Here is a handout of most if not all of the html tags we will cover this semester. Please take a look and see if you have any questions.
HyperText Markup Language, or HTML is a text language, specifically designed and written for the web. It provides the STRUCTURE of the page you see. In order to style html, we will use CSS or cascading style sheets.
Just to be clear:
HTML = Structure
CSS = Presentation
HTML Tag Structure
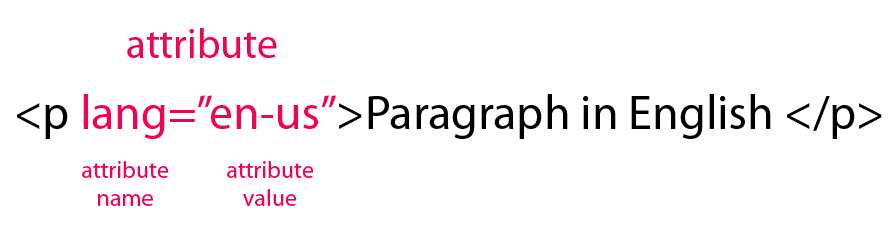
The structure of the HTML tag
RULES TO FOLLOW:
- All tags are lowercase, and there is an opening tag such as <p> then aclosing tag, that is marked with a back slash </p>
- HTML is made up of elements (or tags) and attributes of those elements. Attribute tell the browser how to display whatever you have inside the tag.
- All elements are contained in angle brackets <>
- Attributes are included in the tag after a space.
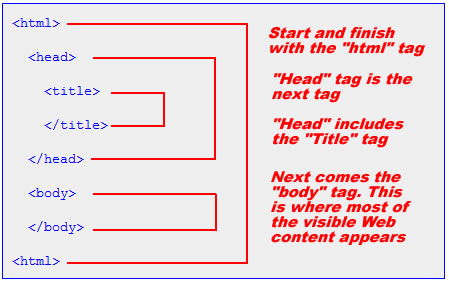
HTML Page Structure
Structural Tags
- The doctype tag tells the browser what kind of page it is dealing with
- The HTML tag starts the page
- The head tag is the outermost part of an HTML document. It contains information about the page that is not displayed on the page
- The meta tag contains information for search engines, telling them what the page is about
- The title tag is just that, the title that appears at the top of browser window and what first appears on search engine results
- The style tags contained here tell the page how to appear overall.
- The body tags contain everything that will appear on the page for the visitor
- The html tag ends the page
Semantic Markup
If you look at the code, you see tags such as <p> and <h1>. These are text tags that tell the text how to fall onto the page. HTML is used to give the page structure–later in the semester, we will use CSS to style them. Use the tags provided to create clearly structured pages. Choose the element that most accurately describes the content you are structuring.
<p> </p> is the paragraph tag. All text that is in a paragraph is placed inside these tags.
<h1> </h1> is the tag for the first header style. H1 is reserved for the largest, most important header or title. H2 is smaller, h3 smaller still. There are 6 levels of headings in HTML (h1, h2, h3, h4, h5 and h6).
<strong> </strong> is for bolding text.
Colors
HTML colors are expressed in hexidecimal code.
Here is a list of html color codes. In order to change the color, you need to copy the hex code of the color you need and paste it over the color code already in the file.
Links
Link tags start with <a> and end with </a>
Here are some links:
<a href=”mailto:”>Contact Me</a>
<a href=”http://www.citytech.cuny.edu/” target=”_blank”>My School</a>
Email links look like this
<a href=”mailto:lclarke@adgaintroweb.com”>Contact Me </a>
Plain links look like this
<a href=”http://www.citytech.cuny.edu/” target=”_blank”> Some text here </a>
Target refers to which window you want the link to appear in: “_blank” makes the link appear in a new window. If you do not specify a target, the link appears in the same window as your site had been.
Images
Look at this tag:
<img src=”images/city_tech_logo_banner.gif” width=”277″ height=”84″ />
img is the tag that indicates that there is an image being called to the page
src indicates the path to that image. The path for this image means “inside the folder images, there is a file called city_tech_logo_banner.gif.” You need to include the width and height of the image as well.