Hi everyone,
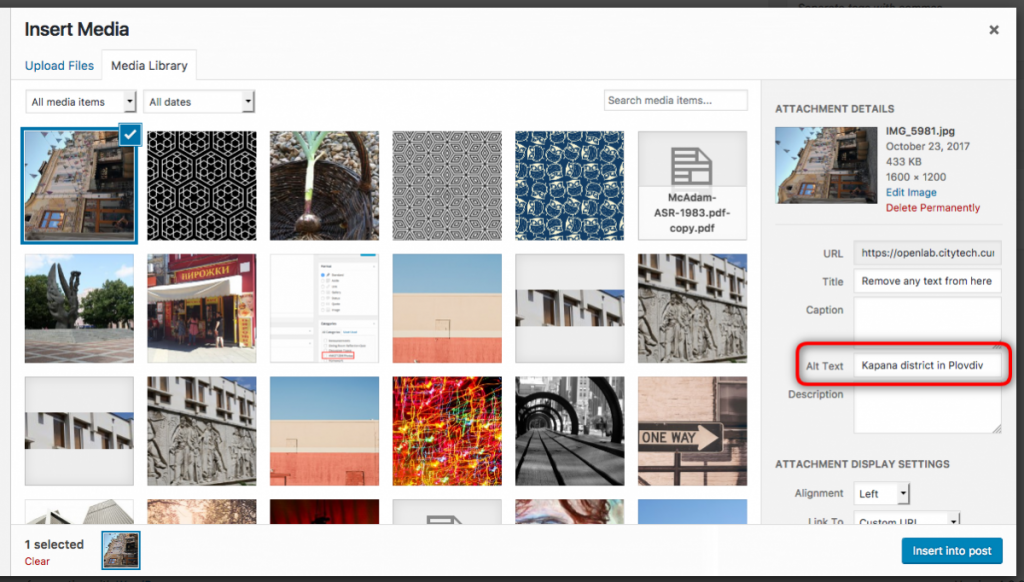
I found the directions for how to add an image to blog posts. There is a new feature that was added since I wrote the directions for this assignment. It’s actually really easy to add the alternate text and doesn’t involve using the text box at all. When you click on Add Media, you’ll see a menu on the right hand side of the screen. If you scroll down, you’ll see there’s a place to add Alt Text–put in the title and author of the poem you’re righting about here and you’re all done. Then click Update. Very easy. Here’s a screenshot:

If you forget to add the Alt Text, that’s when you’ll see that giant text box. If that happens, you can click on this link from OpenLab which shows exactly what to do with the giant Alt Text box and then how to delete it. Click on the bold where it says WP Accessibility for step-by-step directions.
I will demonstrate how to do this on Wednesday now that I understand it.
https://openlab.citytech.cuny.edu/blog/help/wp-accessibility-plugin/



