****UPDATED****
Hi everyone,
My apologies for all the technical hiccups we had in class today. Next week we will all get this sorted out together.
For those of you that have access to Processing 2.0 (this means you are using your own machine and can download the 2.0 beta version of Processing here), please continue to use the instructions outlined at the end of today’s class notes. I have a feeling that embedding your sketches in the post will still not be working, but please try anyway. If embedding does not work, simply copy and paste the URL to your sketch over at openProcessing.org, i.e. http://openprocessing.org/sketch/87514. I will personally go in and embed your sketches before class so we can take a look at them all together on Tuesday.
If you are using the labs at school and are on Processing 1.5.1, please take a screenshot of your sketch and upload it into your blog post. This is done by clicking the Upload/Insert link in the top left corner in the window where you type a blog post. Make sure to click “Insert into Post” after the image has finished uploading. Also, please copy and paste the code you used to create your drawing into your blog post. If you are unsure of how to take a screenshot on your computer, you can go here for instructions- take-a-screenshot.org
Please email me with any questions and if you’re having any trouble! Our technical hiccups are not an excuse for not doing your homework.
DUE AT MIDNIGHT BEFORE NEXT CLASS (i.e., Monday, February 4 at 11:59pm )
Part 1 –
Read Learning Processing Chapters 1 and 2 as a review of everything we learned this week. Download the Chapter 1 PDF here and Chapter 2 PDF here.
Part 2-
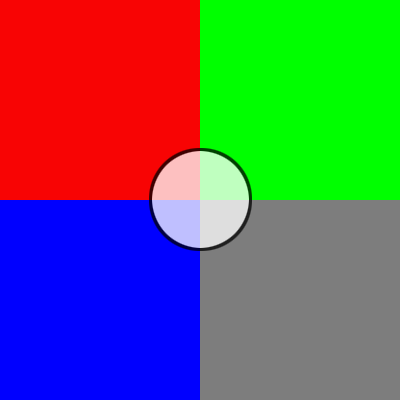
Write the code that would create this image. Assume the window is 400 x 400, the circle is centered, and these are true red, blue, green, and gray colors. Comment every line of your code explaining what that line is doing in basic English. Copy and paste your code into a blog post.
Part 3 –
Create a new drawing using basic shapes, elaborating on what you worked on in class today. Try to draw something that interestes you because we are going to keep working with the sketch over the next couple of weeks. Try to embed the sketch in the homework post you created for part 1. If this does not work, include a link to your sketch on openprocessing.org, or take a screenshot of your drawing and copy and paste the code you used to make it.