February 22, 2022
Tasks Due Today
-
- Access LinkedIn Learning with your Public Library Card
- Review Laying the Groundwork & Graphic Design History Refresher
- Set up Hypothesis for offline PDFs
- Complete Assignment: Reading Response 2
This Week’s Topics
At the end of this session, students should have an understanding of the following:
-
- Overview of Semiotics and models of communication and how they are relevant to Communication Design.
- Guidelines and expectations for this week’s discussion
- The guidelines and due date for Reading Response 3
Signs and Meaning in Communication Design
Semiotics and methods of communication:
The field of semiotics, influenced by Ferdinand de Saussure, is defined as the theory of signs.
These two topics directly relate to how we understand communication design from a theoretical perspective. As we discovered in the reading, the field of semiotics, influenced by Ferdinand de Saussure, is defined as the theory of signs. Sean Hall notes, “signing is vital to human existence because it underlies all forms of communication.”
“signing is vital to human existence because it underlies all forms of communication.” Sean Hall, This Means This, This means That
The context also matters. In this painting, if we are familiar with the story of Adam and Eve, the signified is also “temptation.”
A sign is composed of a signifier and a signified.
The signifier is the sound-image that we see, speak or hear to refer to the sign. i.e. apple
The signified is the concept that our mind conjures in relation to the sign. i.e. temptation
The sign is the whole of these parts.
In the example below, the image of the apple is a signifier. The concept that our mind conjures when we see this image is the signified. When you see the apple, you recognize it as a familiar piece of fruit. Same as if we saw or heard the word “apple” or if we speak/read another language: “苹果” or ” تَفَّاحَة” or”manzana.”
The context also matters. In this painting, if we are familiar with the story of Adam and Eve, the signified is also “temptation.”

Charles Sanders Pierce, another important figure in the field of semiotics, showed that signs can take different forms. Learn more about Icon, Index, Symbol
Icon = signifier resembles the signified
Index = signifier is caused by the signified
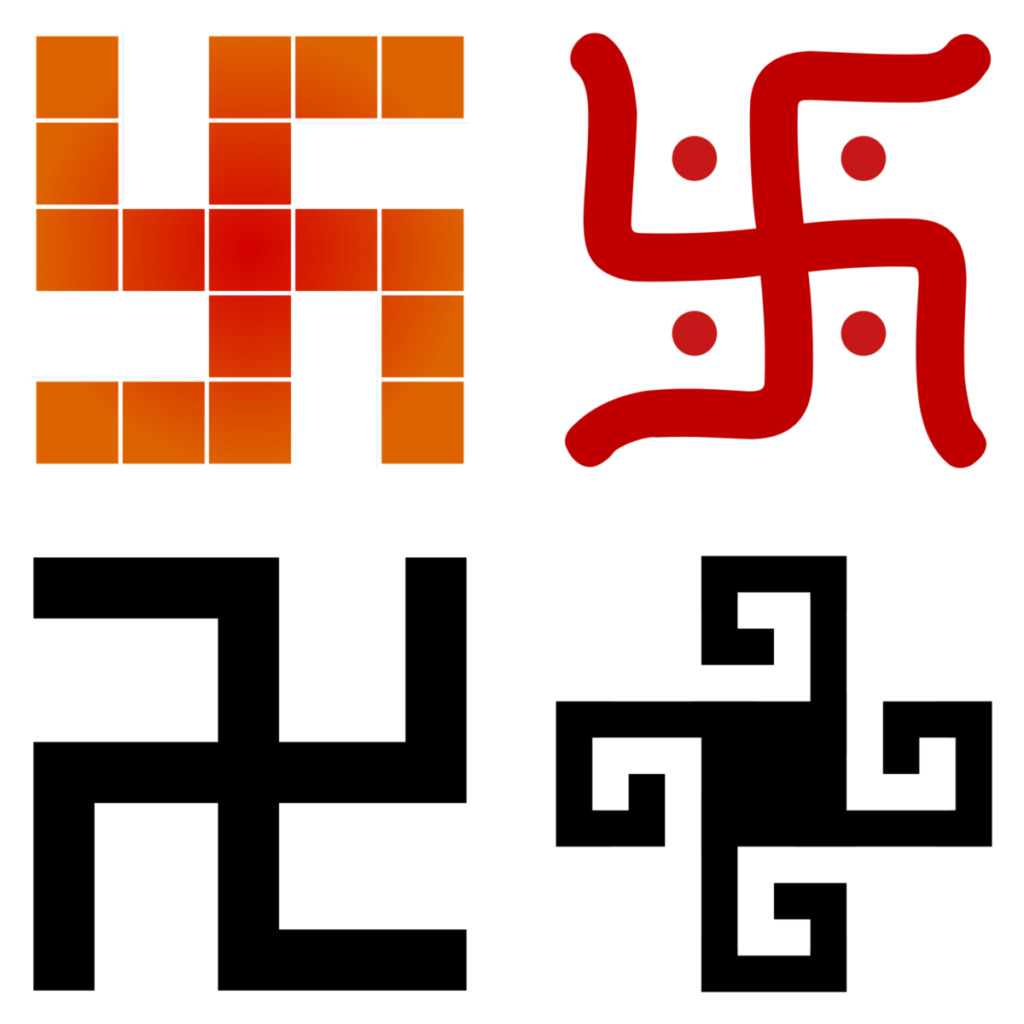
Symbol = arbitrary relationship between signifier and signified.
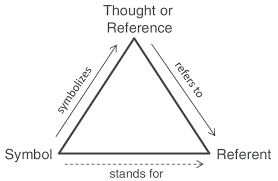
Semiotics Infographic – Wikimedia Commons
Charles Pearce’s model
![]()

As visual designers, we use language as words and images to communicate with our audience.
It’s important to understand how meaning is made through communication and to be aware of how our messages are being transmitted and received. Non-literal forms of communication are important for design, advertising, illustration, filmmaking, fashion, and journalism because they help with the transmission of meaning. Examples are simile, metaphor, metonym, synecdoche, irony, lies, impossibility, depiction, and representation. In our discussions this week, we will try to find examples of these devices in contemporary and historical media.
Careful analysis of the message cycle can help us to understand when our communication works and when it doesn’t and why.
Understanding and using signs effectively is critical to how and why meaning gets made. If we are aware of these concepts and the communication process, we can be more effective communication designers!
Check out the following resources and videos to reinforce the following concepts: sign, signifier, signified, icon, index, symbol, sender, receiver, noise, feedback.
Icon, Index, and Symbol — Three Categories of Signs – Vanseo Design
Examples from the reading
![]()
As visual designers, we use language as words and images to communicate with our audience. It’s important to understand how meaning is made through communication and to be aware of how our messages are being transmitted and received. Non-literal forms of communication are important for design, advertising, illustration, filmmaking, fashion, and journalism because they help with the transmission of meaning. Examples are simile, metaphor, metonym, synecdoche, irony, lies, impossibility, depiction, and representation. In our discussions this week, we will try to find examples of these devices in contemporary and historical media.
Check out these resources and videos to reinforce the following concepts: sign, signifier, signified, icon, index, symbol, sender, receiver, noise, feedback.
Icon, Index, and Symbol — Three Categories of Signs – Vanseo Design
Semiotics Introduction: Semiotics: WTF? Tom Nicholas
Introduction to Communication Models: COMMpadres Media








Recent Comments