Looking forward to seeing everyone soon! Heads up, today is required. I just took a peek at few folders and things appear to be looking good. I’m looking forward to a last discussion.
Category Archives: Uncategorized
Finally Finals!
Hello all,
The end of the semester is quickly approaching!
Your last assignment due on December 20th is to go back to one of your 4 projects from over the course of the semester and integrate some of the feed back you received and take it to the next level. You should plan on spend 3-5 hours on it. I will try to give you some class time next week and would be happy to discuss the plan with you then.
You should then write a reflection paper of about 1 page in which you describe the project’s scope, what/why you changed what you did and what you find important about the project/process.
Ok! How to organize your work from over the course of the semester. Refer to Open lab posts for details
Week 1 Homework Folder: Website Analysis and Reverse Engineering PDF, Amelia Winger-Bearskin reading response word doc or pdf
Week 2 Homework Folder: Concept Document title, name, date, description/Wireframing Homework PDF
Week 3 Homework Folder: Behavior Design – Reading Response, Social Dilemma Review, Draft 1 – for an App proposal
Week 4 Homework Folder: App analysis
Week 5 Homework Folder: Final App Proposal and PDF of Google Slide App Pitch exported as a PDF
Week 6 Homework Folder: Analysis of your favorite (analog) game and MDA reading Response
Week 7 Homework Folder: Draft of Game Proposal
Week 8 Homework Folder: Game Proposal with Prototype
Week 9 Homework Folder: Game Flowchart, concept document final revision (PDF), Game Pitch slide show exported as PDF
Week 10 Homework Folder: Analysis of a interactive experience and first draft for an interactive/immersive experience
Week 11 Homework Folder: Interactive Installation (Final Presentation) export as PDF
Week 12 Homework – Final – Choose one of your projects and incorporate improvements and one response paper
Proposal Doc …
Interactive Installation (Final Presentation)
Based on comments and feedback given in class, you will present the final version of your Interactive Installation Proposal.
1. Presentations should be in slide format (use Google Slides). From Google Slides export a PDF Document of your proposal.
2. Presentations should have the following:
– Title: A good title for the project.
– Name: Write clearly your names
– Introduction: Provide a background information that contextualizes the need for the project.
– Description: Describe the project as best as you can. You can guide your description using the following cues:
What is the project about? Who is it for? How does it work? Where is it installed ?
– Functionality: How does it work? Explain and / or visually show how the installation works.
– Materials and Equipment:
The materials that might be used to build the installation as well as an idea for the equipment required (computers, monitors, speakers, etc ).
– Flow Chart or Interactive Flowchart: site-map, it should clearly show the many interactive aspects of your piece.
– Sketches and Digital Prototype: Your sketches and your prototype in digital format.
NOTE: To make your presentation more visual, you may use images or montage photos that best exemplify your proposal.
Immersive, Interactive, Installation and the in-betweens …
A. Homework: Analysis of an interactive environment, immersive, installation ….
Review (1 pg) to one of the pieces that we saw in class – posted below. If you choose you may discuss a piece of your choice. Or better yet go see a piece in person and let us know what you thought!
Please include: describe, analyze (what does it mean?), and offer an intelligent opinion. Then in part 2 deconstruct the elements
- What it does
- Who is it for
- Where is it located
- How it works
- Important Features (parts or components)
- As best as you can, sketch its flow chart (or function chart)
B. Brainstorm ideas for your own project and come in with a draft of a proposal to workshop. See Project Details below:
Embodying Knowledge: An Immersive Experience, Interactive Experience or an Installation
For your next project, you will be designing and presenting an immersive experience, an interactive experience, or an installation exhibition. The project must highlight one of the five senses (sight, hearing, smell, touch, or taste), incorporate technology, and be modeled using digital media (Illustrator, Photoshop, Premiere, After Effects, or Unity)
Some knowledge is learned through books, but sometimes in order to deeply understand something, we must experience it. We can use immersion, or interaction to propel viewers into the future or into the past. We can invite people to feel something so small we can’t see it or so vast we can’t begin to understand its scale. Here are a few prompts to get you started. Excited to hear about your ideas!
- Our changing world: climate change, nature, and technology
- Ancestral homes, cultural traditions, and reframing history
- Mysteries of the spiritual, just because you can’t see it doesn’t mean it’s not there
Screening:
Immersive experiences in NYC
Machine Hallucination at Artechhouse by Refik Anadol Studio
Drift Fragile Future at the Shed
JÓNSI: OBSIDIAN at TANYA BONAKDAR GALLERY, NEW YORK
Summit One Vanderbilt
THE RIGHT TO BREATHE /A Virtual Exhibition
Meow Wolf – Origin story Youtube Channel: The Experience of Place
Immersive Theater:
The Woman in Black by the same people who brought us Sleep No More
Odd Man Out – Pitch Black Immersive Experience
Blast Theory – A Machine to See With
Remini Protocol – Situation Room – trailer
Javier Molina– mixed reality/live performance/motion capture
A few Artists working at the intersection of intersections
Stephanie Dinkins 7 Days of Genius
Christine Sun Kim: Off the Charts MIT – Closed Captions
Jacolby Satterwhite at Pioneer Works Black Eye Interview Data Edition Vimeo Channel
Steve Lambert: Capitalism Works for Me! (True/False)
Anicka Yi Hugo Boss 2016 Winner – In Love with World at Tate
And Some Interactive Sculptural Experiences
Materiable Ken Nakagaki, Luke Vink, Jared Counts, Daniel Windham, Daniel Leithinger, Sean Follmer, Hiroshi Ishii – MIT Material Lab
Breakfast Studio – Cedar Point Lab
RAFAEL LOZANO-HEMMER – Border Tuner / Sintonizador Fronterizo
Emergence – Mixed media sculpture by Sean M. Montgomery with live interactive soundscape by Diego Rioja and Mustafa Bagdatli
Charles Long: Pet Sounds in Madison Square Park
Team Lab from Tokyo Massless Clouds
Danny L Harle announces debut album and interactive club experience Harlecore
Week 9
Good work everyone!!!!
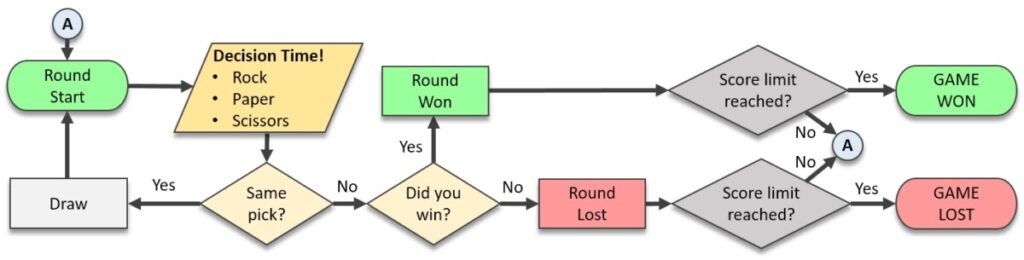
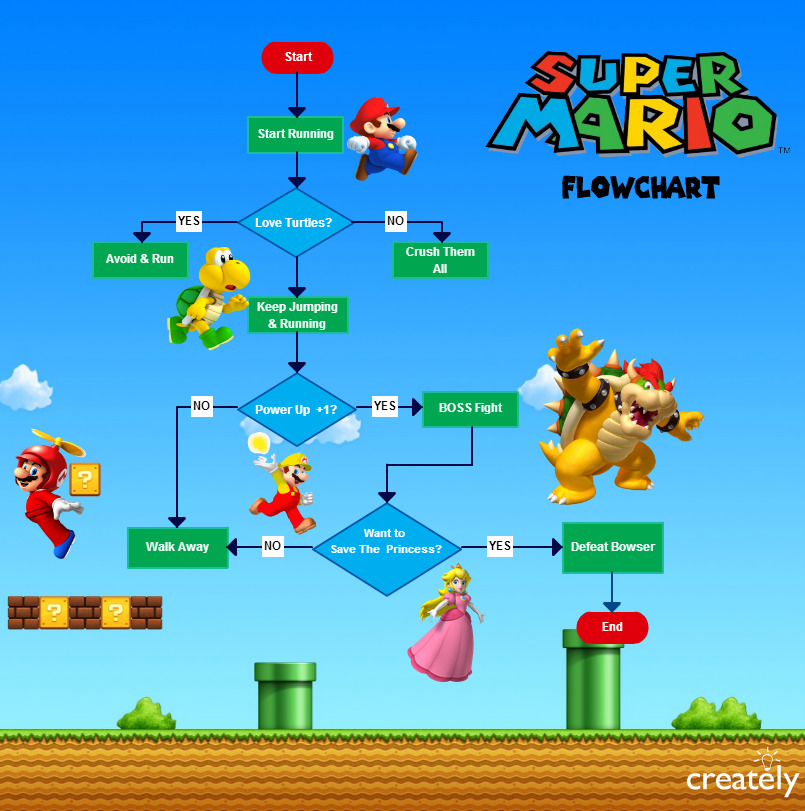
Game Flow Charts:


Due Next Week
I. CONCEPT DOCUMENT FINAL REVISION – Game Design
– Based on the final comments and feedback given last session, REVISE your Concept Document.
Include in the same pdf:
- Game flowchart – this is essentially visualization of the gameplay. Use a circle for start and end/square for process/diamond for questions and choices/parallelogram for user control
- All your sketches
- Clip of video (30 – sec)
- photos or screenshots of your prototype
- results from focus group feedback – describe what you learned when people played your game
II. Pitch your Game Presentation: Next week you will be giving a 3-5 minute presentation on your game. It is here where you will be distilling and packaging some of the main ideas. Who is your audience? Decide who the pitch is for: investors/technologists/players
Create slideshow (google slides) for your pitch. This is where you can include some of the art affiliated with your game.
Here is guide of what to include in your pitch!
- Game Outline: Give an overview of what the game is, what it is trying to accomplish, and explain how it is going to face the challenges: Title/Genre/Premise/Gameplay/Platform
- References / Competitors: Write about what other games are similar, what is borrowed from them, and what you are improving.
- USP: Make a bullet list of what makes your game unique. Doesn’t have to be a long list, just around 3-4 points will suffice.
- Core Mechanics: Explain what are the game mechanics, how they help the game achieve its goal, and how will they play out.
- Metagame / Progression Systems: Explain why will players keep playing the game and how does this system connect with core gameplay and theme.
Upload everything to your folder for next week and be prepared to present!
Week 8? Can you believe it?
Hello all,

Sorry for the delay.
Homework for next week:
Be prepared to show a written draft of your proposal to the class.
Include the five sketches/diagrams you have made explaining different aspects of your game.
Please make a prototype of the game you are designing and test it on friends/family or people from our class. Ask your testers to play the game while you observe. While you may explain the ground rules refrain from playing yourself as you want to observe where the weaknesses can be found. This may be a physical prototype or digital.
Take 5-10 pictures of the process. Shoot 1-3 minutes of video of the process.
Conduct a short focus group with your UX testers in which you ask them for feedback? If they give permission you may record this.
Sample questions:
- What is your (first) impression of this game?
- What do you think the goal of this game is?
- Were the rules clear?
- What did you like about the game? Why?
- What did you dislike? Why?
- How did the game flow? Was it too slow? Too difficult? Too Easy? Why?
- Is there anything specific you would change?
Incorporate feedback into game proposal.
WEEK 7: Games and the Magic Circle

Discussion questions:
What is the difference between Games and Play?
What is a system? How can we understand games as a system? Give examples of “systems” at the core of several specific games?
What is the magic circle? Why is it important?
What does a game need to have in order to be a game?
Describe the MDA system?
In Groups Present your game analysis – Using the MDA system offer Feedback – Identify what core mechanic is at play. Consider how this affects the game dynamics? and lastly what is the aesthetic of the game? What kind of game is it? Who is the game for?
Group Challenge:
Change the Rules:
Defining Rules:
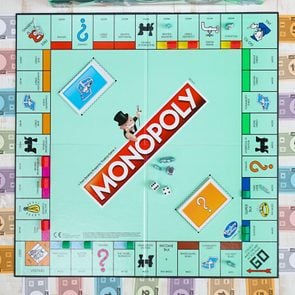
In small groups take the game Monopoly and change some of the rules to see how the changes affect game play. The rule changes should be given a conceptual focus. For example, how can you make Monopoly more interesting for all the players. Each group must write the complete rules for its game variant and watch other groups try to play their games with only the written instructions as a guide.
According to Rules of Play by By Katie Salen Tekinbaş and Eric Zimmerman
- Rules limit player action
- Rules are explicit and unambiguous
- Rules are shared by all players
- Rules are fixed
- Rules are binding
- Rules are repeatable
Homework: Using the MDA Model please brainstorm ideas for a game. It should be a cooperative game. THIS IS A DRAFT … you will work on prototyping in class …
Step 1: Warch Matt Leacock’s presentatation:
Cooperation and Engagement: What can board games teach us?
Designing Pandemic – Matt Leacock
Step 2:
Brainstorming and Ideation
- Come up with the ideas based on a theme or topic of your interest.
- Flesh out the idea thinking about the mechanics of your game.
- Determine the age range of your players.
- Set player, time, and size limits for your game.
- Points to Consider:
- How many players will there be?
- How long should the game be?
- What choices will the player make, and when will they make them?
- How will the player make these choices?
- How will one player’s choice impact the other players?
- How will the players interact with each other?
- Are there any choices that can be made by one player, but not by the others?
- How does the game progress? Is it strictly turn-based, or is it in rounds with phases?
- What actions will the player be able to take?
- How will the outcome of an action be determined?
- What is the player’s goal?
- How can the player win?
Drafting your proposal:
Your draft should include the following:
THEME or TOPIC (used as the inspiration for your game)
TITLE (come up with an interesting title for your game)
GENRE (what type of game it is)
DESCRIPTION (in your own words, describe your game)
DEFINING TRAITS:
– Goal ( what is the specific OBJECTIVE that players will work to achieve).
– Rules (how the game is played and how the elements of the game take actions).
– Feedback System (what information visual or otherwise the game gives to provide information
on their performance).
- Constraints (Mechanics)
- Interactions (how do players interact) (Dynamics)
- Rewards and Punishments
ELEMENTS OF THE GAME:
– Objects (are the elements with which the game is played) Describe and explain.
– Actions (are the things players do while playing the game. Often, these involve using the objects in varying ways).
– Playspace (is the area within which a game is played) Describe in detail.
– Players (are the participants in the game) Describe details.
WEEK 6: Presentations … Moving on to Game Design!!!
I’m excited to finally see your presentations!!!

Next week I would like to have 5 minute midterm conferences with students during class. So please make sure your folders are in good shape and you have everything uploaded!
Homework:
Analysis of your favorite (analog) game
– Select your favorite game (not a card game, sports game or cue sport game)
Give an analysis of the game including the following points:
- History (Brief introduction to the origins of the game)
- Description (As best as you can describe the game without going into details of how is played)
- Objective (What is the goal of the game)
- Rules (What are the rules to play the game)
- Feedback System (The manner in which the game informs its players about their performance)
The Analysis should be typed and include a couple of images to illustrate the game.
Type your name, name of the game and date at the upper left corner of the page.
Save your document in PDF format.
Please Read and write a .5 -1 pg response to the paper.
MDA: A Formal Approach to Game Design and Game Research Robin Hunicke, Marc LeBlanc, Robert Zubek
Class Challenge: The Exquisite Corpse Game Game
Design Focus: Rules on Three Levels
I’ve adapted the exercise for Miro:
The first person in each group secretly writes down two game rules for a game that could be played in the classroom, each rule on a separate post-it note in Miro.The top rule is covered up with another post-it note and the second is left visible.The second person looks at the second rule and writes two more. They cover the two first rules with a post-it note and leave the last rule visible for the third person to write one more rule and a winning condition.
The rules are then revealed and the group has to fashion a game out of the total set of rules.
The goal of the exercise is to see how rules interact with each other within the system of a game, and to explore the limits of ambiguity and specificity in rules.
Week 5 – Where does it all come from? And where does it go?
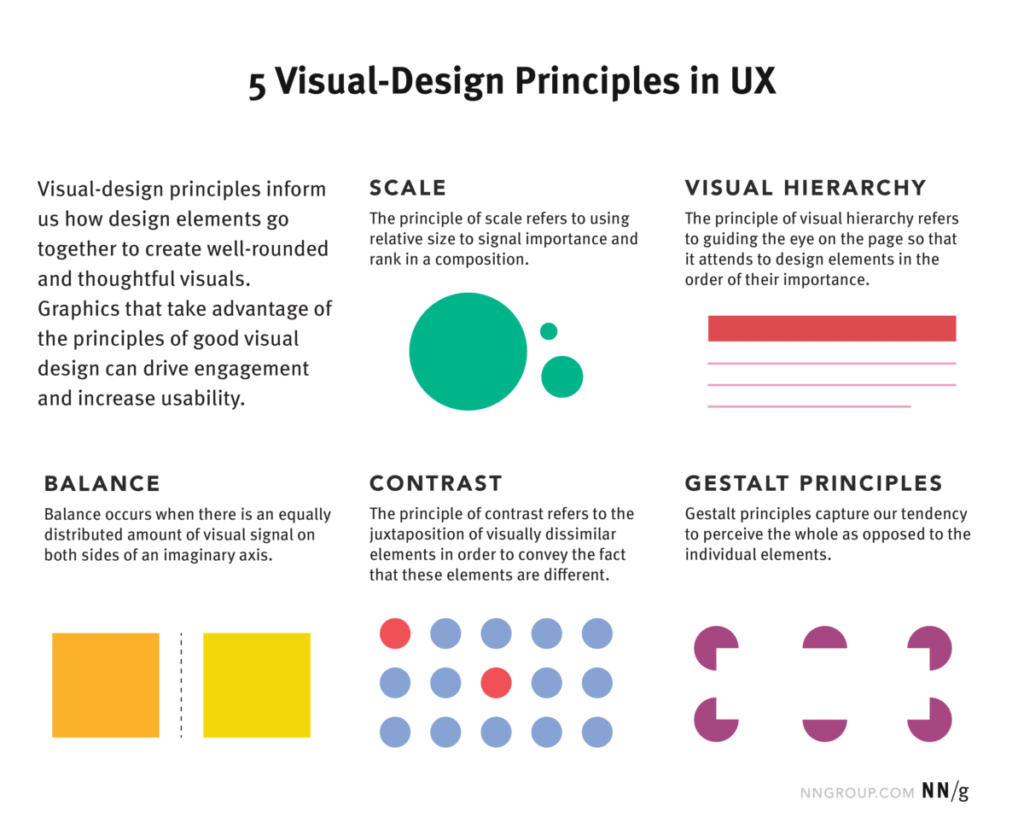
Visual-design principles inform us how design elements such as line, shape, color, grid, or space go together to create well-rounded and thoughtful visuals.
- Scale
- Visual hierarchy
- Balance
- Contrast
- Gestalt
Nielsen Norman Group produced a useful guide

Screenings and Resources –
Article: How to Pitch a Brilliant Idea

A MESSAGE FROM THE FUTURE WITH ALEXANDRIA OCASIO-CORTEZ by Naomi Klein
What if we actually pulled off a Green New Deal? What would the future look like? The Intercept presents a film narrated by Alexandria Ocasio-Cortez. Video by Molly Crabapple
Noor A BrainOpera With SubTitles by Ellen Pearlman
A.J Jacobs My Journey to Thank all the People Responsible for my Morning Coffee
Anatomy of an AI System
The Amazon Echo as an anatomical map of human labor, data and planetary resources
Week Four – Designing App continued
Facebook Knows Instagram Is Toxic for Teen Girls, Company Documents Show – Wall Street Journal by By Georgia Wells, Jeff Horwitz and Deepa Seetharaman
Facebook to Pause Work on Instagram Kids Version Amid Controversy (Just out today)
Designing App Resource: Mobile Design Book
App Analysis:
- Define what is the function or objective of the App.
- In your sketchbook, write down the main navigation sections.
- Sketch the Site Map of the App.
- Create the digital Site Map of the App.
Home work:
A) Sketch the WIREFRAME/S for your Mobile App in your sketchbook AND create the wireframes using Miro. You should have wireframes for all the major pages your user will need to navigate to.
B) UX your app with a family member or friends. Ask them questions below and document their answers in a google doc.
C) Implement any necessary changes to your app
D) Create a Google slide presentation in which you present your app to a potential client. Address: Why/What/Who/When and How. Make it look professional and awesome!
E) Be prepared to make a 3 min “sales” pitch in class!
UX Questions:
First Impressions
- What is your first reaction to this?
- What is going through your mind as you look at this?
- How does this compare to your expectations?
- What can you do here?
- What is this for?
- Do you have any questions right now?
- Why would someone use this?
- How do you think this is going to help you?
- What is the first thing you would do?
Task Focused
- If you wanted to perform [task], what would you do?
- What would you expect to happen?
- What parts of this were the most/least important for you?
- How could we present the information in a more meaningful way?
- Is there anything you would change/add/remove to make this better for you?
- What was the hardest part about this?
- Was there anything surprising or unexpected?
- On a scale of 1–5, how [adjective] was this?
Summary
- Would you use this today?
- What might keep people from using this?
- What is the most you would be willing to pay for this?
- What, if anything, do you like or dislike?
- If you had a magic wand, what would you change?
- Does this feel like it was designed for you?
- Is anything missing?
- What adjectives would you use to describe this?
- On a scale of 1–5, how likely or unlikely would you be to recommend this to a friend?
- Since this isn’t finished, what would you like to see in the final version?
Optional Home Work:
Please Read
What Social Media Needs to Learn From Traditional Media Wired by GILAD EDELMA
Facebook forced troll farm content on over 40% of all Americans each month – Ars Technica by TIM DE CHANT