This homework assignment ties together the previous two homework projects–creating contemporary and historical sitemaps for a website of your choosing. In the previous assignments, you illustrated and discussed the sitemaps based on your observations. In this assignment, you will compare and contrast the sitemaps of the historical and contemporary versions of the website you selected. As you compare and contrast the two different sitemaps, you will want to discuss the changes that have been made across the decades in terms of the sites’ information architecture. Considering our readings in the course so far, talk about what has changed and why those changes might have been made. Important elements to consider in this discuss include web growth (i.e., more information to implement IA for), changing user expectations and experience, new IA theory being utilized, new learning theories being applied, etc. Provide your own evaluation of the sitemap change from before to now based on what you’ve learned so far this semester in Information Architecture. Refer back to our readings and your notes for ideas to include. The assignment can be completed using your own words entirely, but if you decide to paraphrase or quote from our readings, you will need to cite those references appropriately in a section titled References at the end of your memo.
Your memo should include the memo block at the top followed by your discussion–including an introductory paragraph explaining the purpose of the memo and a road map of what follows, however many paragraphs you decide to utilize for your discussion, and a References section if needed. It should be at least 500 words but no more than 1,000 words. Depending on your discussion, each memo will look different in terms of its organization, so I am not prescribing how it should be organized beyond the instructions above. Publish your memo as a comment to this post (see below for a barebones example).
TO: Prof. Ellis
FROM:
DATE:
SUBJECT: Analysis of [year] and [year] Sitemaps for [domain.com]
Introductory paragraph explaining the memo's purpose with links back to your two previous homework assignments (see details below for creating your hyperlinks). Include roadmap for your discussion that follows.
One or more paragraphs discussing the two different sitemaps for your selected domain. Describe and show what you are talking about in regards to the two sitemaps. Use numbers (more links, fewer links, etc.). Discuss how the sitemaps organize the site's information.
Keep in mind that chunking information might make your memo more readable and engaging. Use topic sentences and provide transitions to your writing.
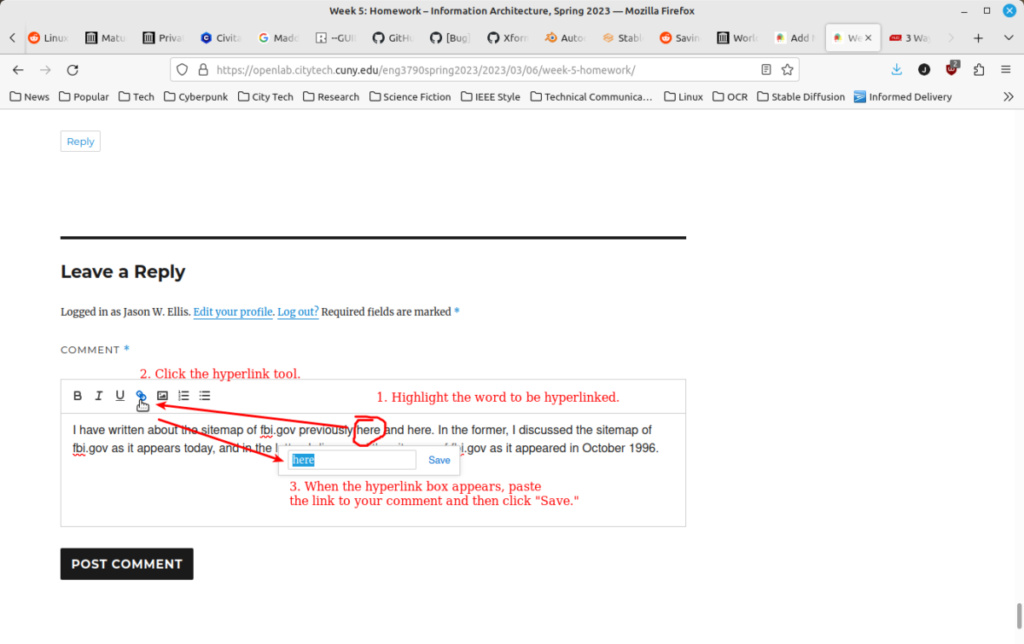
You will want to include links in your introduction to your previous two homework assignments/comments. To do this, find your previous comments, right click on the date/time at the top of your comment and choose to copy link, return to your comment to this homework assignment, highlight the word “here” referring to one of your previous homework comments, click the hyperlink icon, paste your link into the hyperlink box, and click Save. See the images below for further guidance.







TO: Prof. Ellis
FROM: Bria Glenn
Date: March 20, 2023
Subject: Analysis of 2023 and 1996 Sitemaps for https://www.llbean.com/
In this memo, I will be speaking on both the 2023 website and the 1996 website for L.L. Bean which I have created sitemaps for. I will also be explaining how the layouts of both websites may share some similarities and differences.
For both versions of the website, I was able to see how different they were but also the similarities they might have shared although there were very few. For starters, the layout of the home screen for both were completely different. On the 2023 website, there are a lot more visual components that go directly with links that provide a shortcut to certain categories such as men’s footwear and women’s clothing. There was a lot more information just on the homepage which also included important information like contact information, social media sites, and FAQ links located at both the top and the bottom of the page. I believe this is because they know there is a long way to get to the bottom for this information. As for the 1996 version, the homepage has a simpler design with a man in camping gear, mountains in the background and a wood post with pointing arrows showing some of the main categories for the site.
There were very few similarities but one of them was the visual aspect of their site. Although the 2023 version has more updated graphics, the 1996 version doesn’t fall short for what was good at that time. There were many differences as already mentioned above. Another difference being the fact that the individual site pages for the current website showed you exactly what you want to see on that specific page, whereas on the archived version categories such as “L.L. Bean Products” did take you to another page but when you got there the design of the website completely changed to what may have been a more updated site around that time and it says “page not found”. On the other pages, the information was laid out plainly in a form of a list compared to the recent version, most of the information on the website is accompanied with an image and small description of what the items are. Overall, I would say both websites have their individual pros and cons. The user expectations have visibly changed over time, resulting in the company to upgrade the way they present their information. Many of its customers may find it useful to have shortcuts to specific categories right on the home screen. My sitemaps show the drastic difference in the amount of information that was presented on the websites.
From what we have learned so far in class, I can see how information architecture was implemented in both versions of the website. Specifically, with information interaction the user, the content and the system came together to create a better version for a website that allowed users easier accessibility. We also know there were many other versions of this website between 1996 and 2023 which means it was constantly being updated and the idea of how to make it better and consistent is a form of information architecture. You wouldn’t want to steer too far from the interface of the website. Along with this information tasks can also be included in the process of updating and improving a website. We can understand that if someone tried to use the 1996 version of L.L. Bean today, it would be completely unusable for most consumers because of the lack of depth it had. The informational tasks most likely came with a series of testing for the website, along with opinions from users and employees so they can focus on what the issues were and work on fixing them. Information architecture is a summation of both the interaction and tasks because you need to know the smaller details to work on the bigger idea or project.
TO: Professor Ellis
FROM: Jaida Clouden
DATE: 3/15/23
SUBJECT: Analysis of the 2000 and 2023 Sitemaps for http://www.payless.com
The purpose of this memo is to compare and contrast the sitemaps of the historical website here and the contemporary website here. The website of my choosing was Payless. First, I discussed the historical version of the sitemap and explained what was viewed on the home screen. Next, I described the architecture of the modern-day website, and explained how the sitemap was organized and the features on the homepage. I then contrasted the two sitemaps and elaborate on the information architecture construction. Lastly, I compared the two sitemaps and revealed what I learned based on the websites.
The historical archived version of Payless’s sitemap contained a few categories for users to click on. The categories were portrayed in a semi-small font that was placed toward the bottom of the home screen. The homepage of the website contained three images that are unable to load today and had advertisements of the sales the site was providing. The sitemap for the 2000’s Payless website included nine specialized category tabs. The nine tabs consisted of Shoe Finder, Lot Finder, Store Finder, Women’s, Men’s, Girl’s, Boy’s, Infant’s, and Specialty. The nine tabs were highlighted with a green-pigmented highlight background with black text. The tabs were set up in a listed way so that it was easier for users to locate and search for the information they were looking for.
The 2023 modern-day website for Payless starts with a banner with an image of shoes used as an advertisement for the human eye. There are eight tabs below the banner. The tabs are horizontal from each other on the homepage and are located at the top of the website where the banner is shown. Seven of the eight tabs shown are Women, Men, Girls, Boys, Accessories, Sale, and Brands. The architect of these tabs was colored in black text. The eighth tab on the homepage was “Clearance.” This tab was emphasized and bolded in red color. This was architected primarily for users to identify the discounted tab first as the red color lead alerts the user of the advertisement.
The informational architectural changes that have been made across the decades are the design and appeal of the site. The information architecture in the 2000 Payless website provided a lack of exposure to the website’s creativity. The user information was managed once each tab was clicked. The sizing of the text would be a reason for the lack of customer engagement. However, the tabs would bring the user to an informative page that provided answers to what the user was looking for.
The information architecture web growth grew immensely in 2023, the modern day, as the website shows more advertisements and information for users on the home screen. The website is easier to search and locate due to the large size of the text. This architectural change makes it easier for readers to experience.
The comparison of both sites is that the tabs bring users to another page with the information that they are seeking. The historical and modern-day sites included images that were used to appeal to and grab the user’s attention. The sitemaps organized the site’s information on each of its tabs.
I learned that the categorization and navigation change of the website allowed for better user engagement.
TO: Professor Jason W. Ellis
FROM: Ronald C. Hinds
DATE: March 19, 2023
SUBJECT: Analysis of 2004 and 2023 Site Maps for http://www.stc.org
The purpose of this memorandum is to compare and contrast sitemaps for the Society of Technical Communication, STC, dated June 06, 2004, https://web.archive.org/web/20040605221321/http://www.stc.org/about.asp and for website https://web.archive.org/web/20230316230958/https://www.stc.org/ dated March 16, 2023.
I think of a sitemap as similar to the table of contents, TOC, of a book and which also resembles the organizational chart of an enterprise. Maybe in order to make it more user friendly and bearing in mind that the audience is key, Information Architects, IAs, at the STC redesigned the 2004 sitemap of the website. Just as a TOC presents the top levels of the information hierarchy so too can the sitemap. The new sitemap severely reduces the number of hyperlinks about which I will talk further below.
A sitemap can also act as a facilitator to find random access to the needs of the user, especially because the user does not always access the website from the homepage. In my opinion, the 2004 website is non-interactive and it is overwhelmed with too many hyperlinks, https://ibb.co/BZTTJtL, and too many clicks to access information. Hyperlinks can extend the discourse by linking the content, without needing to repeat it, but, in this old website, too many hyperlinks do not make for efficient access. Content is a blueprint that contains words, hierarchically organized; things that are arranged sequentially. The newer website is interactive and does not bombard the user with hyperlinks. It, however, has few Dropboxes which allow direct access to data. Of course at times hyperlinks, because of their flexibility, are recommended because they can give the user control over the process of hiding and revealing information.
I like that the “My STC” link Dropbox does not automatically displace “My STC Profile” because the user has to sign in with “Username and Password” to gain access. This allows a degree of confidentiality and privacy. Another Dropbox “The Forgot Password” obviously means that the user has to redo the sign-in protocol. The “Membership FAQs” does not have a Dropbox, and makes efficient use of the user’s time, and it has just one click, to read and review “Frequently Asked Questions” and to receive quick answers.
Regarding the historical sitemap, the user does not have to be a member of the STC to read previous issues of its publications; a plus for students who cannot afford the $80.00 annual student fee. The website has great learning tools for those who wish to arm themselves with the tools of the trade. The old website boasts that the STC has 150 local chapters. This augurs well for cross pollination and discourse between members of different chapters and it’s value should not be underestimated. It also opens a window to networking via LinkedIn.
A major difference in the interfaces of the two (2) websites is that the historical sitemap has a vertical orientation unlike the contemporary one; https://ibb.co/mbCZtkg. This can serve the user well. The drawback is the number of hyperlinks. As an example the “Benefits of Membership” has seven (7) hyperlinks. Too many, I think. The new website has access to “social media”, https://www.stc.org/about-stc/social-media/ whilst the old website does not have this provision. The “Slack” https://www.stc.org/membership/slack/ platform is a tried, tested and easy way to reach out and touch someone.
Another feature which the contemporary website eliminates is the page about insurance coverage which was offered via Mutual of Omaha. I think that a shrinking pool of membership and of Local Chapters caused its demise, dis-use and elimination. The contemporary website does not have this page but this website makes efficient use of space.
Space, a premium real estate and important for a website, can be defined in terms of the active window in a display screen. Information space is semantic space, screen space and interaction space each of which can be addressed by the Information architect. How information is stored gives the information meaning e.g. whether it is a folder, metadata, via file names and/or file extensions. Note that information becomes relevant only when it is linked to action. Semantic space is a domain of possible expression and is a prized possession of a website. The contemporary website knows this so well.
TO: Prof. Ellis
FROM: Khaled Akam
DATE: March 19, 2023
SUBJECT: Analysis of 1996 and 2023 Sitemaps for fbi.gov
I’m writing to compare and contrast the historical and contemporary sitemaps of fbi.gov in terms of informational architecture. The historical sitemap of fbi.gov that I discussed about is here, while the contemporary sitemap is here. I will talk about changes made across decades, why it might have been made, and an evaluation of the sitemaps change.
The FBI homepage website was launched on June 30, 1995. Its web growth has had an enormous amount of change but still has a very similar sitemap structure. The differences that have been made across the sitemaps are mainly word choice and a change in information given to the public. For example, the “welcome” link in the historical sitemap is the same as the “about” link in the contemporary sitemap. The word choice changed in the titles of the web pages as well. Thus, both sitemaps structure has stayed the same other than the word choice and a few information web pages in the historical sitemap that have become obsolete and disappeared.
As we started to progress in learning of the Internet, technology started to advance as well. The historical sitemap that had widely used an HTM extension was no longer utilized. Now every website is written in html. The contemporary sitemap I’ve been discussing uses html but through a method called URL rewriting, html is not shown. The FBI homepage offers users with a cleaner and friendlier web page for all visitors. Getting rid of these extra letters and making the URL better to view is just one way the sitemaps have changed without the structure changing and the audience still get the same vital information that they have always been getting throughout the years. The difference that is noticeable between both sitemaps is the web pages that were taken off the FBI website. Links to Archer Daniels Midland Company and Centennial Olympic bombing for example are not present in the main page. The FBI homepage does not want to bombard the users with everything happening all at once and instead supply direct links to what you need or if you keep searching a bit more, links for more in depth web pages.
The FBI sitemaps from the historical to the contemporary drastically changed in the websites appearance but not very much in the structure of the information being offered to the users. The quality of the information has mostly stayed the same, thus, the architectures already knew what to provide the audience with from the very start of the opening of the FBI website. A lot must have went into the first website in terms of what to present, so we do not see much change. In fact the word choices of today’s sitemap for the FBI seem to give a simpler and clearer message when compared to the earlier sitemap. Even the URL is shorter with less letters for example look at the crime statistics for both sitemaps. The historical site map is “fbi.gov/ucr/ucr95prs.htm” while the contemporary sitemap is “ucr.fbi.gov”, but once you go to the site it becomes “fbi.gov/how-we-can-help-you/more-fbi-services-and-information/ucr”. These small changes for the users to have an easier time getting to the webpage without needing to memorize or write a vast amount of letters. Overall, the changes of the sitemaps across decades have seen very little change in the information’s structural purpose offered to the public.
TO: Prof. Ellis
FROM: Sphear Forde
DATE: March 19, 2023
SUBJECT: Analysis of 1996 and 2023 Sitemaps for https://pbskids.org/
In this memo, I will identify similarities and differences between the 1996 and 2023 PBS sites in terms of the sites’ information architecture. I will also provide an evaluation of the sitemap change from before to now based on what I’ve learned so far this semester in Information Architecture
The 2023 PBS site has a fine-grained ontology. On the home page, there are ten main tabs centered at the top of the page. All ten tabs are clear, concise, and easy to understand. The ten tabs are: sign in, home, shows, explore, TV schedules, shop, donate, search, live TV and PBS Thirteen. The ‘sign in’ and ‘live TV’ tabs are both enclosed in bolden shapes while the PBS thirteen tab is capitalized in bold letters. Each tab navigates users to different pages on the PBS website. For example, the shows tab navigates users to the ‘show all’ subpage which consist of all the different shows available on the PBS website. The explore tab consists of ten subpages that divide the shows by genre. When users click on each genre they are directed to the shows under that genre. On the site map, each main tab is represented by a medium size box that is linked to the homepage box. The subpages for each main tab are linked to main tab boxes. The ‘sign in’ and ‘live TV’ boxes are bolden to reflect the design on the website.
The 1996 PBS site has more of a coarse-grained ontology. There are fewer, more general main navigation tabs that are broadly defined. On the PBS website home page there are eight main navigation tabs. All eight navigation tabs are centered in the middle of the homepage and organized in a descending hierarchy. The eight tabs are: what’s on PBS, shop PBS, Inside PBS, Your PBS station, Learn with PBS, e-mail PBS, the democracy project and online news hour. Each tab navigates users to different pages on the PBS website. For example, the online NewsHour navigation tab navigates users to the news forum which consist of several different news forums. The layout of the homepage allows users to easily navigate the website from the homepage.
Compared to the 2023 PBS site, the 1996 PBS website has much more information to implement information architecture. The 2023 has less subpages while the 1996 site has more subpages. The 2023 PBS site is better for people who are not familiar with the PBS site. All related content is group together under one main tab that clear is concise to represent one section of the site. The 1996 site is better for users who are famialr with the website domain. Users not familiar with the 1996 site can learn how to use it by implementing experimental learning. By applying the experimental learning theory users will also develop an understanding of the website’s features.
Based on both site maps, I can tell that PBS is an organization that value their users and their needs. Both sites are organized in a way that is easy for users to navigate and understand. The main navigation tabs are located at the of the homepage and organized from most important to least important. Less important Information such as information about the organization is located at the bottom of the homepage.
TO: Prof. Ellis
FROM: Kahini Chauhan
DATE: March 19, 2023
SUBJECT: Analysis of 1996 and 2023 Sitemaps for https://www.cdc.gov/.
This memo discusses the differences in site maps that were reverse-engineered from 1996 and 2023. I previously described a historical sitemap for the CDC website here and a contemporary sitemap here.
The assignment given was to create a sitemap for the historical and contemporary versions of a website of our choosing. The site chosen was the CDC which is a health-oriented website that is open to the public. The CDC website has evolved over the years and alongside technology advanced to provide more information through its website as time has gone by. To build a user-friendly website easier accessibility and more topics are covered on the landing page. To visually map out these intricate pathways and links sitemaps were created.
The first was a contemporary site map which is more complex due to the extensiveness of concepts provided on the landing page. The second was a historical site map using a website that had older archives of the website, thus not allowing information once the links were clicked which seemed to be simpler as seen by the amount of context reverted on the sitemap.
The historical website from 1966 had fewer links and everything was condensed on the landing page. It also had a different logo that provided information when clicked as requested to do so by a text box beside it. There were no images and the categories were repetitive.
The historical website has limited information on the landing page thus allowing for more white space. In comparison, the contemporary website’s landing page consisted of less white space due to more scientific links that were relevant to current illnesses/diseases and resources for easier access to the users.
The historical sitemap illustrates a mere 11 basic categories while the contemporary shows fewer, with 7 headings, however, it has subheadings. To be more precise, 44 subheadings are visible on the page. Both sitemaps showed similar categories and the main ones have remained consistent for instance, the CDC logo, About CDC, and a way to search the website. They serve the same purpose – to provide health content to a wider range of audience. The sitemaps emphasize the main headings.
One of the notable differences is the contemporary’s website has links to subtopics right under the heading, unlike the historical website. The contemporary sitemap is more complex because of the newer categories and subcategories depicted. As seen the contemporary sitemap has more “branches” and, along with more headings, there are more subheadings.
At a glance, the historical sitemap seems more straightforward due to the limited categories and restrictive content and the contemporary sitemap seems more extended and increased in range. The material seen on the landing page has evolved for more user-friendly engagement.
After analyzing the sitemaps from both the beginning of the CDC website and the current website it is evident that the CDC website pertained to different methods of providing content on the website. The historical CDC sitemap shows limited information and headings and, less content on the main page. The contemporary sitemap shows more content with headings and subheadings and, less white space.
Advancements in content creation as technology has progressed have contributed to a website that can provide information clearly and concisely to the user. The sitemaps express the differences and similarities seen in the historical and contemporary CDC websites.
TO: Prof. Ellis
FROM: Khemraj Persaud
DATE: 3/20/2023
SUBJECT: Analysis of 2004 and 2023 Sitemaps for ThePirateBay.org
The purpose of this memo is to compare and contrast the 2004 site map of ThePirateBay.org I created with that of the 2023 version of the site map. My analysis for the 2004 site map can be found here, and the 2023 version can be found here. In this memo I will discuss the similarities and differences of the site as they pertain to information architecture.
The first thing that comes to mind when comparing these two sites is the principle of growth, which states that we should “assume the content you have today is a small fraction of the content you will have tomorrow (Brown, 2010).” Although there is a much larger database that the site pulls from today, the design of the homepage now is much simpler compared to the 2004 iteration. The 2004 site was a traditional forum style and was much more “little IA” in the sense that the main concern was metadata fields and controlled vocabulary, whereas the combination of “big IA” and “little IA” are evident on the new page.
While there are elements of “little IA” in terms of the search functions (which can be considered the interaction space according to Martyn Dade-Robertson), the overall design plan, which is the driving force of “big IA,” can be seen when looking at the streamlined layout of the page. This was done to present a cleaner look and feel for the homepage without cluttering it up with search results and files that weren’t requested. Dan Brown touches on this in his article, “Eight principles of information architecture,” where he discusses the principle of disclosure, which instructs us to “show only enough information to help people understand what kinds of information they’ll find as they dig deeper.”
From a personal perspective, the new site is more professional looking, which causes me to trust the site more, as opposed to other alternatives. This is especially important given the underlying realm the site operates in. The original site had more links on the page, which were organized in a forum style. The new page had less links but provided a more cohesive and efficient navigational path. We can refer to the principle of choices here, which states that we should “create pages that offer meaningful choices to users, keeping the range of choices available focused on a particular task.” The new page gives you the option to search by text, while also providing different categories to search, something that was not present on the 2004 site.
References:
Brown, D. (2010). Eight principles of information architecture. Bulletin of the American Society for Information Science and Technology, 36(6), 30–34. https://doi.org/10.1002/bult.2010.1720360609
Dade-Robertson, M. (2012). The Architecture of information. Bulletin of the American Society for Information Science and Technology, 39(1), 14–16. https://doi.org/10.1002/bult.2012.1720390105
To: Professor Ellis
From: Sandy Fougeres
Date: 3/20/23
Subject: Analysis of 2002 and 2013 Sitemaps for Meetup.com
Hello Professor Ellis, this is a memo about the historical and current site maps I created for Meetup.com. The historical site map I made was based on the November 24th, 2002 version of the site, and the current site map is based on how the website looks today (2023). I used the Wayback Machine Internet Archive to gather information for the historical site map and visited the regular Meetup site for the newer/current site map. In this memo, I will describe the similarities, differences, and my overall opinion on both site versions of Meetup.com.
Meetup.com is a website for creating hobby groups and attending events based on interests/hobbies. This website is meant for encouraging people to participate in different activities so that they can socialize based on the theme of the events. When looking for similarities on both sites, I noticed that both had tags showing what you can do while using the website, for instance, the older version had 5 tags under the header at the top that asks what, who, where, why and how. It then answers these questions describing what the site is, who the people are that signed up (which at the time was 83,927), where meetups are located (local cafes in 532 cities across 27 countries), why use meetup (for socializing with people instead of staying home), and how signing up will help you find your hobby.
This is similar to the newer/current version because it still has the tags answering the questions of what, who, where, why, and how but with 3 links that says make new friends, explore outdoors, and connect over tech. Then under those links are 6 tags that describe the what which is showing the different events and activities of possible interest that you can attend. There are 3 main headers on the landing page that says what do you want to do, see what’s happening, and how meetups work.
Although, there are similarities with the sites I noticed that there are a few differences. One of the main differences is how both sites are organized. The older site seems clunky with the information provided, it is harder to navigate, and the information seemed to be placed without thinking of what the user would want to see most. Considering the point of view of Information Architecture, the website appears disorganized and the usability is difficult. An example would be how there are 4 columns with the headers fast growing topics, fast growing cities, top topics, and top cities.
There is overlay in the words disrupting the site’s overall design and the headers are not clickable. Under the headers, there’s words and percentages which leaves me questioning why there are percentages with a topic like Marilyn Manson, for example. Also, there is a featured meetup column wishing celebrities happy birthday, information on eBay sellers, and the Iraq Crisis; this is confusing because these topics don’t relate to each other and they aren’t events you can attend.
The newer version of the website appears much more organized, easier to navigate, and is simple to access information. They use large headers to help with readability and navigating site users to the various tags that leads to different events. The 7 tags about the different hobbies and events is cohesive with the 7 see what’s happening tags that lists which event is starting soon, whether an event is happening today, tomorrow, this week, online, in person or what is trending near you.
Another difference is how the information is presented on the sites. On the older version I noticed a lot more links, there is about 40+ links on the site leading to some of the same things/events or topics. I find this complicated because your clicking various things that provide the same information wasting time as a user. On the newer site, there is far less links and each link seem to provide new information regarding the site and events. Finally, another major difference between the two sites is that the older site is just not appealing. I find it to be text heavy compared to the newer site that has more color and graphics that attracts users. Overall, I prefer the newer/current site over the older version.
TO: Prof. Ellis
FROM: Naila Butt
DATE: 25 March 2023
SUBJECT: Analysis of 1997 and 2023 Sitemaps for https://www.nytimes.com/
In this memo, I will analyze and compare the sitemaps for the present New York Times (NYT) website and the 1997 version of the website. Here are the previous findings I discussed regarding the site maps:
NYT 2023
NYT 1997
Both the New York Times (NYT) website and the historical site map seem to prioritize categorizing content for ease of navigation. However, there are some notable differences.
The NYT website’s navigation is divided into two sets of tabs. The first set of tabs located horizontally on the top of the home page leads to categories such as world, U.S., politics, business, etc. The second set of tabs is the menu bar, also known as the hamburger button, located on the left side of the site. This menu bar offers subcategories that you can choose from by hovering over them. The site also allows you to click on a category on the home page and then click on a subcategory option on the specific page you chose. For instance, if you click on the science tab, some tabs under the science page will still lead to different subcategories.
The large number of subcategories on the NYT website can be overwhelming, making the site map appear busy. However, the site does well in sorting information and allowing users to choose a topic and narrow it down to their choice of interests. The site has tabs for navigation throughout the entire site. When you view an article of interest, recommendations for other articles that fall within that subcategory appear at the end of the page. This approach shows that the NYT is aiming for a user-friendly interface that caters to the interests of a wide range of audiences.
The historical site map, on the other hand, has fewer categories and less organization. Many sections are listed to the left of the site and contain different categories of news articles, such as politics, sports, business, and so forth. There are also even more categories listed below the set of sections. However, some of these sections are typical sections you would find in a newspaper, such as classifieds and services. The middle of the site displays an image, but it’s unclear whether or not the image has a link embedded into it that might redirect users to an article. Additionally, the site’s search button is listed at the bottom, making it hard to see and appear like a category itself.
The NYT website’s approach to navigation and content categorization appears to be more user-friendly and organized compared to the historical site map. The site’s many subcategories may be overwhelming, but they allow users to choose a topic and narrow it down to their interests. The site’s use of tabs and article recommendations also makes it easier for users to navigate the site. In contrast, the historical site map lacks organization and has fewer categories, making it harder for users to navigate and find relevant content.
Overall, the NYT website seems to have more user-friendly features and a more intuitive design for navigating its vast amount of content. However, it’s important to note that the historical site map is from 1997, and website design and user behavior have changed significantly since then.