The Three Attributes of a Color
To accurately describe a color and differentiate it from another there are 3 attributes to measure.

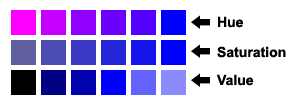
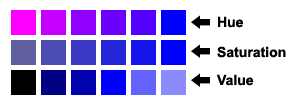
HUE
When the average person says “color” they are actually mean hue. The hue of a color is its particular light wave energy frequency. Remember, light is waves of energy, and white light is contains all possible colors! Violet is the highest visible light frequency and red is the lowest, which we humans have receptors to see.
In this diagram, note how the blue becomes pink, but all of the colors in between are of equal intensity, as it as it moves from right to left.
SATURATION
Saturation (or chroma as it is sometimes called) means a color’s purity. When people are talking about a color’s intensity they mean its saturation or chroma.
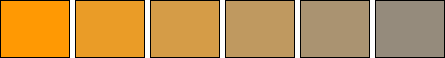
In the diagram, note how the blue becomes less saturated as it as it moves from right to left.
VALUE
As we discussed earlier in the course, colors have values just as shades of gray do. A color’s brightness or darkness, and its nearness to white or black respectively, is the color’s value. Value is independent of hue or saturation and can be seen even in a black-and-white photo.
Tints, Shades, and Tones
Value has is has its own color terminology.
Remember that the value of a color is how light or dark a color is, or how close it is to black.
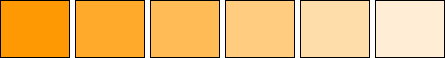
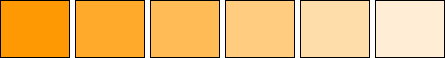
Tints are when we add white to a pure hue:

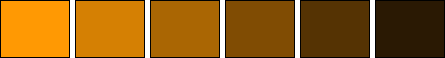
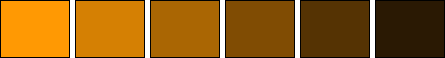
Shades are when we add black to a pure hue:

Saturation also has its own color terminology.
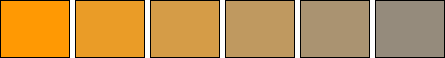
We get different tones when we add gray to a pure hue:

Another way to envision this is as the hue itself becomes less saturated, it appears more and more gray.
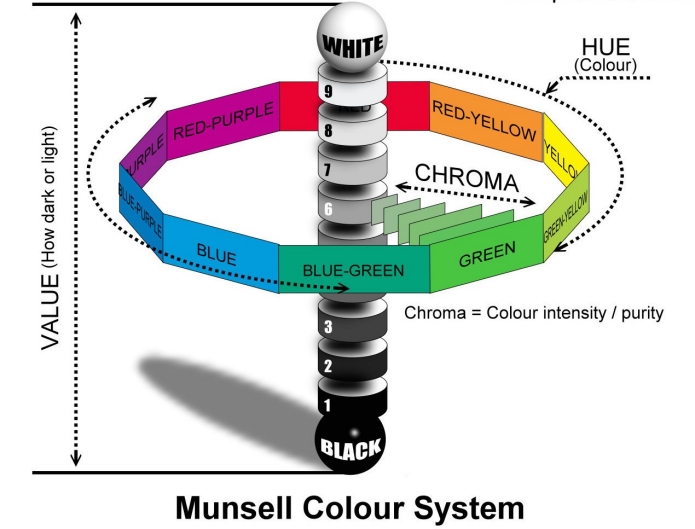
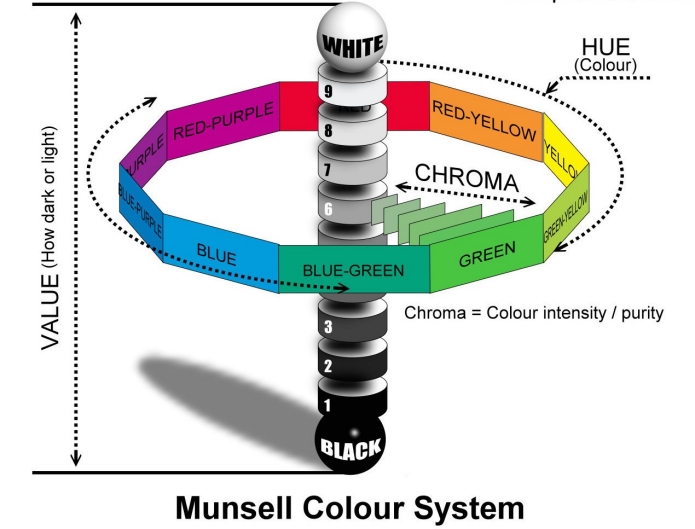
Munsell’s Color Tree
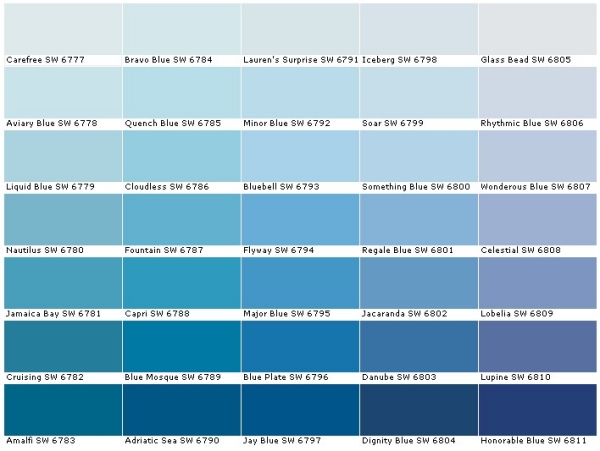
Talking about color can be very misleading! For example, when you go to a paint store, you can buy a can of Honorable Blue, Flyway, or Wondrous Blue! When we say Flesh Tone, what exactly does that mean? Whose Flesh Tone are we talking about? It can be very confusing!

Albert Munsell, an artist and professor the Massachusetts College of Art and Design, felt the same way. In 1905 he developed a “rational way to describe color” using numeric notation instead of names to describe color. To assign these numbers he used the three attributes we discussed above: hue, value, and chroma (saturation).

In the diagram above, you can see the traditional color wheel as the center ring, and Munsell’s Color Tree, as it came to be known, growing from the center. The trunk of the tree represents zero to ten in value. The farther we move from its “trunk” represents an increase in chroma, until the hue—represented by the separate “branches”—is at full saturation, farthest away from the center.

Munsell’s Color Tree
Now Lets Learn to work in a LIMITED PALATE.