Just a few words on how websites work. It will help you understand the complexity of the World Wide Web.
Unless you want to have a career as a web developer, you don’t need to learn HTML, Java script and CSS. But it is always good to have a little knowledge of it.
Thankfully, we have WordPress to set up your ePortfolio. It is a great platform with formatted templates that can help you make it look good and fairly easy to create.
Watch a 5 minutes video introduction on WordPress and HTML
Here are a few definitions of the essentials terms used in web coding language. Just be aware of what they mean.
HTML is the markup language that we use to structure and give meaning to our web content, for example defining paragraphs, headings, and data tables, or embedding images and videos in the page.
CSS is a language of style rules that we use to apply styling to our HTML content, for example setting background colors and fonts, and laying out our content in multiple columns.
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.)
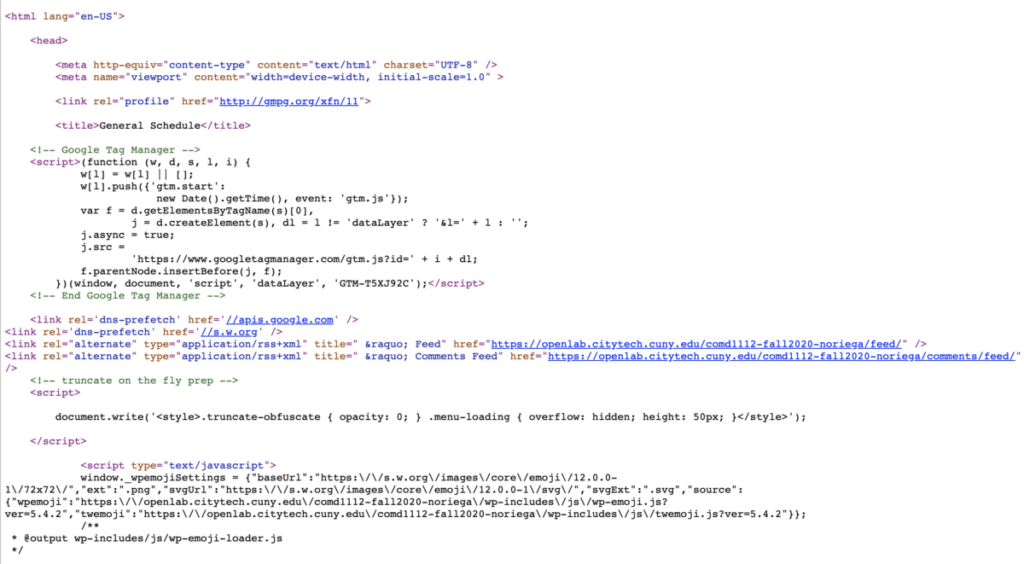
Any web page is made of a list of codes. It is the image you see below, it is called a page source. You can access to it on your web browser. For example with Chrome you need to press the control button.