DUE AT MIDNIGHT BEFORE NEXT CLASS (i.e., Wednesday, February 6 at 11:59pm )
Part 1 –
Read Learning Processing Chapter 3. PDF here.
Part 2 –
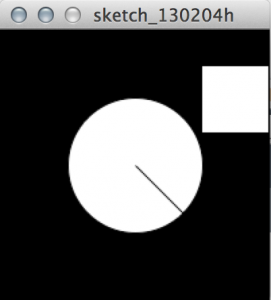
Download this broken code. There are 16 errors here. Fix all 16 so you can run a sketch that looks like this (note, the rectangle should follow the mouse). Upload the correct code to openProcessing.org and include a link to it in your blog post.
Part 3 –
Continue to work on your sketch from last week. Reorganize your code to include setup and draw. Add variation to your sketch with mouseX, mouseY, mousePressed, and keyPressed. Upload the new, interactive version to openProcessing and add a link to it in your blog post.
Note: If you decided to draw “Zoog” last week – the example from Learning Processing, you must create a new, unique drawing.





void setup() {
size(400, 400);// window size
background(255);// white background
fill(255, 0, 0);// red color
rect(200, 0, 200, 200);// red rectangle
fill(0, 0, 255);// blue color
rect(0, 200, 200, 200);// blue rectangle
noStroke();// no outline for triangle’s
fill(255, 0, 0);// red color
triangle(100, 30, 50, 150, 150, 150);// red upward triangle
triangle(50, 60, 150, 60, 100, 180);// red downward triangle
fill(0, 0, 255);// blue color
triangle(300, 230, 250, 350, 350, 350);// blue upward triangle
triangle(250, 260, 350, 260, 300, 380);// blue downward triangle
}
void draw(){
}
void mousePressed(){
stroke(0);
fill(175);
rect(mouseX, mouseY, 30, 50);
}
void mouseDragged(){
triangle(pmouseX, pmouseY, mouseX, mouseY, 200, 100);
}
void keyPressed(){
}