Overview
A place where we talk about type
Discussion, comments, critiques, opinions on type Throughout the semester typographic works related to projects and assignments will be posted. Students will comment in live synchronous class discussions to try and identify or answer questions related to posted content. Can also be assigned as homework assignments. This is part of class participation grade.
Learning Outcomes
- Students will reinforce the typographic principles of the course through observation and critiques of current work examples in typographic industry.
- Students will develop a sense of current typography trends and be able to discus them with relevant terminology
Instructions
- Go to this link
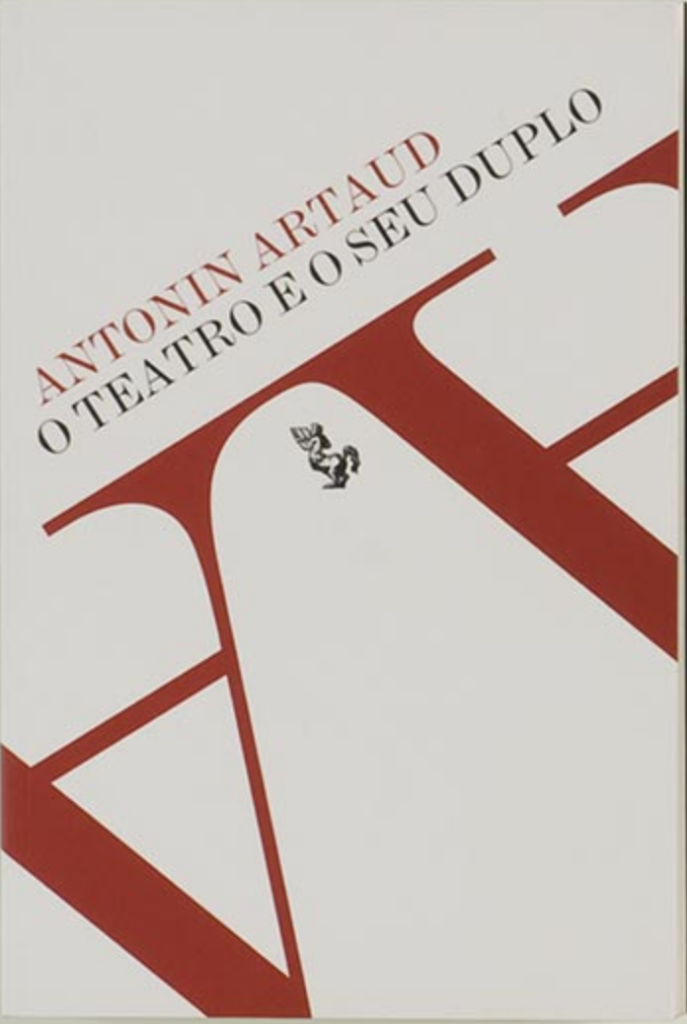
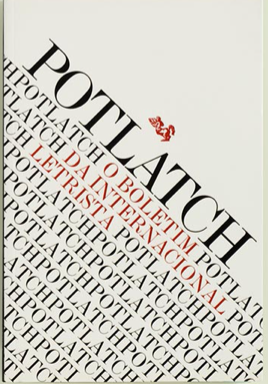
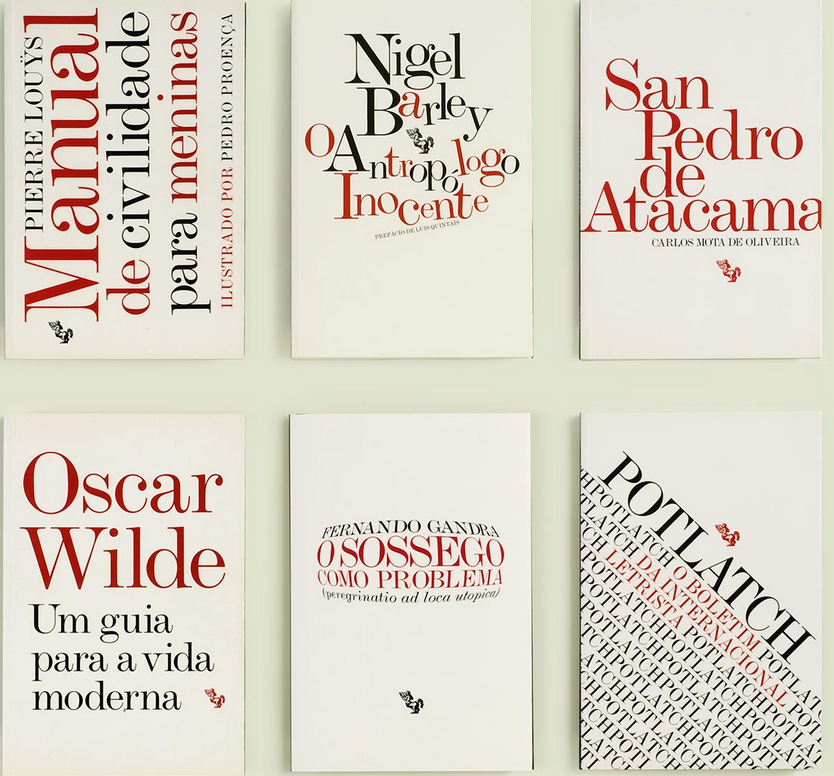
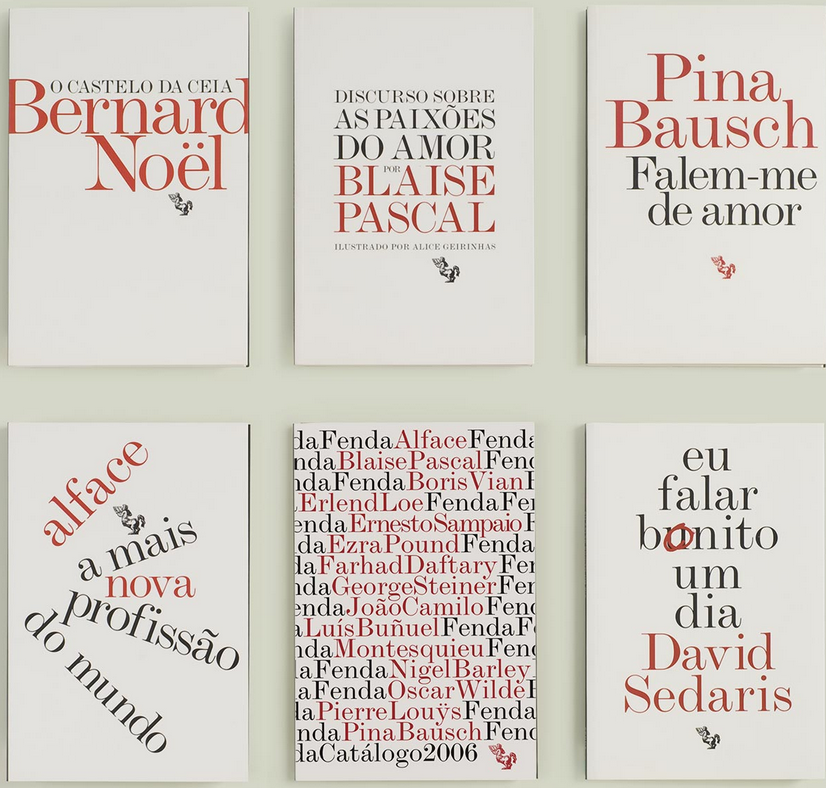
- Select one of the book cover designs you think work the best
- Post image to media library “lastname firstname_TT_cover. jpg”
- Comment: Which do you feel works better in terms of legibility and layout
Look at contrast, scale, negative space, hierarchy.
Gallery to add images to below


I feel like this works because there is the right amount of balance between the title and author’s name. Neither cancel each other out on the cover 
I like this one and think this works because it shows the title and then outlines the author in red, while still displaying the title in black. I just think this is nice. 
Some covers from project




Due Date(s)
- Due during class sessions or by class meeting time as indicated.
Resources
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing
Insert Images into a Post
https://openlab.citytech.cuny.edu/blog/help/adding-images-other-media-block-editor/
Create a Gallery In a Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
Edit a Gallery In a Post
https://wordpress.com/support/wordpress-editor/blocks/gallery-block/
How to create an image for web usage
https://helpx.adobe.com/photoshop-elements/using/optimizing-images-jpeg-format.html
Optimize a JPEG JPEG is the standard format for compressing photographs.
• Open an image and choose File > Save For Web.
• Choose JPEG from the optimization format menu.
• Specify the compression level:Choose quality option medium from the pop‑up menu under the optimization format menu. The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size.
• View the optimized image at several quality settings to determine the best balance between quality and file size.
• Select Progressive to display the image progressively in a web browser; that is, to display it first at a low resolution, and then at progressively higher resolutions as downloading proceeds.
• To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename, and click Save.
How to add images to OpenLab
From your mobile device
“Image Size” app Google Play https://play.google.com/store/apps/details?id=de.vsmedia.imagesize&hl=en_US
“Image Size” IOS App Store https://apps.apple.com/us/app/image-size/id670766542
Resize Images in OpenLab
Most digital cameras and phones are likely to be set to take images that are vastly larger than a user of a computer screen is likely to need
https://openlab.citytech.cuny.edu/openroad/image-resizing
Insert Images into a Post
https://openlab.citytech.cuny.edu/blog/help/adding-images-other-media-block-editor/
Create a Gallery In a Post
https://openlab.citytech.cuny.edu/blog/help/adding-an-image-gallery/
Edit a Gallery In a Post
https://wordpress.com/support/wordpress-editor/blocks/gallery-block/



Pingback: Class 08 | COMD1127 Type and Media OL39