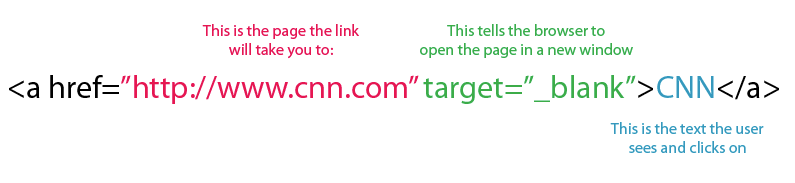
To review, this is how you create a link:
The text between the <a> and the </a> is known as link text. Whenever possible, your link text should explain where visitors will be taken if they click on it (instead of just saying “Click Here). Many people navigate websites by scanning the text for links. Clear link text can help visitors find what they want and can encourage them to stay longer on your site.
Linking to other sites
Links are created with a <a> tag which has an attribute called href. The value of the href attribute is the URL of the page you want people to visit when they click on the link.
Linking to other pages of the same site
When you are linking to other pages within the same site, you do not need to specify the domain name in the URL (the address listed as the value of the attribute href). You can use a shorthand known as a relative URL.
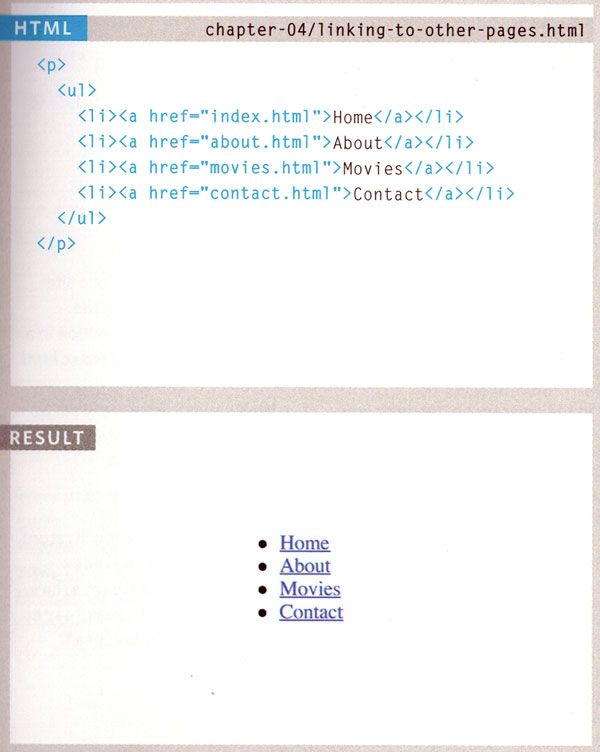
If all of the pages of the site are in the same folder, the the value of the href attribute is just the name of the file, as you can see in the example below.
File Paths and Directory Structure
On larger websites, it’s a good idea to organize your code by placing the pages for each section of the site into a new folder. Foldres on a website are sometimes called directories.
Structure
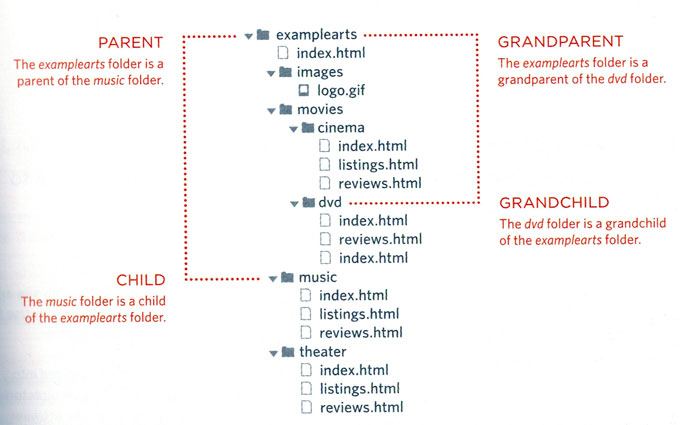
Look at the diagram above. It shows the directory structure for a website called ExampleArts.
The top level folder is known as the root folder, as we talked about in class last time. The root folder contains all of the other files and folders of a website. Each section of the site is placed in a separate folder; this helps organize the files.
Relationships
The relationship between files and folders on a website is described using the same terminology as a family tree. Above, in the example pictured, the folder examplearts is the parent of the folder music. The folders music, movies, and theatre are children of the examplearts folder.
Homepages
The main homepage of a site written in HTML (and the homepages of each section in a child folder) is calledindex.html. Web servers are usually set up to look for the index.html file f no other file name s specified. That means that you need to always name your home page index.html in the root folder.
The root folder contains:
- A file called index.html which is the homepage for the entire site
- Individual folders for each section of the site. these are called sub-directories.
Each sub-directory contains:
- A file called index.html which is the homepage of that section
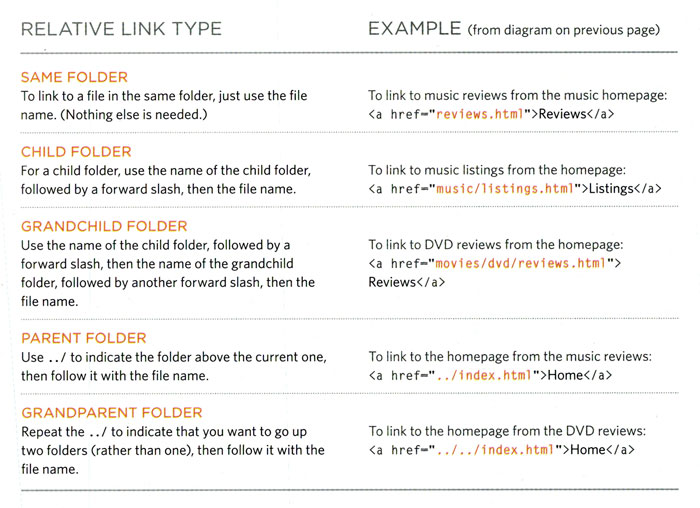
Relative URLs
Relative URLs can be used when linking to pages within your own website. They provide a shorthand way of telling the browser where to find your files.
Email Links
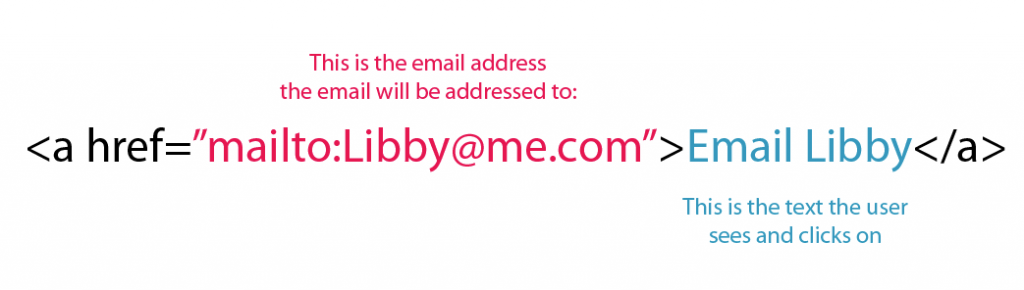
To create a link that starts up the user’s email program and addresses an email to a specified email address, use the <a> tag. However, this time, the href attribute starts with the term mailto: and is followed by the email address you want the email to be sent to.
Opening Links in a New Window
If you want a link to open in a new window, you can use the target attribute on the opening <a> tag. The value of this attribute should be _blank.
The most common reason you would want to open a link in a new page is if it is going to another site.











I found this article very useful. Many thanks for sharing your knowledge.