Asset management is not just for large business sites—you need to be systematic in how you name and organize your files. It will help you when you need to find old files, and keep you from saving over what you are currently working on.
File Naming
Have a clear nomenclature, or system of naming files. For instance, I name all of my files like this:
gra_hp_01.psd
The first part stands for the client (or project), the second part stands for thepage the file represents, and the third part stands for the version number. Sometimes there is a fourth field, but basically, this is all I need.
Some pointers for naming files:
- Use all lowercase letters: that way your file paths are nice and clean for Linux servers
- Use underscores instead of spaces: once again, for Linux servers
- Do NOT use periods inside of the file names: sometimes servers see them as connoting a file type, and don’t know what to do to open your file.
- The name starts out with the most general information, then gets more specific the more to the right you go.
- Keep your file names as short as you can without losing legibility: you don’t want 56-character long names, but you also don’t want them to become inscrutable.
Folder Names and Hierarchies
Your folders need to have clear, logical names. They also need to be stored within each other in a systematic way—the whole point is to make it as intuitive as possible for you to find the file for which you are looking.
For example:
website > psds > gra_hp_01.psd
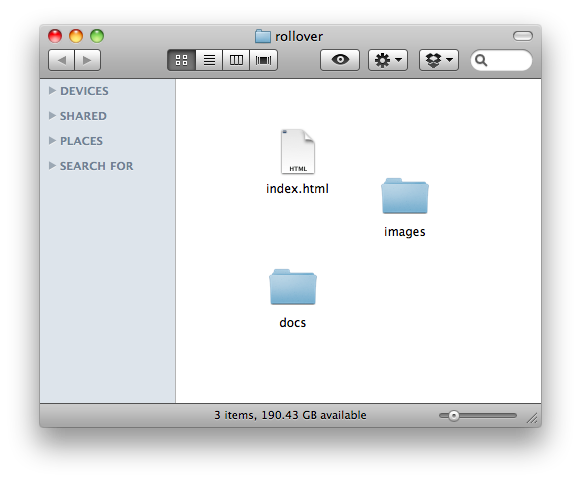
Here is an example of a simple website folder: the only file on top is the index.html doc. All other docs go in the docs folder, all images in the images folder. Not only do clear file and folder names help you stay sane while building your site, but your file paths in your code will be neat and tidy.
Articles used for writing this lesson
Vox Populi: Best practices for file naming
Merlin Mann | Oct 23 2006
Starting Out Organized: Website Content Planning The Right Way
Kristin Wemmer | March 17th, 2010
Additional Reading:
Professional Structure and Documentation in Web Design
Jake Rocheleau | Septermber 28, 2010