The Grid: The magazine mainly consists of five columns but sometimes it can play by only using a three to four column. Which allows more or less information to be displayed; text or picture.
The Color Scheme: The colors that appear in this magazine are, vibrant yellow, electric blue, red, orange, black and white. These colors are used in modern snapshots of the 1950’s. Yellows are specially used in the kitchen walls and wall paper, and blue is used on backgrounds and clothing. Lastly, reds are used on minor details of the magazine.
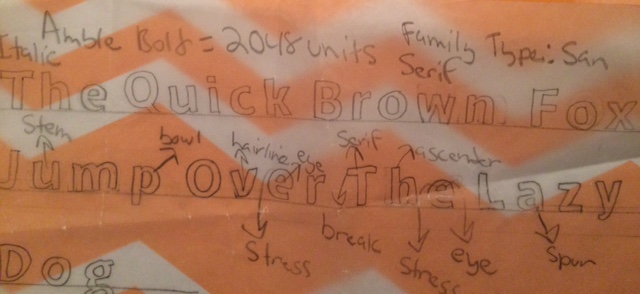
Typeface Concept: The two most consistent typeface used in the magazine is Helvetica and Modern type. Headlines are in Modern typeface while Helvetic is usually used as the subtitles.