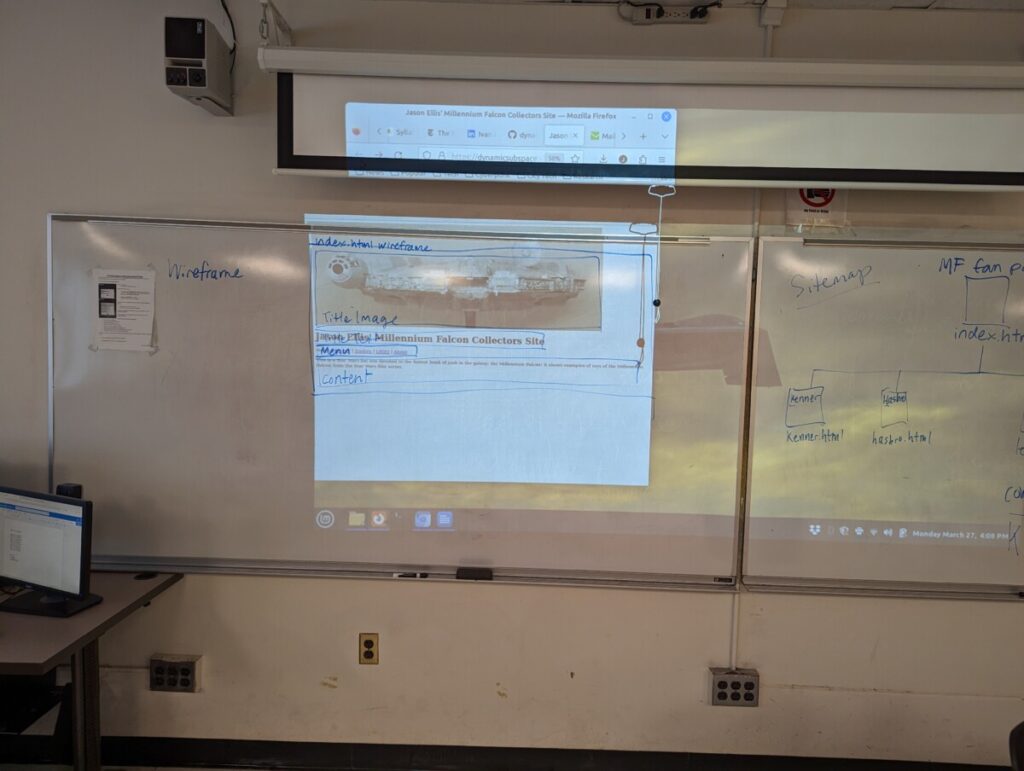
As we discussed in class today, Week 8 Homework is the continuation of what we had planned to do in Week 7. Last week, you submitted your sitemap, which is the organizational IA for your site. This week, you should submit a wireframe (or wireframes) for the user interface IA for your site and provide a link to your website that you host on GitHub. Break things down and take care of your wireframe first. That’s your design guide for what goes where on your HTML pages of your website. Then, begin expanding on the two pages that we built together in class so that you index.html plus four more html files that all link to each other and home/index.html. I’m providing images of the examples that we discussed in class below as well as the original assignment with links to HTML guides (also, remember Google is your friend for HTML help!). And one last thing, please remember that when you make a change to your html files on GitHub and click Commit, it takes a few minutes before the change appears on your website (also, holding down Shift + click Refresh will force most browsers to flush the cache and load a fresh version of your website).
To submit your homework, do these two things in a single comment made to this post: 1) upload your wireframe (draw by hand and take a photo, or use a drawing program) as an image to img.bb and paste link, and 2) copy-and-paste a link to your website on GitHub.com. We’ll discuss these next week and build on your work.



Following this week’s hands-on exercise with setting up GitHub Pages and building a couple of rudimentary HTML pages, you will have a chance to build your own HTML-based website on GitHub Pages.
While you’ve had some experience with drawing sitemaps of other websites, this assignment will help you see how websites are designed and implemented by beginning with a sitemap and then building that sitemap out on GitHub Pages.
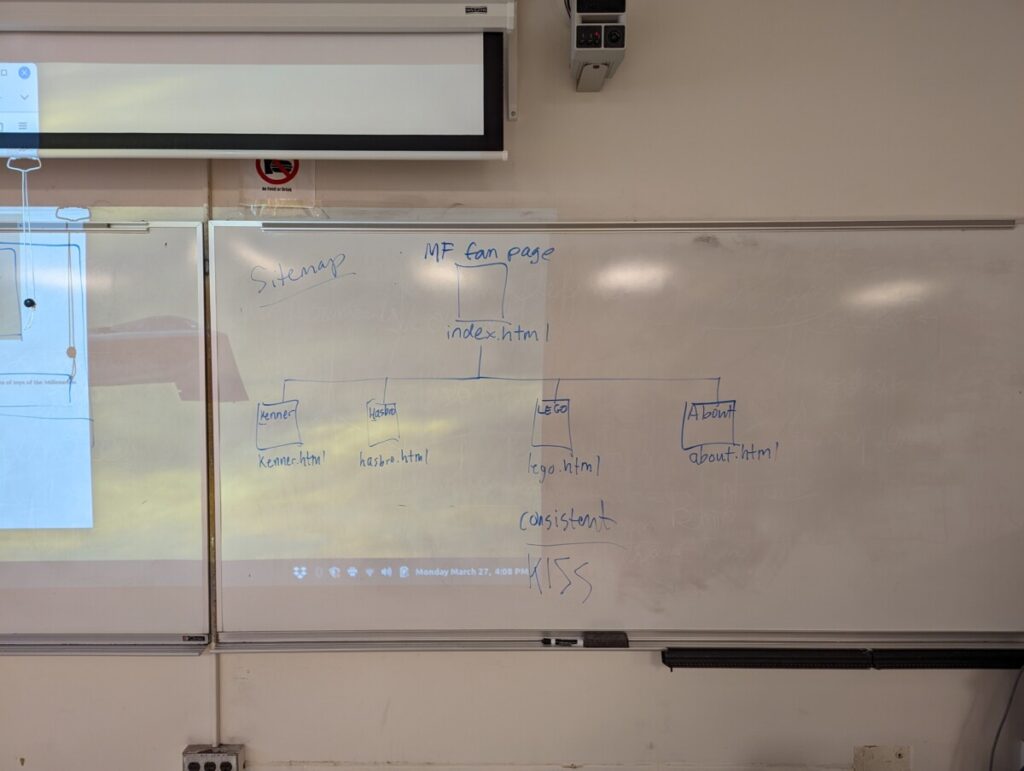
Begin by designing your sitemap for a website about something that interests you–a hobby, your studies, your work, etc. It should have a homepage and at least 4 sub-pages. One of the sub-pages should include an image of your sitemap (it can be on your “About” page or a dedicated sitemap page). The sitemap below is just an example with different file names given for the subpages–your sitemap should reflect your pages and filenames.
Home/index.html
|
------------------------------------------------------
| | | |
Page 1 Page 2 Page 3 Page 4
page1.html page2.html page3.html page4.html
kenner.html hasbro.html lego.html about.html After you’re satisfied with your sitemap, take a photo/scan it for use in your site.
Then, begin building your pages and adding content into them. Your website should combine images and writing. All of the images should be your own, and all of the writing should be your own, too. Use my model website as a guide–we’re more interested in the IA aspects of your site than how much content you put into it.
On each page, remember to include breadcrumbs and a menu that links all of the pages together.
Refer back to the Week 7: Lecture post for important links to support your work on GitHub Pages.
For help with HTML, see here, here, and here.
To submit your homework, copy-and-paste a link to your website (e.g., https://dynamicsubspace.github.io) into a comment made to this post before our next class.
Next week, we will do some work in class related to your websites and build on these concepts in terms of organizing more complicated sets of information.




The wireframe for my website:
https://ibb.co/7k00cQz
My website:
https://thecreativemindscape.github.io/index.html
https://kalspace.github.io/index.html
https://kahinic.github.io/index.html
Link to website:
https://techforde.github.io/
UPDATED LINKS
Wireframe: https://ibb.co/VjSXKqM
Website Link: https://weebmania.github.io
My Wireframe for index and other pages |
My Website |
https://lisetterivera.github.io/index.html
Wireframe: https://ibb.co/xzV90cd
Website Link: https://jaysetheone.github.io
mount8roraima.github.io
http://mount8roraima.github.io
https://ibb.co/4mKZBBn
https://naitopia.github.io/naitopia/