HTML Rules and Structure
The links below cover basic concepts of working with HTML (Hypertext Markup Language), such as the structure of an HTML document and how to use tags. More advanced topics are covered in their own menu sections.
- fundamentals of html – standard HTML structure and formatting, examples of simple HTML documents
- html elements – explanation of different types of HTML elements and rules for how to use them
- page structure and basic tags – examples of essential elements such as paragraphs, hyperlinks and images
Using CSS with HTML
There are two main ways (and an edge-case third way) to add style rules to your document. Both are written inside the HTML’s <head>:
Internal CSS | rules written inside a <style> tag
This is good for prototyping new designs and simple single-page sites (like the Hello World assignment), but not ideal for sites with multiple pages or detailed styles.

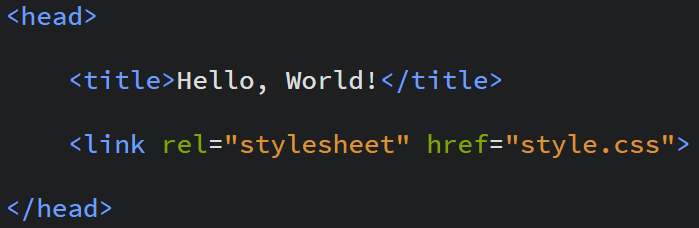
External CSS | rules written in their own document and attached with the <link> element
This is the best way to handle style rules for sites with multiple pages – they can all link to the same CSS file, which means you can update the appearance of all the pages at once, and guarantee that styles are applied consistently across the entire site. It also keeps code organized by separating styling and content, so web developers often use it even for simple sites.

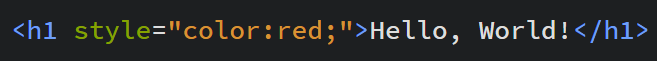
Inline CSS | rules written as an attribute in the opening tag of a page element (the spare tire of web design)

This method only applies styles to a single element at a time, which means it’s very inefficient to write and edit across an entire document. It’s sometimes useful for overriding default/template styles in content-management systems, but bad code anywhere else.