Today we’re taking a break from new material and reviewing the HTML and CSS concepts we’ve covered so far. We’ll be doing this by making a single-page site with design … Read More
Category: Course Resources (Page 2 of 3)
March 9 we looked at the parent/child relationships of page elements, and how you can use those relationships in CSS. We also expand upon our custom id selectors with the … Read More
Here’s a completed version of the Cobalt Valkyrie responsive unit demo.… Read More
Here are the finished files for our in-class exercise.… Read More
March 2 we redesigned a sample page to use responsive units, and used an @media rule to create specific style rules for different window sizes. After the demos, we reviewed … Read More
We’ll use this demo splash page for the Cobalt Valkyrie private aircraft to practice using responsive units and object/color transparency.… Read More
February 23 we used the absolute positioning demo files to lay out a prehistoric pixel art scene, applying the “id” attribute in HTML to let us style specific page elements … Read More
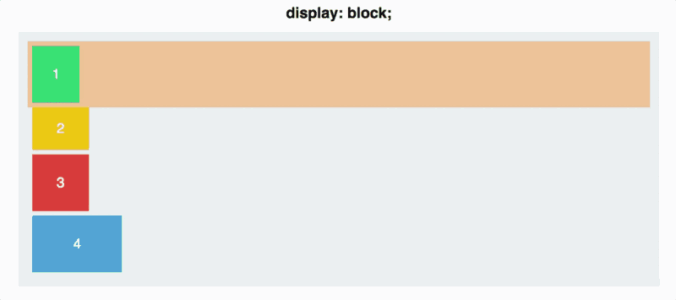
Here’s a link to the files I used to demonstrate display: flex and basic header/nav laout.… Read More
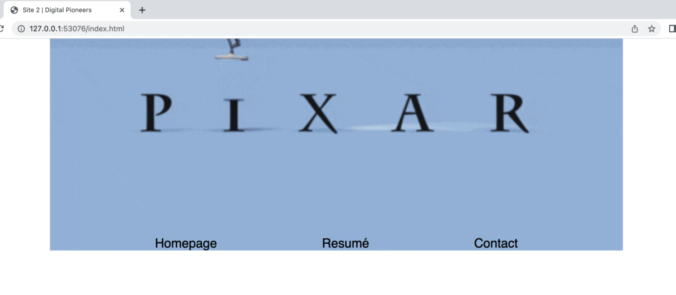
February 16 we started working with external CSS documents, which allow sharing a stylesheet across multiple documents. We also designed site navigation with <header> and <nav> elements, and used the … Read More
February 9 we introduced CSS (Cascading Style Sheets), which controls how HTML elements look in the browser, as well as the hyperlink tag <a>. I’ve broken it down into a … Read More