Class Info
- Date: Tuesday, November 14, 2023.
- Meeting Info: In person, Pearl 116, 8:30 to 11:00am, followed by Professor’s office hours from 11:00am to noon in Pearl 116.
Topics
- Class starts at 8:30am. (You know that a late arrival affects the grade.)
- Type Scavenger Hunt. Talk about your finds.
- The Grid
- A grid is a system of vertical and horizontal guides used for the organization of a layout. Grids are used in graphic and web design.
- Quick Reference PDF: The Grid
(this was also linked to Class 21). - PDF of the first 19 pages of Layout Essentials. See especially page 10, Elements of a Grid. Note how the grid is used in the design.
- Visual Hierarchy: Giving levels of importance to the difference elements that are part of a design.
- Examine this PDF with Visual Hierarchy Progression. Every page has explanatory headings about the use of the exact same text. However, the hierarchy changes when different principles are featured. (Also, a basic change in type size can make a difference in the way the viewer sees the design.)
- Intro to project 3 | Posters Series and Social Media Posts. Each of you has chosen or will choose something you find annoying.
Objectives
- Learn about the usefulness of a grid.
- Understand the parts of grid:
- Margins
- Columns and rows
- gutters (vertical and horizontal)
- modules and spatial zones
- Develop an understanding of organization in design
- Understand the parts of grid:
- Learn about visual hierarchy and how these design principles can improve or change the way we see and read.
- space
- type size
- spatial zones
- color/reverse
- alignment
- added elements (lines)
- variations in type (bold)
- dynamic compositions (diagonals)
Activities (3 and 1 pre)
PRE-ACTIVITY: Activity A.
Discuss Type Scavenger Hunt. Two Trucks with type. Discuss the typography of the trucks YOU found.




ACTIVITY 1
- Type Talk: Rocco Piscatello Posters.
- Go to the link showing posters by Rocco Piscatello.
- Look at every single poster (the navigation takes a minute or two to figure out) and read all of Piscatello’s descriptions of his designs, which give information about the designer as well as Piscatello’s design thought process.
- Select one of the posters then comment:
- Why did you choose this poster to discuss?
- Discuss the use of typography using the various classifications (Serif, Sans Serif, Scripts, Novelty).
- Notice and discuss any use of variations (styles) of the typeface in terms of weight, width, posture.
- Also notice and discuss the use of scale, color, and space.
- Post in: STUDENT POSTS >TYPE TALK> Lastname_PiscatelloPosters_111423
______________________________________________________
ACTIVITY 2
- Grid Exercise. Step by Step.
- Step 1
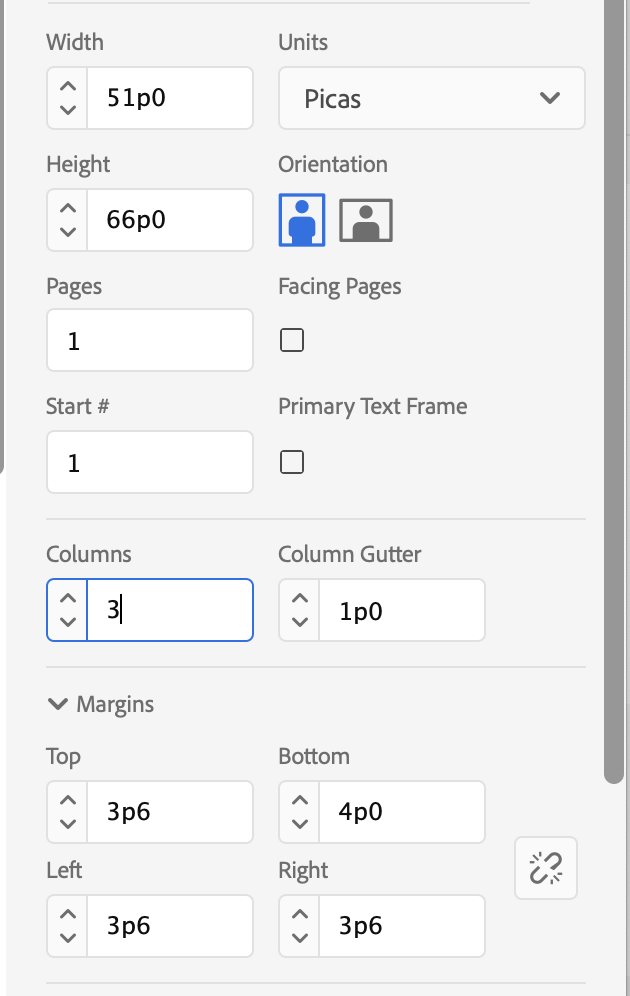
- Create a document 52 picas wide x 66 picas high (8.5 x 11 inches). This is portrait. NO facing pages.
- 3 columns. 1 pica gutter.
- Margins: top, left and right: 3p6; bottom: 4p.

- Step 2
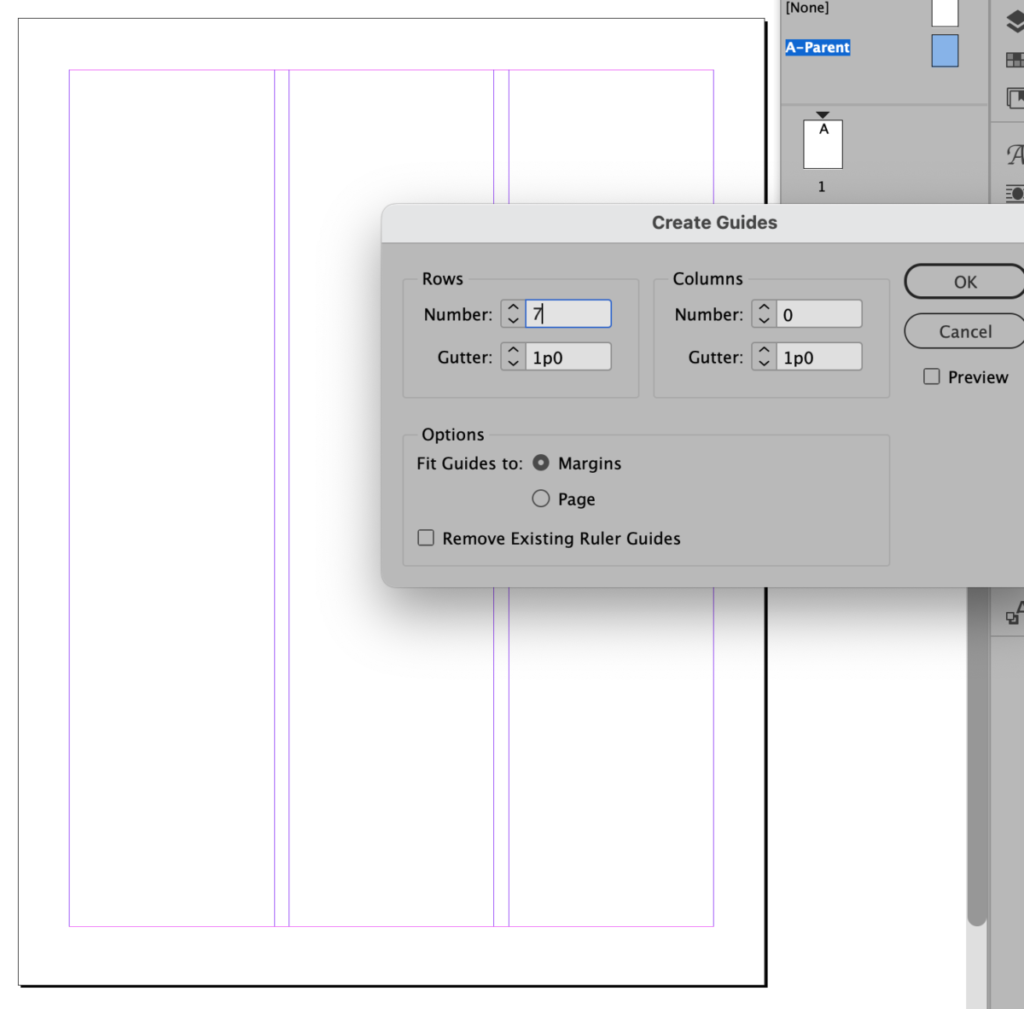
- In the Parent Page, go to Layout > Create Guides.
- Add 7 rows. No columns, because we already set them up when creating the documents.
- For the Options / Fit Guides to, select Margins.

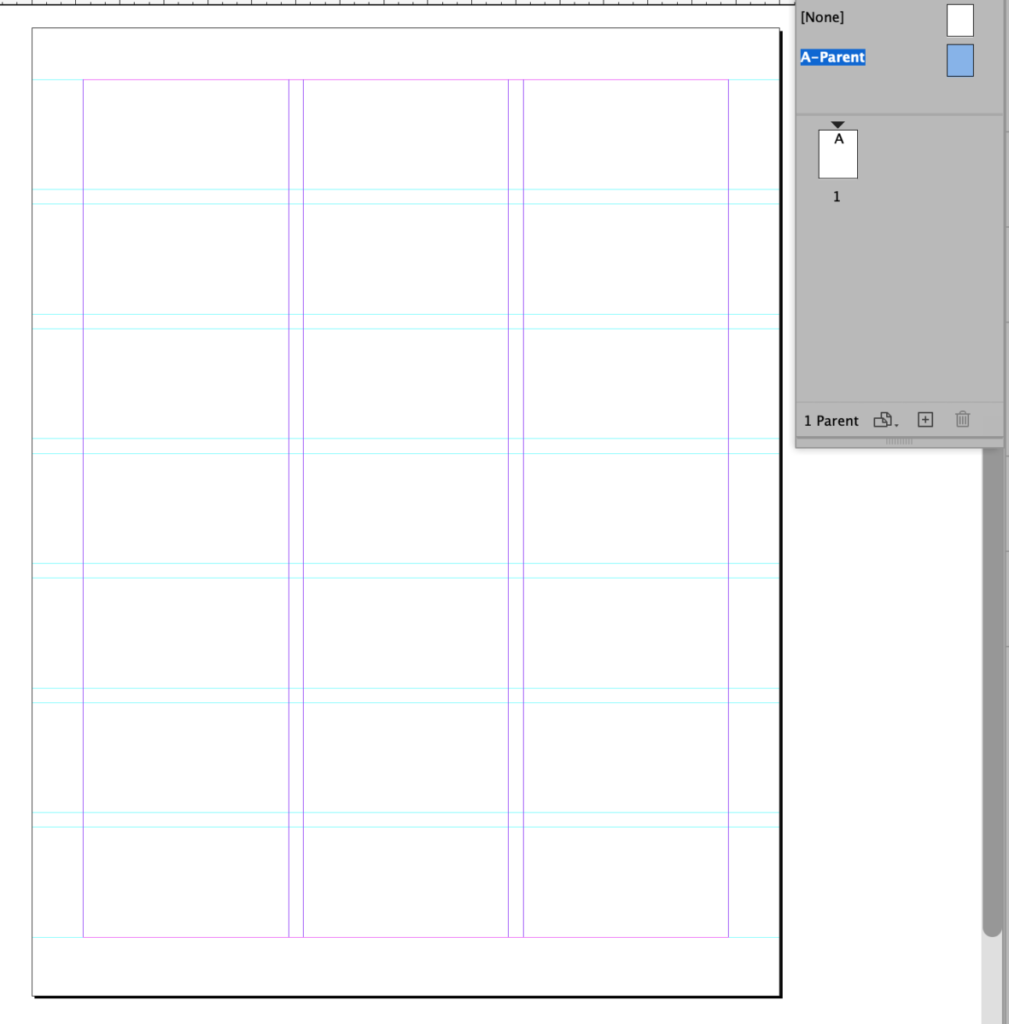
You’ll now have guides showing in your PARENT page. Your Parent page is in the upper part of the palette. Page 1 is not a Parent page; it’s really the first Child page.

When you click on page 1 (NOT the Parent), you’ll see your guides because the Parent page is the template or master plan for your pages. Do not put your live images or text in your Parent page unless you want that info to appear on every single page you have.

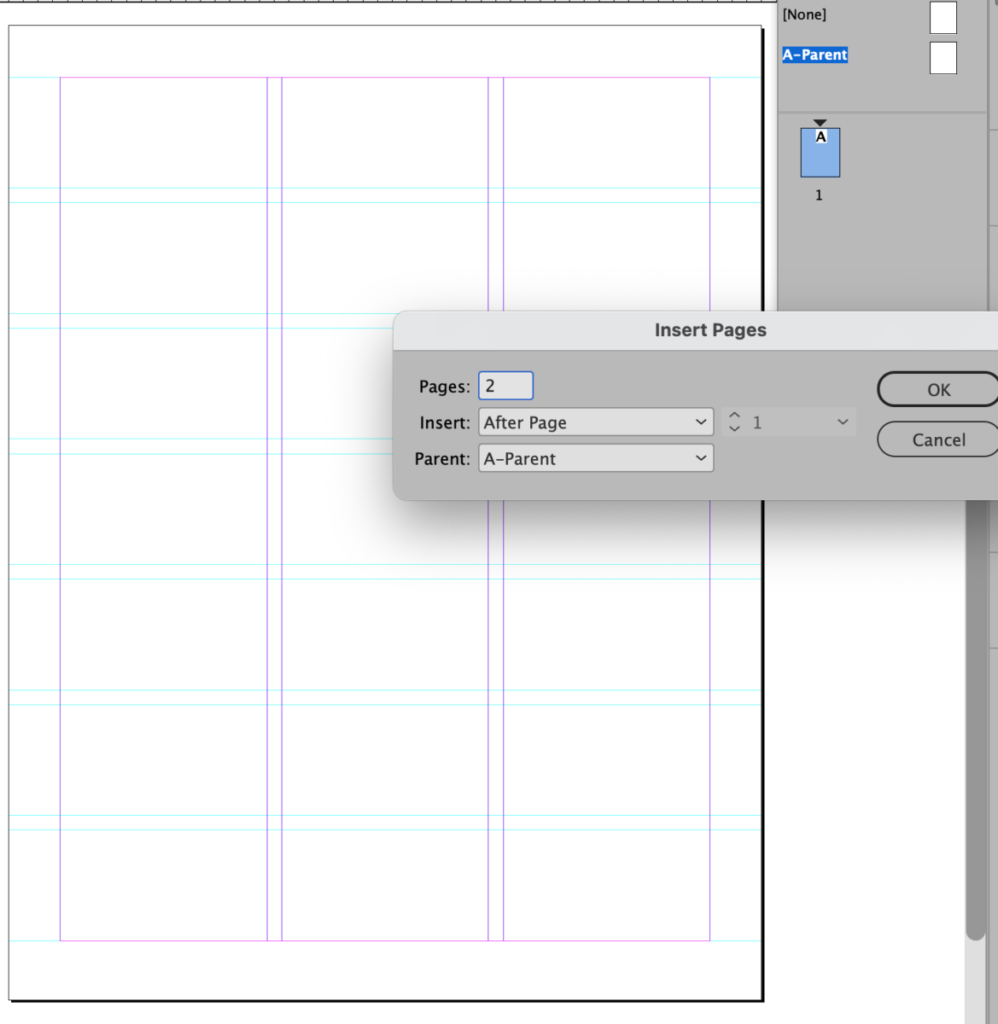
- Step 3
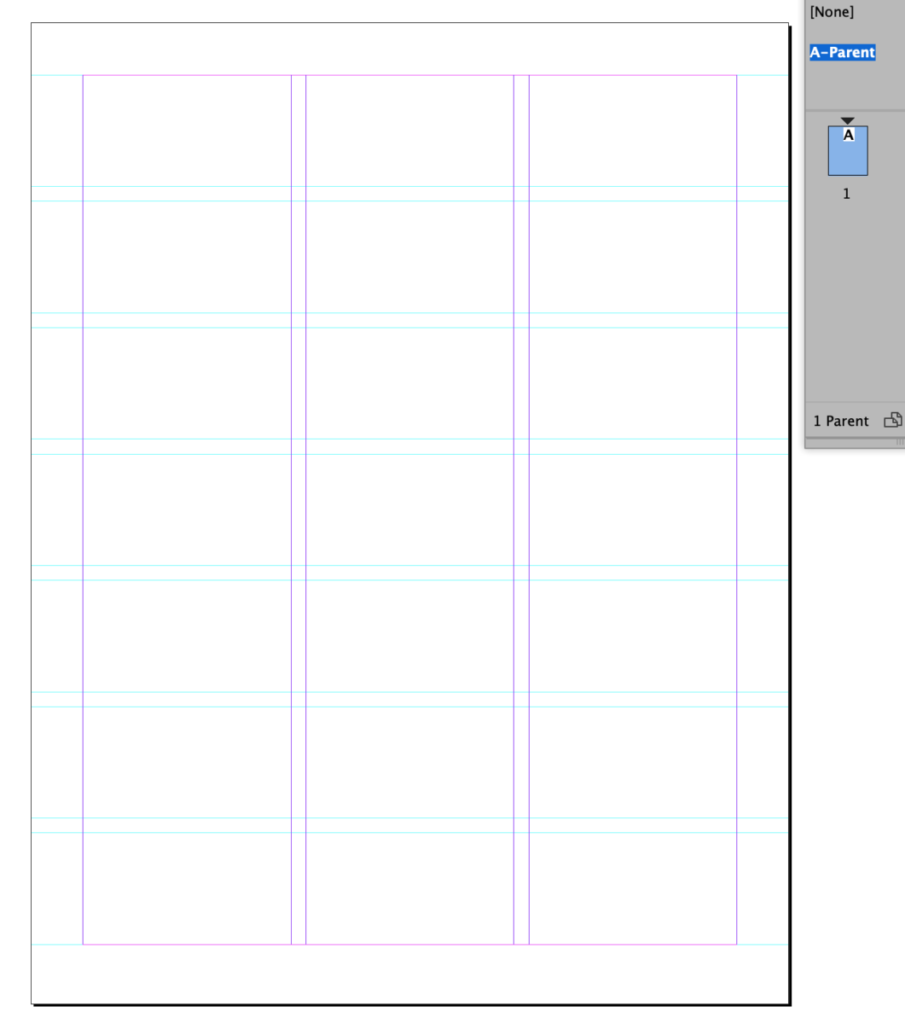
- Next, add two more pages. You can either go to the drop down menu and insert pages OR pull pages down from the Parent into the lower/child area.
- You’ll now have a total of 3 pages.

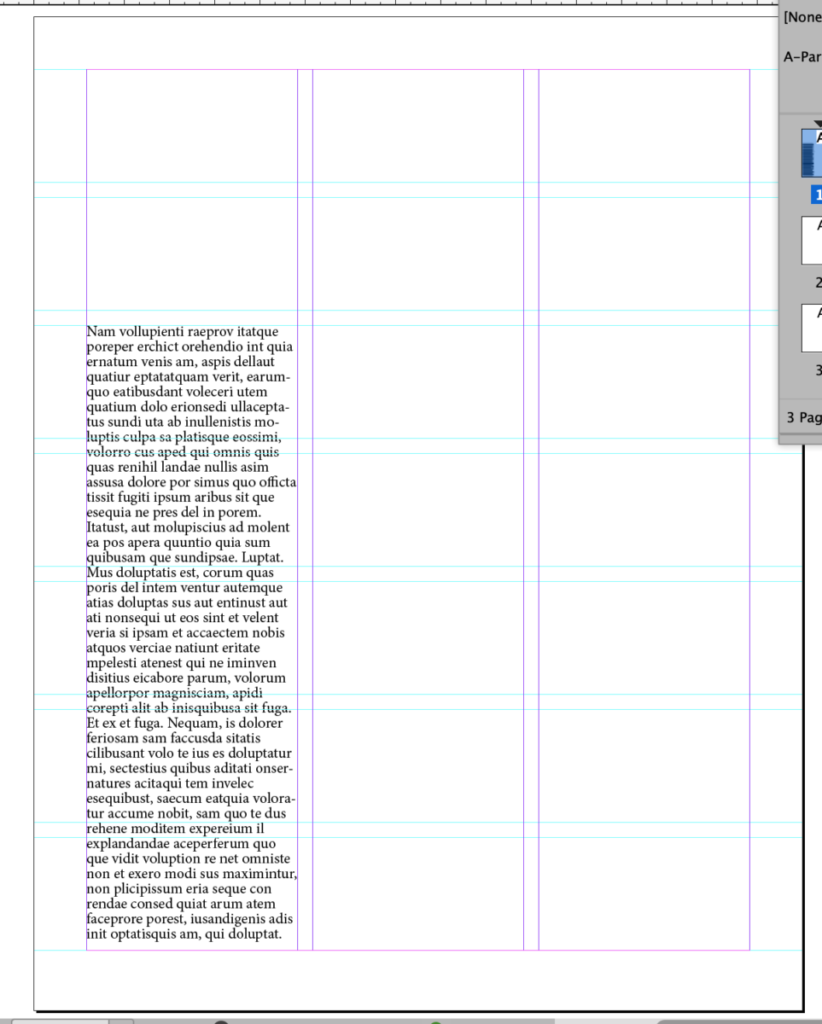
- STEP 04
- We’ll test the grid with a heading, text, and grayed-out picture boxes (the one with the “X” in it) to indicate images for the time being.
- On page 1, create a text box (the one without an “X” in it) and then
- Within that text box, click on the Type Tool (the “T”) and then go to
- Type > Fill with Placeholder Text.

- STEP 05
- Insert the heading “Grid Exercise”
- Draw Picture boxes

However, the text is not styled and there are no paragraph indents or spaces yet.
COMPLETE ALL THREE PAGES. FOLLOW THE SPECS BELOW (but you can change the text and only the text).
- Page 1:
- Heading 2 columns wide
- Text in 2 columns
- Image in 5 modules
- Page 2:
- Heading 2 columns wide
- Text in 1 column
- Image to fill 2 columns
- Page 3
- Heading 2 columns wide
- Text in 3 columns (leave 2 modules space between the heading and text start)
- Image to fill 3 columns (6 modules)
- Extra:
- Ok to experiment with other combinations AFTER doing the three above. Keep in mind paragraph indents, size, readability. Text running to the 3-column width will be impossible to read (SO many words in a line!), so look at text 3 columns wide only to learn that a very wide line is hard to read. See this PDF for additional info.
- Save screenshots of your pages showing guides and upload to Dropbox. Lastname_GridExercise_page1_111423. Use the same naming for pages 2 and 3 (and 4, 5, 6 if you do 6 pages).
- Remember and refer the Visual Hierarchy PDF.
___________________________________
ACTIVITY 3
Intro to Project 3. Part 1. Poster Series and Social Media Posts.
We will create a fictional art exhibit with the overall title Annoying!
We will design a series of posters (which will be the actual content of the fictional exhibit) and Social Media Posts (which will advertise the exhibit).
This is the last major project (as opposed to in-class exercise) for the semester and will incorporate all the previous typographic information discussed in class including: (typeface selection, alignment, word spacing, tracking, kerning, leading, color, the grid, visual hierarchy and some basic motion (to come).
- Please do this in class now: Read the instructions below and then send me your subject and short paragraph via email.
Choose something that annoys you (aside from class very early in the morning): loud chewing, slow walkers, talkers at the movies, people who jump ahead in line etc. Then write a short paragraph of about 3 sentences—no more than 4—explaining why this annoys you. - My example:
STAIR STALLERS
People who stop at the top or foot of an escalator or stairs make me crazy, especially because they can cause a pile-up of people. It’s clueless and dangerous (one day I spaced out and didn’t move and realized I was for a short time one of those people). - MAKE SURE YOU HAVE YOUR IDEA AND WE’VE GIVEN IT A TITLE—i.e. what annoys you (aside from classes very early in the morning)?
_________________________________________________________________________
InDesign:
Create NEW Document:
NOTE that this is a different size from what was done in class today.
THIS is the SIZE of your posters
- 2-page document (no facing pages)
- size 11 x 14 inches
- 3 pica (or .5″) margins all around
- Create columns and rows:
- GO to LAYOUT>CREATE GUIDES>ADD the rows and gutter> OPTIONS>from margin
- 8 columns / 1 pica gutter
- 12 horizontal rows / 1 pica gutter
- GO to LAYOUT>CREATE GUIDES>ADD the rows and gutter> OPTIONS>from margin
______________________________________________________________
ASSIGNMENT
- WORK on POSTERS / PROJECT 3
Use type only - TWO typefaces max. (but with extensive families ok)
- Black and White ONLY
- Strictly follow the grid
- Emphasize your visual hierarchy
- Emphasize contrast with scale (something must be BIG, something must be small), but do not take words out of their original proportion.
- Must consider and correctly apply what was previously covered in class: Type selection and variations, alignment, word and letter spacing, line height, expression, etc.
Include: - The word: Annoying!
- Title of your own text (For example Loud Chewing)
- Your personal text: Paragraph explaining your own narrative.
- Save your InDesign File.
- Take screenshots with the guides on. File name:
Lastname_Posters1_111423
______________
- The PDF with the main grid will help you to determine where and how to place content as well as to start thinking about typographical style. I’ll have for you an old-school hard copy in class. This is different from the in-class grid exercise.
______________
HOMEWORK ASSIGNMENTS
due by Nov. 15 for Nov. 16
- Complete Type Talk (Piscatello Posters). On OpenLab. TypeTalk.
- Lastname_PiscatelloPosters_111423
- Complete Grid Exercise. Take SCREENSHOTS WITH GUIDES ON and name them: Upload to Dropbox
- Lastname_GridExercise_page1_111423
- Lastname_GridExercise_page2_111423
- Lastname_GridExercise_page3_111423
- If you did additional pages, follow the same naming system.
- Complete text for the thing that annoys you. Remember, you emailed me during class.
- Start your InDesign file and upload screenshots to Dropbox. Lastname_Posters1_111423
- Start sketches.




Leave a Reply