For my midterm project, I set out to create A visual seasonal calendar.
I wanted the user to be able type in the month of year and a scene pops up to depict the season or the complimenting season. Depending on the season the user would be able to play some type of interactive game that corresponded with the season. They would also be able press a key and switch to a scene of the opposite season. I planned to use a combination of images and graphics.
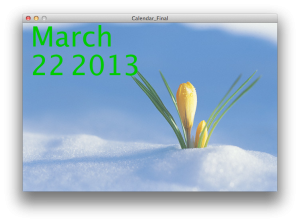
I was successful in making a 12 month calendar. The date shown is based on the date in the users computer. A new scene appear for every month. A numerical keypress to coincide with the month will play a sound for that season. There were a couple of challenges presented by the program. The first was not realizing I would actually have to try and create five separate programs to get the project to work the way I wanted. I need to learn about arrays to get the program the way I originally envisioned. I had some difficulty in getting the date to show in java and javascript. For some reason even with the change to the date code string the program will still only run in javascript. So I have to investigate further.
I also couldn’t figure out a good place to place a boolean or state function without the additional aspects I want to add to the program. In the future I want to add a minigame for the all of the seasons, the functionality to change between seasons, more scenes, and possibly background music.
I uploaded the project to openprocessing. But since the program won’t run in JS, I’m adding the code.
/*Nafis Sabir
Professor Calli Higgins
Midterm working draft*/
import ddf.minim.*;
//initialize audio
Minim minim;
AudioSample fireworks;
AudioSample hallow;
AudioSample leaves;
AudioSample love;
AudioSample snow2;
AudioSample ocean;
AudioSample olympic;
AudioSample rain;
AudioSample sleigh;
AudioSample birds;
AudioSample turkey;
AudioSample snow;
PImage january, february, march, april, may, june, july, august;
PImage september, october, november, december;
int d, m, y, dateX, dateY, spring, winter, fall, summer, season;
float l, r, u, dn;
PFont myfont;
void setup() {
size(640, 425);
l = width;
r = -600;
u = height;
dn = -425;
//loads audio
minim = new Minim(this);//start sound engine
//loads audio sample files
fireworks = minim.loadSample(“fireworks.wav”, 2048);
hallow = minim.loadSample(“hallow.mp3”, 256);
leaves = minim.loadSample(“leaves.mp3”, 256);
love = minim.loadSample(“love.mp3”, 256);
snow2 = minim.loadSample(“snow2.wav”, 256);
ocean = minim.loadSample(“ocean.mp3”, 256);
olympic = minim.loadSample(“olympic.mp3”, 256);
rain = minim.loadSample(“rain.mp3”, 256);
sleigh = minim.loadSample(“sleigh.mp3”, 256);
birds = minim.loadSample(“birds.mp3”, 256);
turkey = minim.loadSample(“turkey.mp3”, 256);
snow = minim.loadSample(“snow.mp3”, 256);
january = loadImage(“january.jpg”);
february = loadImage(“february.jpg”);
march = loadImage(“march.jpg”);
april = loadImage(“april.jpg”);
may = loadImage(“may.jpg”);
june = loadImage(“june.jpg”);
july = loadImage(“july.jpg”);
august = loadImage(“august.jpg”);
september = loadImage(“september.jpg”);
october = loadImage(“october.jpg”);
november = loadImage(“november.jpg”);
december = loadImage(“december.jpg”);
myfont = loadFont(“Dialog-70.vlw”);//temporary font for date
textFont(myfont, 70);
}
void draw() {
d = day(); // Values from 1 – 31
m = month(); // Values from 1 – 12
y = year(); // 2013, 2014, 2015, etc.
dateY = 60;//date y location
dateX = 20;//date x location
spring = #00CC00;//date fill for months spring
winter = #66A3D2;//date fill for months winter
fall = #FF6A00;//date fill for months fall
summer = #F7FE00;//date fill for months summer
winter();
spring();
summer();
fall();
for (int i = 0; i =1) {
l -= .4;
}
}
void imageRight() {//moves image from left to right
if (r = 1) {
u -= .4;
}
}
void imageDown() {//moves image from top to bottom
if (dn = 12) || (m= 3) && (m= 6) && (m= 9) && (m<= 11)) {
season = fall;
println("It's Fall!");//verify that season is fall
}
}
void keyPressed() {//sounds trigger according to what key is pressed
if (m==7 && key == '7' )fireworks.trigger();
if (m == 10 && key == '0' )hallow.trigger();
if (m == 9 && key == '9' )leaves.trigger();
if (m == 2 && key == '2' )love.trigger();
if (m == 3 && key == '3' )snow2.trigger();
if (m == 6 && key == '6' )ocean.trigger();
if (m == 8 && key == '8' )olympic.trigger();
if (m == 4 && key == '4' )rain.trigger();
if (m == 12 && key == 'd' )sleigh.trigger();
if (m == 5 && key == '5' )birds.trigger();
if (m == 11 && key == 'n' )turkey.trigger();
if (m == 1 && key == '1' )snow.trigger();
}
void stop() {//stops all audio sounds
fireworks.close();
hallow.close();
leaves.close();
love.close();
snow2.close();
ocean.close();
olympic.close();
rain.close();
sleigh.close();
birds.close();
turkey.close();
snow.close();
minim.stop();
super.stop();
}