Facebook Knows Instagram Is Toxic for Teen Girls, Company Documents Show – Wall Street Journal by By Georgia Wells, Jeff Horwitz and Deepa Seetharaman
Facebook to Pause Work on Instagram Kids Version Amid Controversy (Just out today)
Designing App Resource: Mobile Design Book
App Analysis:
- Define what is the function or objective of the App.
- In your sketchbook, write down the main navigation sections.
- Sketch the Site Map of the App.
- Create the digital Site Map of the App.
Home work:
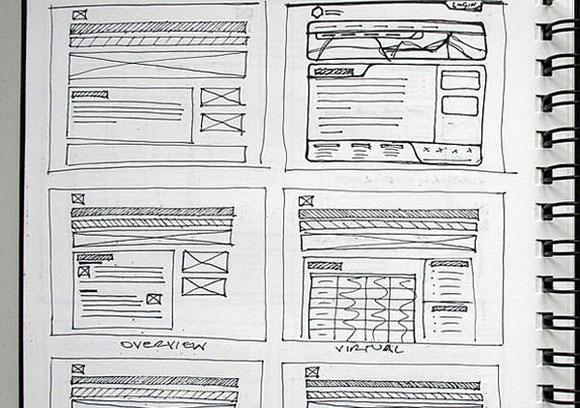
A) Sketch the WIREFRAME/S for your Mobile App in your sketchbook AND create the wireframes using Miro. You should have wireframes for all the major pages your user will need to navigate to.
B) UX your app with a family member or friends. Ask them questions below and document their answers in a google doc.
C) Implement any necessary changes to your app
D) Create a Google slide presentation in which you present your app to a potential client. Address: Why/What/Who/When and How. Make it look professional and awesome!
E) Be prepared to make a 3 min “sales” pitch in class!
UX Questions:
First Impressions
- What is your first reaction to this?
- What is going through your mind as you look at this?
- How does this compare to your expectations?
- What can you do here?
- What is this for?
- Do you have any questions right now?
- Why would someone use this?
- How do you think this is going to help you?
- What is the first thing you would do?
Task Focused
- If you wanted to perform [task], what would you do?
- What would you expect to happen?
- What parts of this were the most/least important for you?
- How could we present the information in a more meaningful way?
- Is there anything you would change/add/remove to make this better for you?
- What was the hardest part about this?
- Was there anything surprising or unexpected?
- On a scale of 1–5, how [adjective] was this?
Summary
- Would you use this today?
- What might keep people from using this?
- What is the most you would be willing to pay for this?
- What, if anything, do you like or dislike?
- If you had a magic wand, what would you change?
- Does this feel like it was designed for you?
- Is anything missing?
- What adjectives would you use to describe this?
- On a scale of 1–5, how likely or unlikely would you be to recommend this to a friend?
- Since this isn’t finished, what would you like to see in the final version?
Optional Home Work:
Please Read
What Social Media Needs to Learn From Traditional Media Wired by GILAD EDELMA
Facebook forced troll farm content on over 40% of all Americans each month – Ars Technica by TIM DE CHANT