NOTE: This assignment has been updated since it was first issued – read the instructions carefully.
OBJECTIVE
Research and design a three page website about a major figure in digital history, chosen from this list. Your site’s pages will include an index/landing page with an image and brief bio, a timeline/image gallery laying out at least six events from your figure’s life, and a reference page with links to your sources and a brief acknowledgement (e.g. “information and media for this site was compiled from the following sources:”) To complete this project you will need to:
- compile research and images/graphics related to an assigned topic
- use an external stylesheet to handle CSS across multiple pages
- create a responsive layout by using relative units and @media queries
- design a header with responsive graphics and custom fonts
- integrate new tags <header>, <nav>, <article>, <aside>, <ul> and <li>
- use new position and display CSS techniques to control placement of elements
PROCESS
Step 1: Research
- Choose a figure from digital history from this list.
- Research basic biographical information about this figure, keeping note of your sources.
- Collect at least 6 images relating to your figure, their inventions and/or their accomplishments. Keep note of the original sources for these images as well.
- Write a new OpenLab post with a brief (1-2 paragraph) summary of your research, and a gallery of the chosen images. Tag with categories “Site 2: Digital Pioneers” and “Digital Pioneer Research”. This is due February 23.
Step 2: Nav and Header
Every page in your site will have the same <nav> and <header>, so it’s the ideal place to start. Your implementation of this design will inform the styling of the other content on your site.
- lay out the <header> with responsive units and an auto-scaling background image.
- create horizontal <nav> using the display:flex CSS property.
- lay out the page title and subhead text (<h1> and <h2>), using relative units (rem and %) and typefaces imported from Google Fonts. Working draft due March 2.
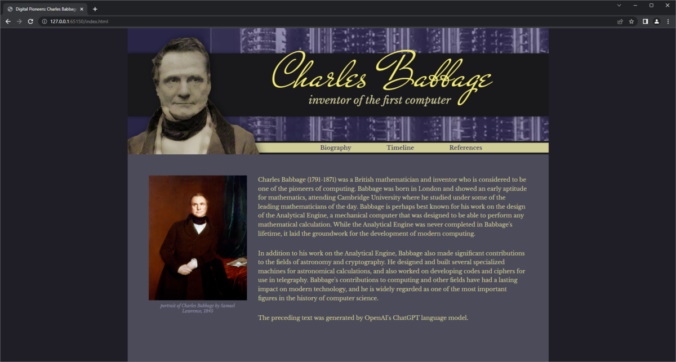
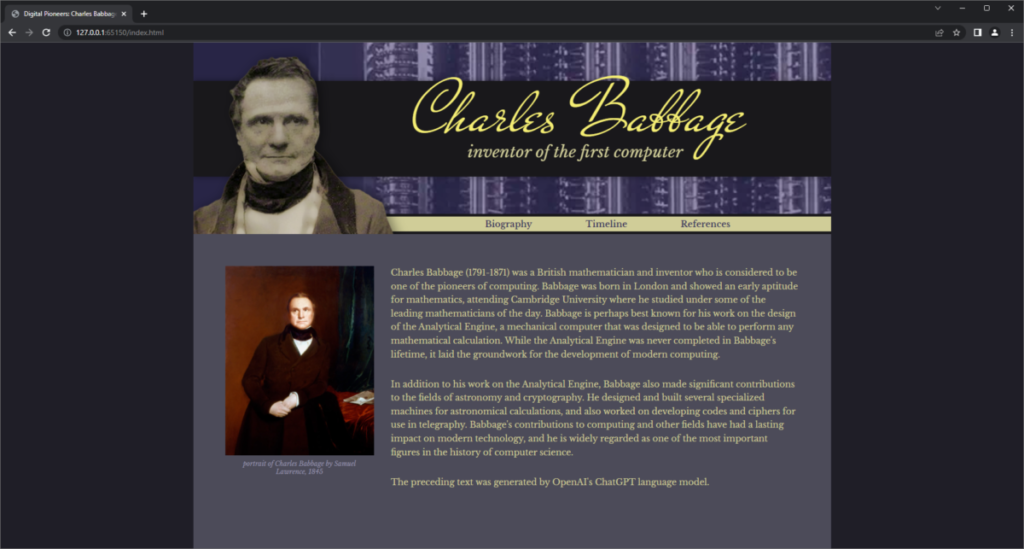
Step 3: Landing Page/Bio (index.html)
- write at least two paragraphs describing your figure and their accomplishments (doesn’t have to be Shakespeare, but don’t copy from Wikipedia or other resources).
- use semantic tags, responsive/relative units and the display: flex CSS property to lay out your text and at least one captioned image.
- Working draft due March 9.

Note how using different sizes/aspect ratios for each image can make an otherwise-tidy layout look messy; generally it’s best to have each image/thumbnail in a gallery be the same size, even if it means cropping them down.
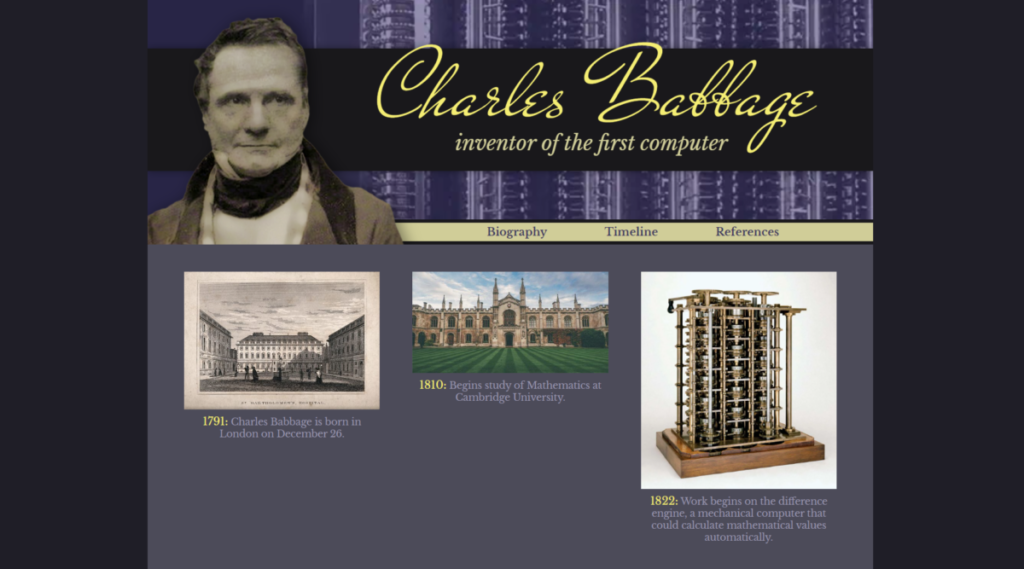
Step 4: Timeline
- make a list of at least six events in your figure’s life with the year in which they occurred, then order them chronologically.
- create a new html document to use for the timeline – you can save a copy of your index.html, rename it something like “timeline.html”, and delete everything after the <header> and <nav>.
- add a <ul> to your timeline page, and enter each of your timeline items as an <li>.
- each <li> will contain a <figure> with an <img> related to the timeline entry and a <figcaption> with a date and one-sentence description.
- Working draft due March 30.

Step 5: Reference Page and Final Touches
- create a new html document to use for the references/bibliography – you can save a copy of an existing page, and delete everything after the <header> and <nav>.
- to this page, add a brief statement acknowledging the resources you used, followed by a stylized <ul> of hyperlinks to each.
- check HTML and CSS for errors/typos/inconsistencies.
- We are not doing the entire reference page in class – this one’s largely self-directed!
Step 6: Upload and Post
- log into your hosting account and access the file manager through cPanel
- in your public_html folder, create a new directory called “hello” and move the files from your “Hello, World!” site into it; this means you can still access and link to the project
- upload all HTML, CSS, and image files necessary for your site to your server
- create a new OpenLab post featuring a screenshot of your site in a browser window, properly hosted at your personal domain. Apply categories “Student Posts” and “Site 2: Digital Pioneers”