Style rules tell the browser how to display specific content.
HTML’s style rules are written in a format called CSS (Cascading Style Sheets).
Most HTML elements have limited or no style rules by default, so controlling and customizing style rules is the primary way to execute the visual/graphic design of a website online.
For example, <h1> marks text in HTML as a headline: ![]()
But the color, size, and typography are handled via CSS: ![]()
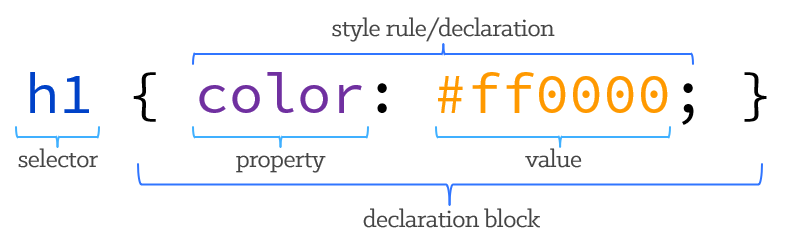
CSS works by applying one or more style rules from the declaration block to a selector – the type of element you want to style.

- the selector is the element or tag getting styled
- The most basic is a tag selector, which styles every copy of an element with a specific tag. For example, the style rule above would apply to every h1 tag in the document, no matter how many there are
- tag selectors are the tag name without the pointy brackets from html <>
- the declaration block tells the browser how to set the appearance (style) of the selected element
- written between curly brackets { }
- this is important – the brackets are how the computer tells the declaration blocks apart from the selectors. A missing bracket will break all the code below it
- a declaration block can have any number style rules
- each individual style rule ends with a semicolon; the computer uses it to tell where one rule ends and the next begins
- written between curly brackets { }
- each style rule consists of a property and the value assigned to it
- the property is what you’re changing – color in the example – followed by a colon
- the value is what you change it to




Leave a Reply