Table of Contents
Lesson Overview
Topic: Understanding of HTML markup language
Activities & Due Dates: [Activity 8] HTML Design Project
Opening – What is World Wide Web?
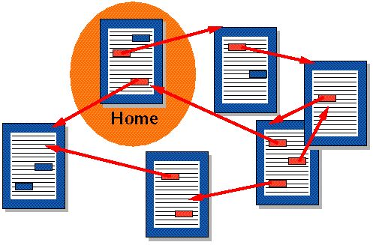
•is an information system where documents and other web resources are identified by Uniform Resource Locators (URLs, such as https://www.example.com/), which may be interlinked by hypertext, and are accessible over the Internet

Content 1 – What is HTTP?
•World Wide Web uses HTTP Servers, better known as a web server
•Receive HTTP type request and send a requested file in packets
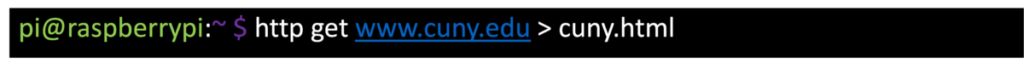
Activity 1 – Install HTTP Client Program – HTTPie
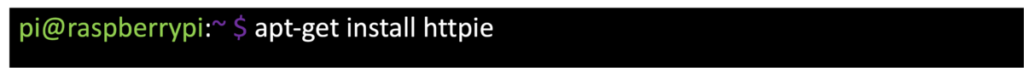
Install HTTPie software

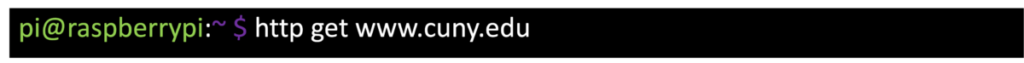
Request specific data on the website (change web server name)

Download the response to the request

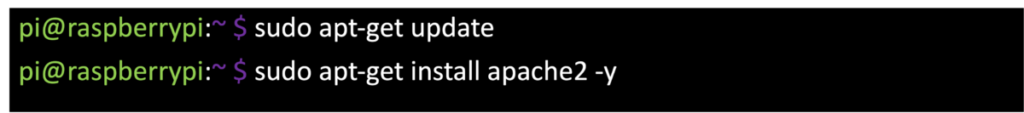
Activity 1 – Make your Pi into a web server
•Apache is a popular web server application you can install on Raspberry Pi to allow it to serve web pages.
•Install Apache Server on your Pi

- Test your web server
- Open a web browser
- Type: http://localhost
- Or http://[your id address]
- Your IP address can get “ifconfig” command
- Visit your friend’s web server

Activity 2 – Change your default web page
•This default web page is just an HTML file on the filesystem. It is located at /var/www/html/index.html
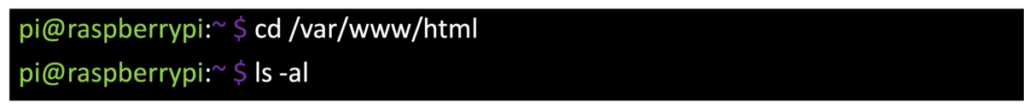
•Navigate to this directory in a terminal window and have a look at what’s inside:

•Change the name of index.html to index2.html

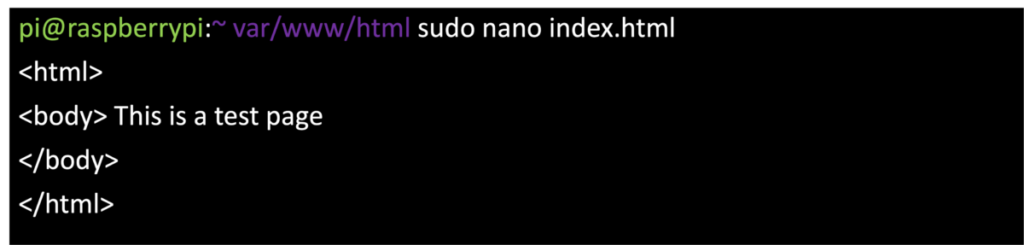
•Create your own index.html page


•Reload your web page using command and browser

Content 2 – HTML: HyperText Markup Language
•HTML documents are simply texted documents with a specific form
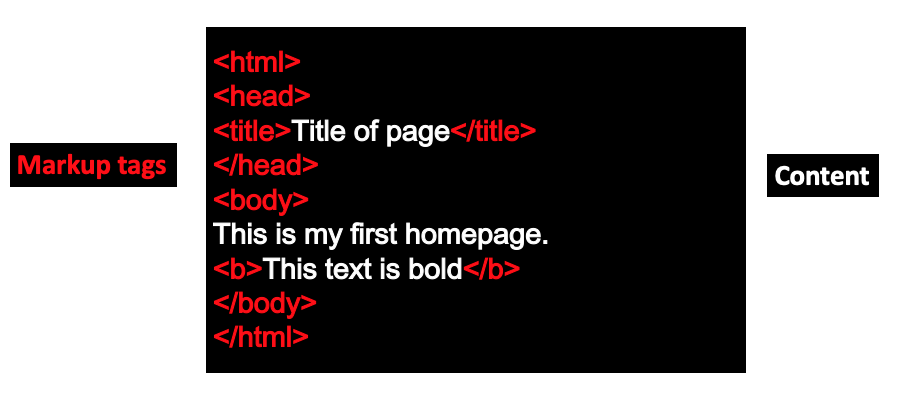
•Documents comprised of content and markup tags
•Content: actual information being conveyed
•The markup tags tell the Web browser how to display the page
•An HTML file must have an htm or html file extension
•An HTML file can be created using a simple text editor
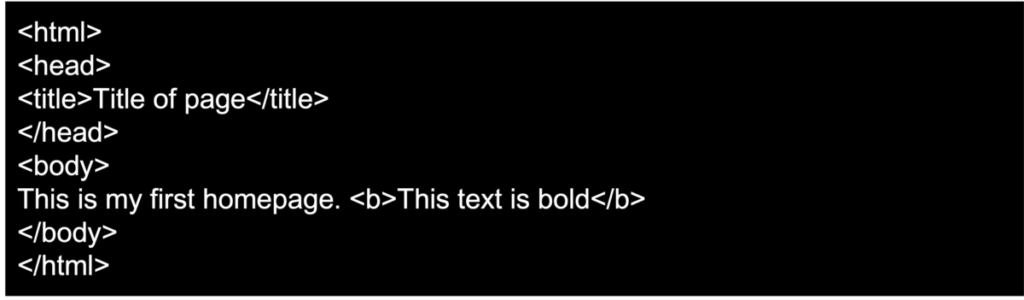
Activity 3 – Our First Example
•If you are running Windows, start Notepad
•On Raspberry Pi, start with “nano hello.html”


•Save as “hello.html”
•Open this file using a browser, and you will see…
Activity 4 – Markup tags and content

Activity 5 – HTML Tags
•HTML tags are used to mark-up HTML elements
•Surrounded by angle brackets < and >
•HTML tags normally come in pairs, like <tagname> (start tag) and </tagname> (end tag)
•The text between the start and end tags is the element content
•Not case-sensitive
•Follow the latest web standards:
•Use lowercase tags
Activity 6 – Tag Attributes
•Tags can have attributes that provide additional information to an HTML element •Attributes always come in name/value pairs like: name=“value”
•Attributes are always specified in the start tag
•Attribute values should always be enclosed in quotes. Double quotes are most common.
•Also case-insensitive: however, lowercase is recommended
•<tagname a1=“v1” a2=“v2”></tagname>
•For example, <body bgcolor=”gray”> is a start tag that defines a body that has a gray background color.
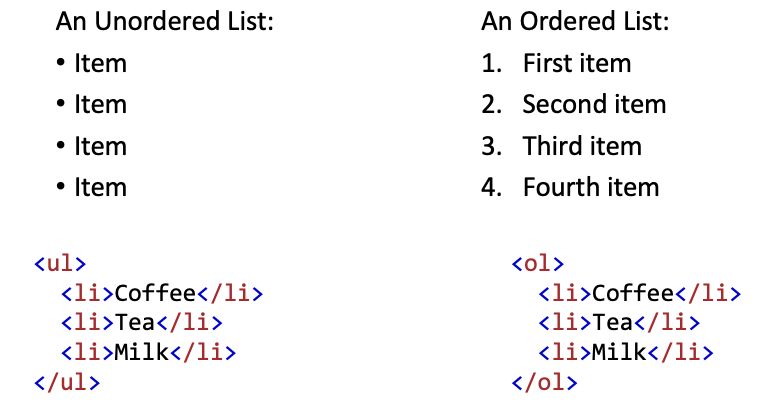
Activity 7 – HTML List

Activity 8 – Comment Statements
•Comment statements are notes in the HTML code that explain the important features of the code
•The comments do not appear on the Web page itself but are a useful reference to the author of the page and other programmers
•To create a comment statement use the <!– …. –> tags
Activity 9 – Your task
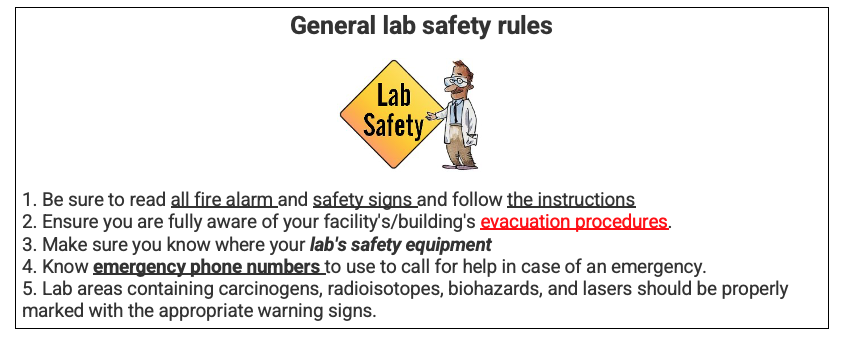
•Write HTML codes to display the below lab safety rules