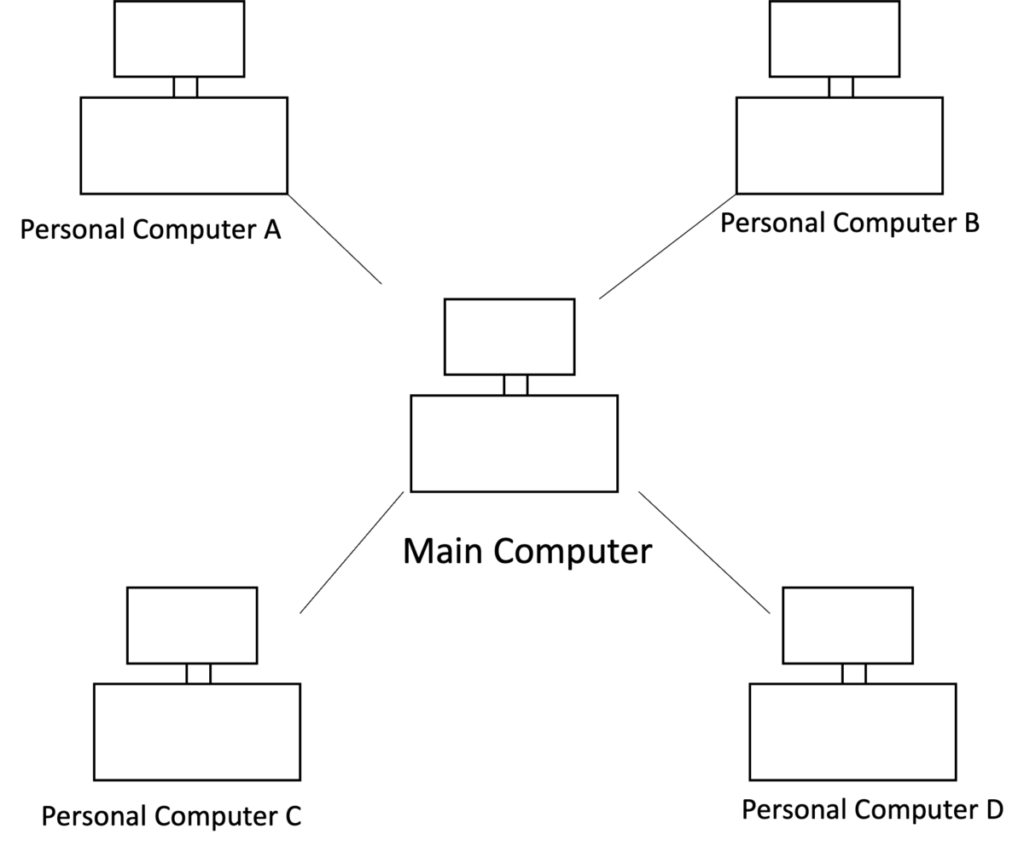
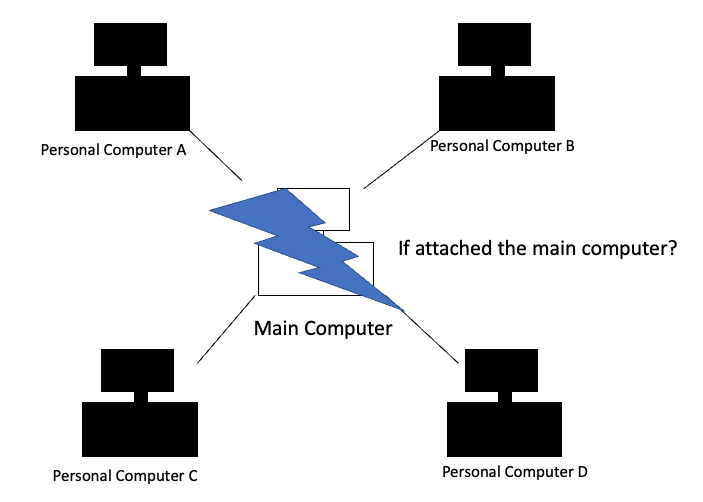
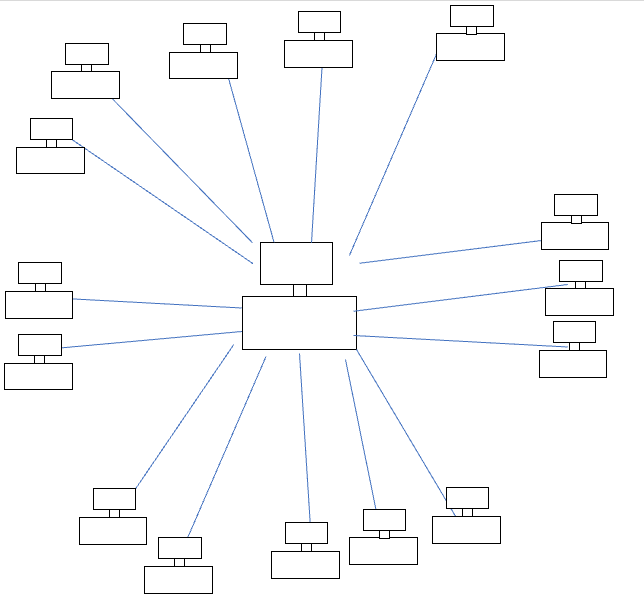
Content 2 – Network in the 1960s – Centralized communication network

What if the server is attacked

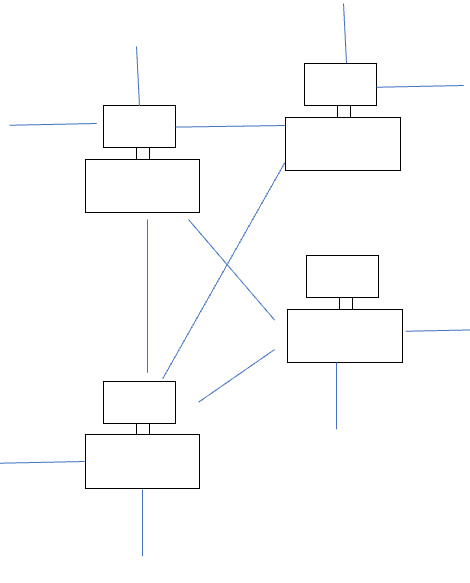
Decentralization of communication network


Content 3 – World Wide Web
•is an information system where documents and other web resources are identified by Uniform Resource Locators (URLs, such as https://www.example.com/), which may be interlinked by hypertext, and are accessible over the Internet – Wikipedia

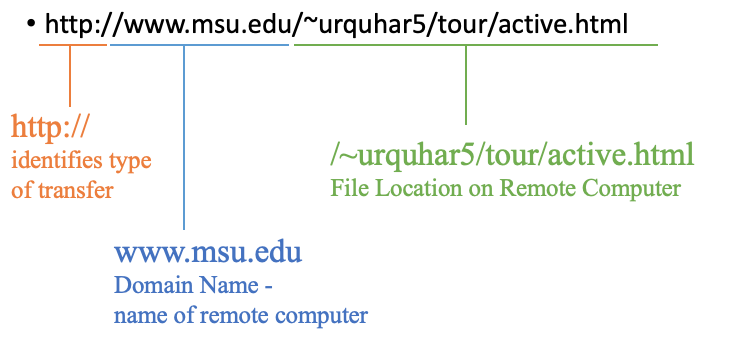
Content 4 – Universal Resource Locator

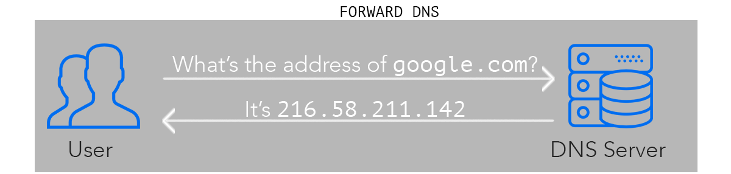
Content 5 – Domain Name System
• hierarchical and decentralized naming system for computers
• associates various information with domain names
• Translate Domain names to IP Addresses
• Use [nslookup google.com] in command

Content 6 – Some facts about WWW
•1994 – Hotmail starts the web-based email
•1994 – World Wide Web Consortium (W3C) was founded
•1995 – JAVA source code was released
•1998 – Google is founded
Activity 1 – How to make a web page
•Define the two basic steps required in making a web page.
•Create an HTML File
•Upload file to the server
•Saving to P: drive eliminates this step
Content 7 -What is HTML?
•Web documents are text files with .html extension
•These text files have HTML “tags” in them
•Each opening HTML tag has a closing HTML tag that matches it.
•<P> for begin paragraph is followed by </P> for end paragraph
•<P> goes at beginning of paragraph
•</P> goes at end of paragraph
Activity 2 -HTML Practice of Tags
•<P>Here is the paragraph about something</P><P>Here is the second paragraph</P>
Outcome
Here is the paragraph about something.
Here is the second paragraph.
Closing –Essential HTML Tags
<HTML> begins HTML document
<BODY> begins body of document
<H1>Here’s a header in big type</H1>
<P>Here’s a paragraph</P>
</BODY> ends body </HTML> ends HTML document



